在使用selenium做web自动化的时候,很多小伙伴反馈有些页面上动作我们无法通过selenium封装的方法直接去做。
比如说修改元素的属性,影子节点的操作等等。需要使用原生的js代码去实现,而selenium也给我提供了两个执行js代码的方法。
一个是execute_script,另一个是execute_async_script。
很多小伙伴不太清楚这两个方法有什么区别。那么今天就来和大家聊聊这两个方法的区别以及使用。
execute_script方法
execute_script这个方法应该是大家用的比较多的,接下来我们来看一下这个方法的源码,源码参考如下:

通过源码的中的使用案例我们可以看到这个方法使用起来是比较简单的,通过script执行传入js代码即可
那么这个方法还有一个不定长参数args,这个参数可以用来传递一些在执行js代码的时候需要的一些参数
比如通过js去操作某个元素,我们可以将定位到的元素传进去,下面我们通过一个案例来看一下:
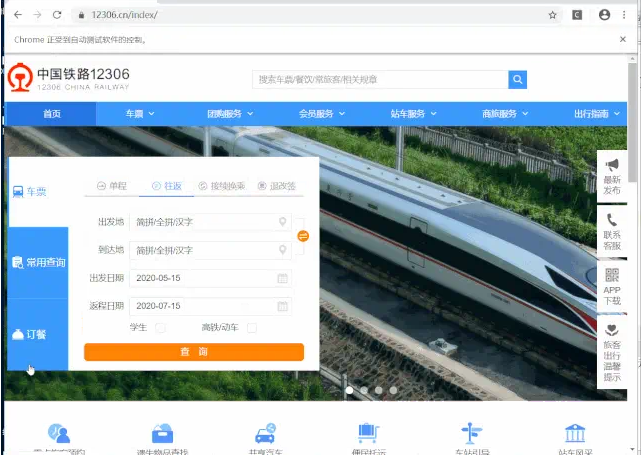
案例:12306日期修改
打开12306首页大家可以去试一下,图中的日期输入框是不能够直接通过输入修改日期的
原因是input元素有一个readonly属性(只读属性),要修改日期则需要把readonly这个属性设为false
而selenium中没有直接的方法可以修改元素的属性,只有通过js才能做的,那么接下来我们就使用execute_script方法来执行对应的js代码。

代码如下:

那么关于execute_script这个方法的使用我们就先聊到这里,接下来我们来看看另一个方法,
execute_async_script方法
关于execute_async_script这个方法,我们依然先来看看这个方法的源码,源码参考如下:

通过源码的注释中我们可以看到,这是一个异步执行js代码的方法
注意:这边的异步执行并不是python中异步执行,而是js代码执行是异步执行的
( 关于js异步这边不做过多的扩展,大家可以自行扩展学习)
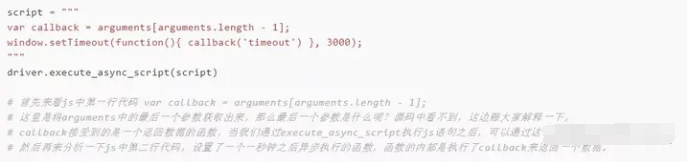
我们来看一下这个方法怎么使用。首先看源码中的使用示例,我们一起来分析一下

那么接下来我们还是通过12306这个案例来演示,异步js代码的执行:
案例代码:


效果图如下:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!























 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








