thymeleaf应用笔记
1. 循环整数
使用#numbers.sequence方法,具体应用如下:
<select class="form-control">
<option th:each="num, numStat : ${#numbers.sequence(0,29)}"
th:text="${numStat.index+1}"
th:value="${numStat.index+1}"></option>
</select>
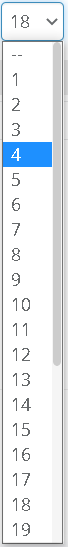
效果图如下:

2. 循环列表
使用th:each标签,示例如下:
<div class="row" id="list" th:each="obj : ${objects}">
<div class="form-group">
<label class="col-sm-4 control-label" th:text="${@dict.getLabel('XXXX',obj.type,'')}"></label>
<div class="col-sm-8">
<div class="form-control-static " th:text="${obj.val}" ></div>
</div>
</div>
</div>
3. th:onclick使用方式
thymeleaf:2.2.13版本写法如下:
<h2 th:each="tdxx,tdxxStat : ${lists}">
<span th:text="${tdxx.typeName}" th:id="'filetype'+${tdxxStat.index}" th:onclick="viewPic([[${tdxx.id}]],[[${tdxx.type}]]);"></span>
</h2>
4. th:if使用
th:if="${not #strings.isEmpty(name)}"























 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










