文章目录
CSS—盒子类型
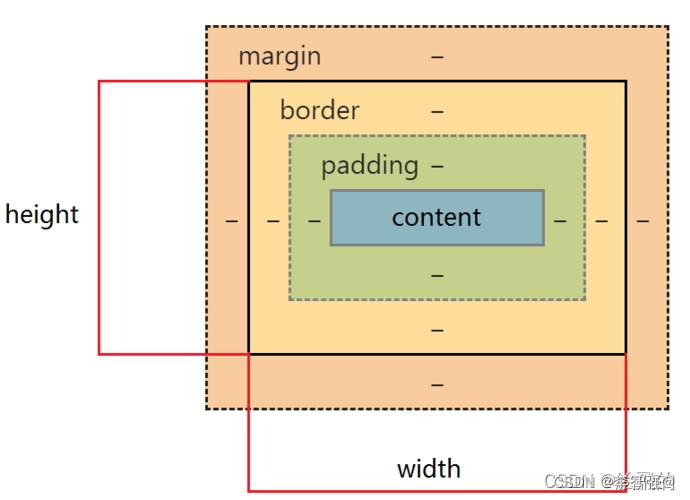
所有的标签其实都有一个盒子模型(即在网页窗口中占了一块空间存放样式属性)
盒模型包含了padding(内边距)margin(外边距)border(边框)内容(content)也就是元素本身的width和height。

分析:
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
margin
设置格式:
分开设置:
margin-left: 0; 左
margin-top: 0; 上
margin-right: 0; 右
margin-bottom: 0; 下
也可以统一设置:
margin: 10px 10px 10px 10px 上右下左(顺时针)
标签常见的居中命令:
margin: 0 auto
强调:
body标签默认自带8px的margin值 我们在编写页面之前应该去掉
margin: 0
padding
设置格式:
分开设置:
padding-left: 0; 左
padding-top: 0; 上
padding-right: 0; 右
padding-bottom: 0; 下
也可以统一设置:
padding: 10px 10px 10px 10px 上右下左(顺时针)
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
浮动属性
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
-
基本语法
float: left/right/none -
关于浮动的两个特征
- 浮动的框可以左右移动,直到外边缘碰到包含或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
-
作用
可以将块儿级标签浮动起来脱离正常的文档流,使多个块儿级标签可以在一行显示(全部飘在了空中)
浮动的影响
浮动会造成父标签塌陷(类似于将口袋里面的东西拿到了口袋的外面)
补充说明:
- 浮动的元素有时候也会遮挡住底下的区域 如果区域内有文本内容
- 那么浏览器会遵循文本内容优先展示的原则 会想法设法让文本展示出来
-
解决浮动造成的影响
clear: both; 表示元素的两侧不允许含有浮动 -
解决方式
1.直接写div然后写对应的长宽
2.写div然后添加clear属性 避免去查找长宽
3.万能公式(固定搭配 记住就可以).clearfix:after { content: ''; dispaly: block; clear: both; }
强调:clear属性只会对自身起作用,而不会影响其他元素。
以后写网页 提前写好上面的代码,然后哪个标签塌陷了就给谁添加上clearfix类名即可
CSS—溢出属性
当子元素(标签)的尺寸超过父元素(标签)的尺寸时,此时需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来完成。 【在父标签上进行设置】
overflow的设置项
- visible 默认值, 显示子标签溢出部分。
- hidden 隐藏子标签溢出部分。
- auto 如果子标签溢出,则可以滚动查看其余的内容。
方向设置:
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
总结:
- overflow样式属性是设置子标签溢出的显示方式
- 常用使用overflow:hidden;来解决元素溢出
CSS—定位属性
定位状态
-
静态定位 static
所有的标签默认都是静态定位即不能通过定位操作改变位置 -
相对定位 relative
相对于标签原来的位置做定位 -
绝对定位 absolute
相对于已经定位过的父标签做定位 -
固定定位 fixed
相对于浏览器页面做定位
定位操作
position: 定位属性
static/relative/absolute/fixed
补充
绝对定位如果没有父标签或者父标签没有定位 则以body为准 相当于变成了相对定位
CSS—z-index
1.前端界面其实是一个三维坐标系 z轴指向用户
2.动态弹出的分层界面 我们也称之为叫模态框
作用:
定位元素,主要是z轴上的元素。即定义了position为非static的元素
JavaScript
简介
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
主要功能
- 嵌入动态文本于HTML页面。
- 对浏览器事件做出响应。
- 读写HTML元素。
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。控制cookies,包括创建和修改等。
- 基于Node.js技术进行服务器端编程。
运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
- 是一种解释性脚本语言(代码不进行预编译)。 [7]
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。 [7]
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。 [7]
- 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
- JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
变量与注释
-
注释语法
// 单行注释 /*多行注释*/ -
结束符号
分号结束 console.log('Hello World'); -
变量声明
1. var var name = 'jason' 2. let let age = 18var是作用于全局的,而let是可以作用于局部的 -
常量声明
const pi = 3.14 -
编写js代码的两种方式
1. Python解释器中的js文件 2. 浏览器提供的js环境
数据类型
数据类型之数值类型(Number)
相当于python中的整型和浮点型
NaN:属于数值类型 意思是’不是一个数字’(not a number)
parseInt(‘abc’) 不报错返回NaN
parseFloat(‘abc’)不报错返回NaN
数据类型之字符串类型(String)
相当于是python里的str类型
默认情况下是单引号和双引号
var name1 = 'jason'
var name2 = "jason"
还有一种是可以用于多行代码的写(英文状态下数字1左边的符号)
var name3 = `jason`
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, …) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
在JavaScript中拼接字符串一般是使用+号
字符串的格式化
js中使用格式化字符串(小顿号)
var name = 'jason'
var age = 18
console.log(`
my name is ${name} my age is ${age}
`)
my name is jason my age is 18
python中使用%或者format






















 2986
2986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








