小记
笔记
http://www.chhua.com/web-note4816
关于easypiechart实现变色显示:
$('.pie-chart-tiny').easyPieChart({
easing: 'easeOutBounce',
barColor: function(percent){
percent /= 100;
return "rgb(" + Math.round(255 * percent) + ", " + Math.round(255 * (1-percent)) + ", 0)";
},
trackColor: 'rgba(0,0,0,0.3)',
scaleColor: 'rgba(255,255,255,0.3)',
lineCap: 'square',
lineWidth: 4,
size: 100,
animate: 3000,
onStep: function(from, to, percent) {
/*
from:0
to:percent
*/
$(this.el).find('.percent').text(Math.round(percent));
$(this.el).find('.rs485_percent').text(Math.round(percent*7/100));
$(this.el).find('.rs232_percent').text(Math.round(percent*2/100));
$(this.el).find('.gpio_percent').text(Math.round(percent*8/100));
},
onStart:function(){
console.log($(".rs232_percent"));
$(".rs232_percent").color="red";
}
});
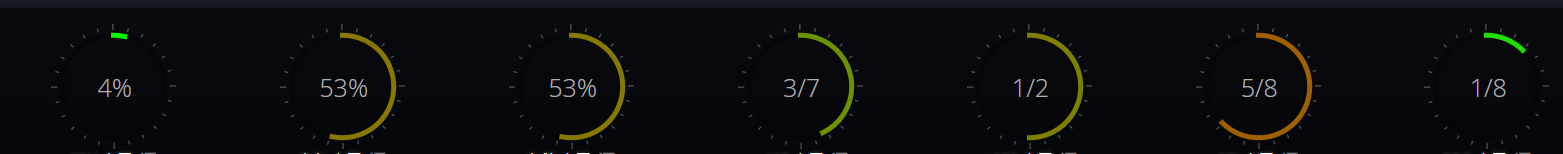
效果:
 ### C实现Session
### C实现Session
http://blog.sina.com.cn/s/blog_163f499d20102xa0y.html
https://blog.csdn.net/dgj/article/details/11962
session:
https://www.cnblogs.com/l199616j/p/11195667.html
cgi设置cookie:
http://www.mamicode.com/info-detail-1390678.html

























 3345
3345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








