写在前面
本篇文章是对近期工作项目中集成高德地图轨迹回放和单/多点标记功能的一个总结。方便以后使用时翻阅,也方便大家,避免跟我踩一样的坑
欢迎指正,不喜勿喷,请你善良,谢谢!!!
准备
官方文档解读
首先去[官网](https://lbs.amap.com/api/android-sdk/summary)查看开发指南进行项目中需要的内容准备。
创建应用:
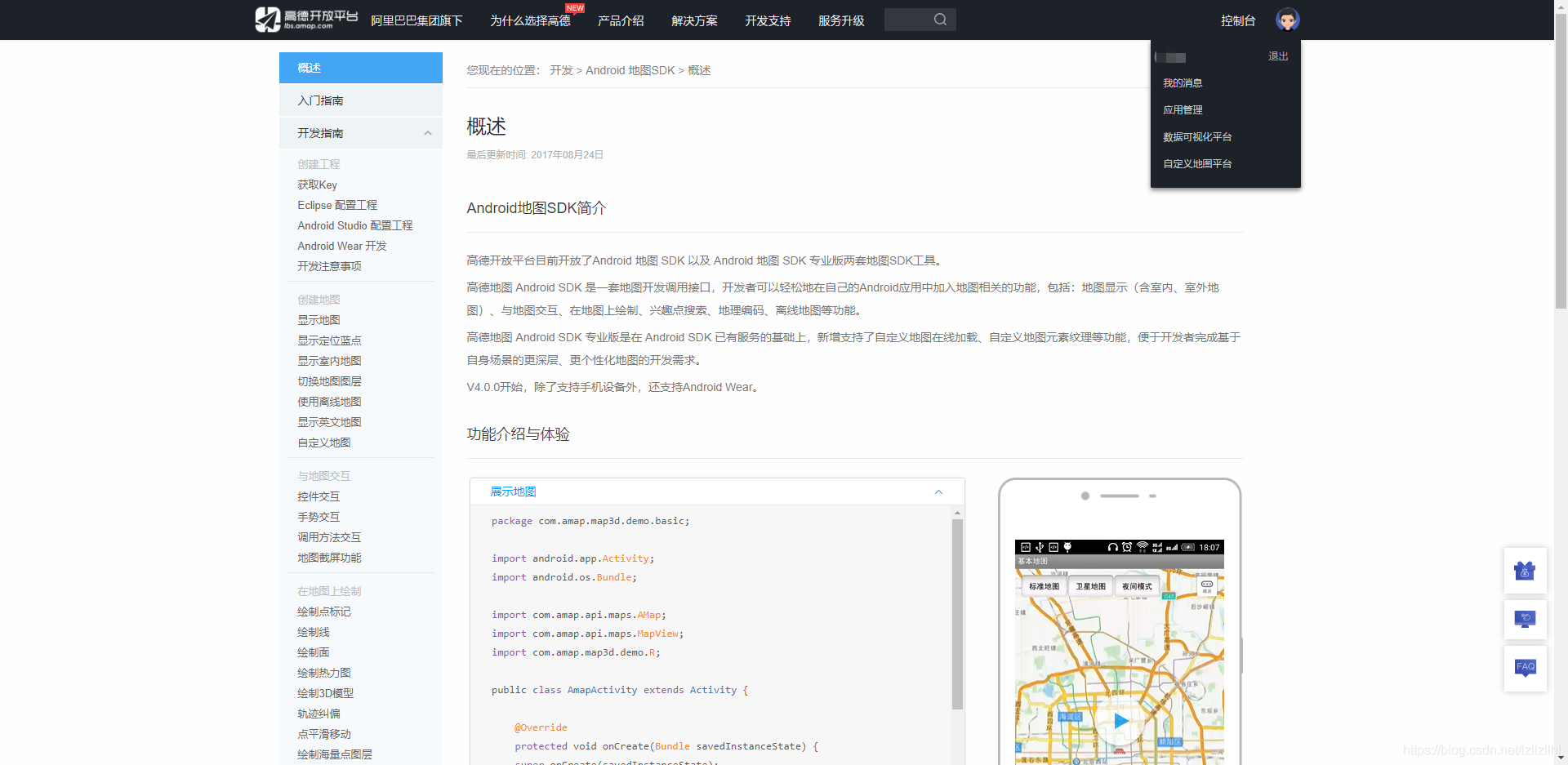
左上角头像位置指针划过出现如图所示内容
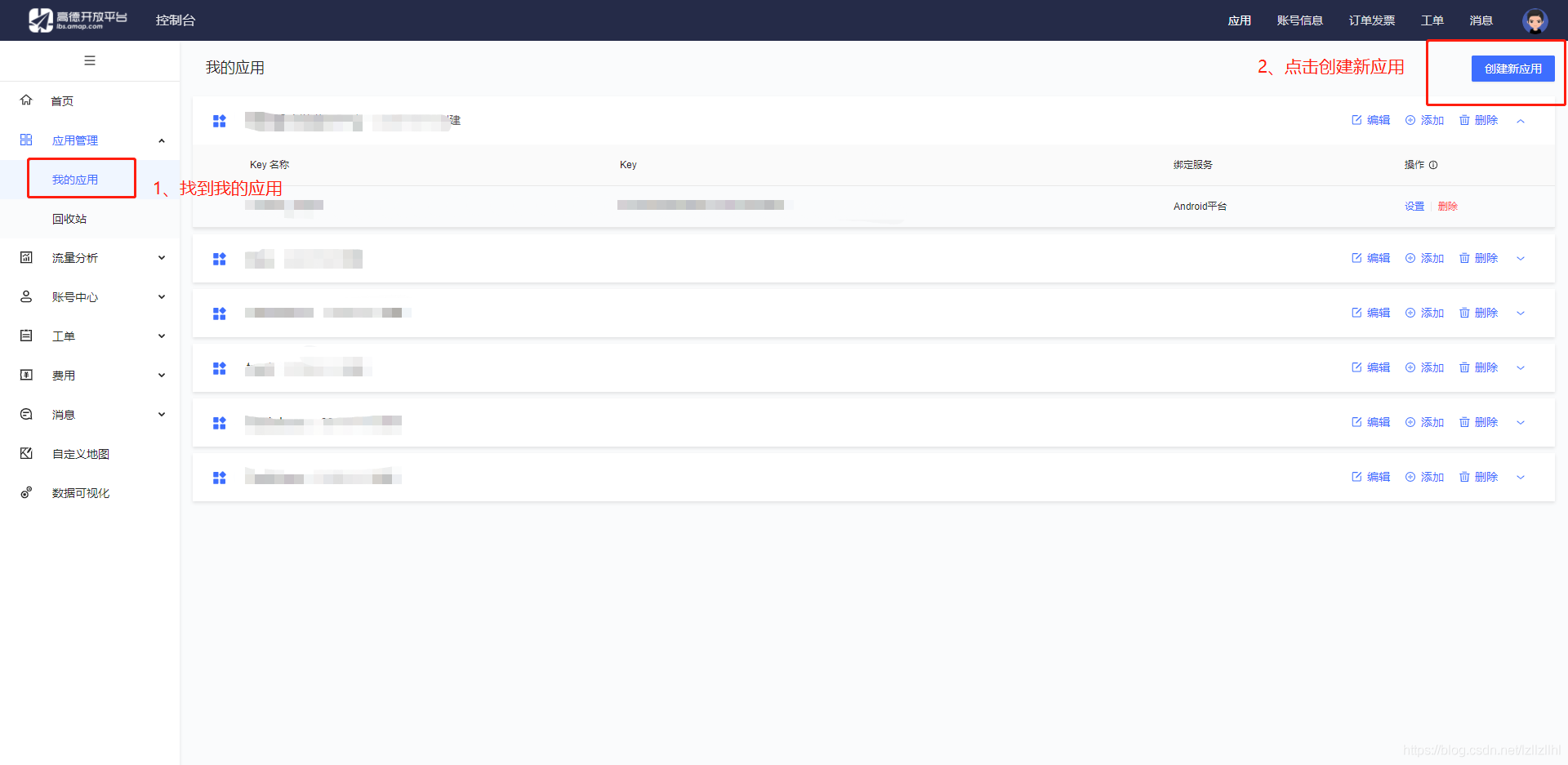
后点击应用管理->我的应用,如下图

上图中创建新应用后进入如下界面

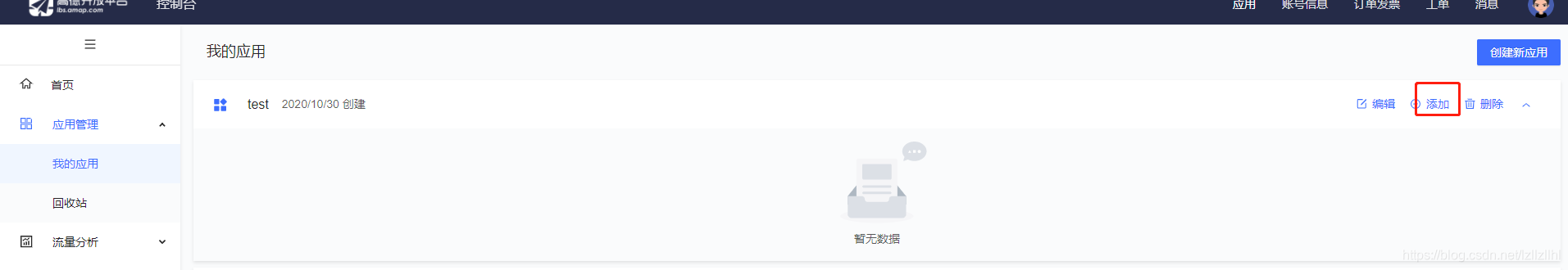
上图两个步骤完成后点击新建,新建后就会在我的应用中显示你自己创建的这个应用,我用的是test作为演示。新建完成后如下图

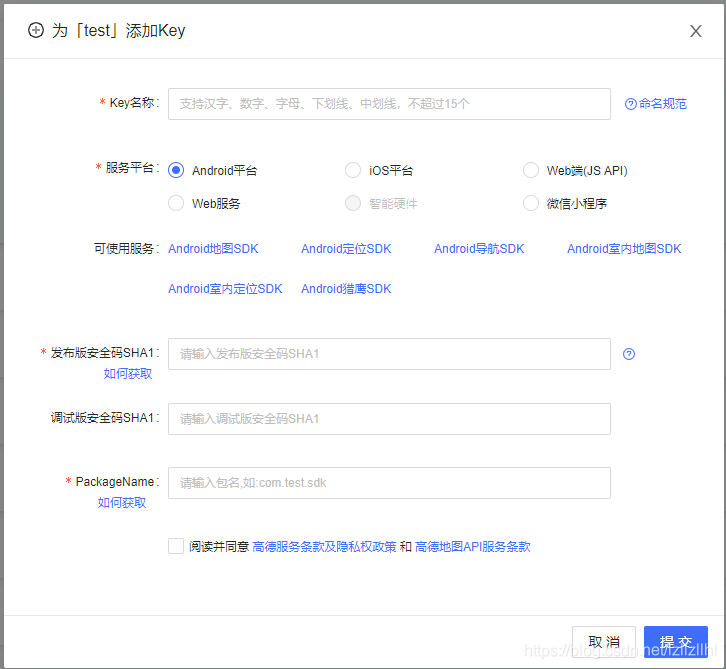
点击添加展示图如下:

将上图中内容编辑完成后提交,就会在应用列表中将key展示出来,这里我就不做展示了。
以上的内容就是官方文档中获取key的内容。相对来说还是比较简单的。
地图api引入:
//定位
implementation 'com.amap.api:location:5.1.0'
//搜索
implementation 'com.amap.api:search:7.3.0'
//导航
implementation 'com.amap.api:navi-3dmap:7.6.0_3dmap7.6.0'
权限添加
<!--允许程序打开网络套接字-->
<uses-permission android:name="android.permission.INTERNET" />
<!--允许程序设置内置sd卡的写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许程序获取网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--允许程序访问WiFi网络信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许程序读写手机状态和身份-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<!--用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!--用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<!--用于读取手机当前的状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<!--用于申请调用A-GPS模块-->
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"/>
<!--获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<!--用于访问网络,网络定位需要上网-->
<uses-permission android







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








