本博文对TextView作简单的测试,先看目标效果
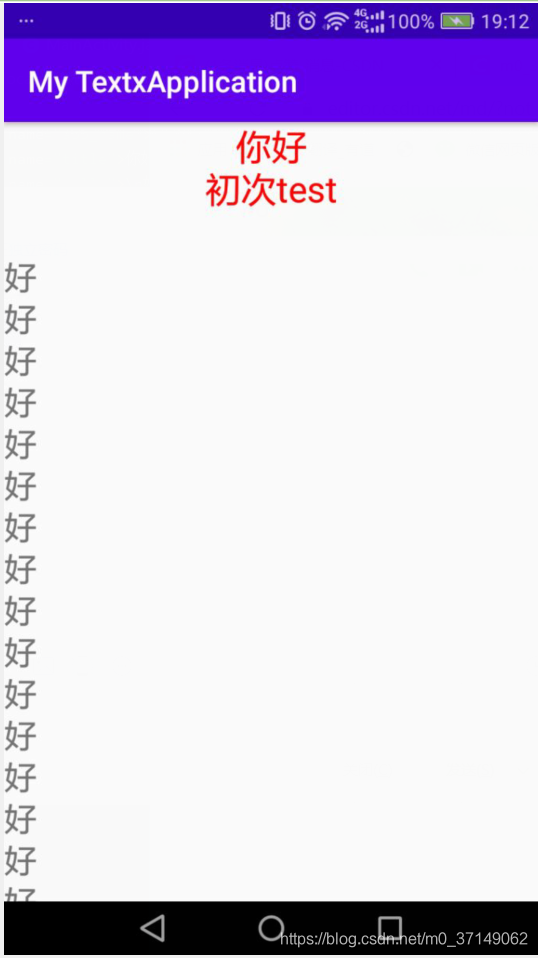
目标效果

“好”这个字有很多行,反正一个屏幕拉不完,需要ScrollView辅助,因此我们按照这个效果进行操作
操作步骤
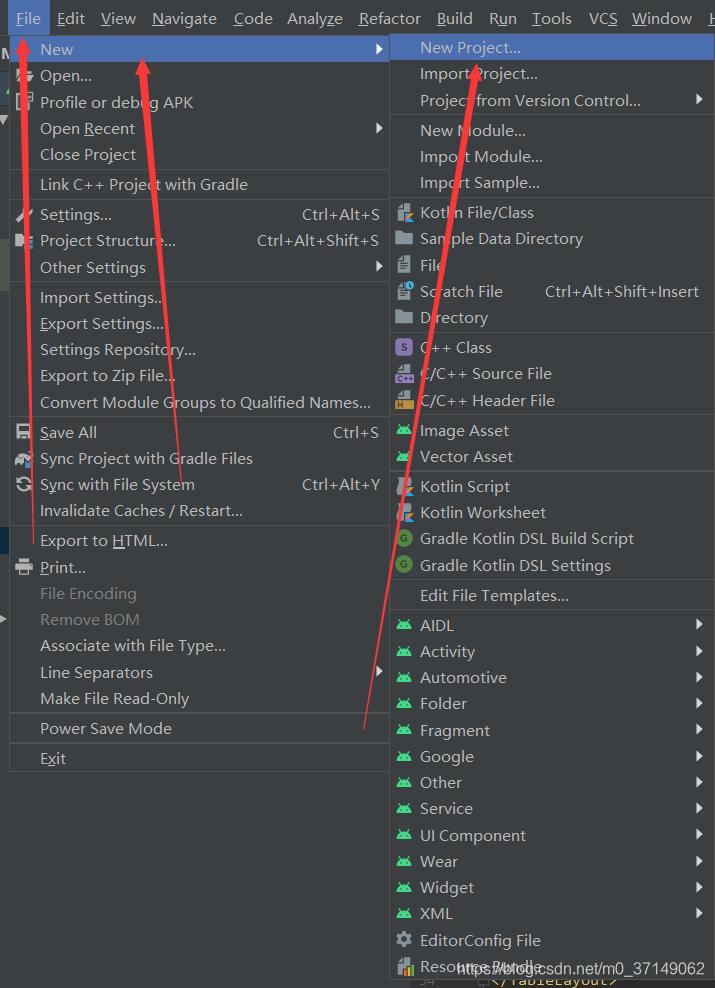
创建新项目

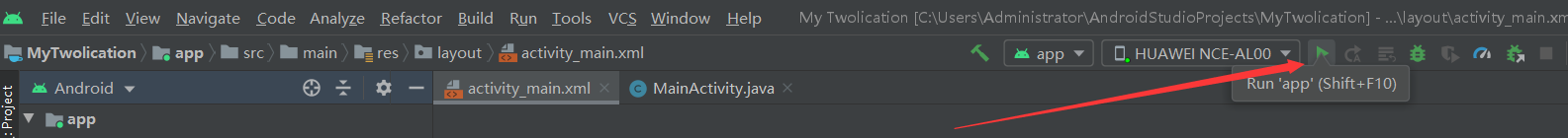
点进Project—>Empty Activity—>然后finish即可。成功之后,点击箭头运行程序。

默认配置的话,应该可以跑起来hello world。然后我们继续做下一个步走
修改string.xml
<resources>
<string name="app_name">My TextxApplication</string>
<string name="title">你好\n初次test</string>
<string name="hello">\n好\n好
\n好
\n好
\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好\n好
</string>
</resources>
这是需要配置的strings.xml,因为外部字符串我们直接调用
布局文件调整
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/title"
android:textAlignment="center"
android:textSize="24sp"
tools:ignore="RtlCompat" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/news_item_content_text_view"
android:lineSpacingExtra="2dp"
android:text="@string/hello"
android:textSize="22sp"/>
</ScrollView>
</LinearLayout>
采用线性布局,一些基本操作保证好,比如width与height,textSize也要设置一下,这些常用方法可以了解一下

然后我们要配置java文件
java文件修改颜色
package com.example.mytextxapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView txt = (TextView)findViewById(R.id.title);
txt.setTextColor(Color.RED);
}
}
最后可以运行尝试,这就是这几个步骤了
总结
- 创建新工程
- 在strings.xml编辑要放进去的文字
- 在布局文件xml里为控件设置相应属性
- 在java文件里修改颜色
- 尝试运行
希望此博文对大家有帮助!





















 2880
2880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








