1.RESTFUL风格
最近在web的学习上学习了一个新内容,resuful风格,从字面意思上就可以看到知道是一种风格,由于标准是必须遵从的,所以它在这方面上又不是一种代码设计的标准,废话不多说,restful到底是什么呢?
在网上看到了一句很能概括的话:URL定位资源,用HTTP动词(GET,POST,DELETE,put)描述操作。

从上面这张图中可以看到,GET和POST操作都是通过访问一个url来执行的,不同的是,请求时带的操作是http请求中的哪一个,在url中定位的是task这个资源,而http动词进行的是对这个资源的增删改查。这便是restful最大的特点,注意力重新回到了资源本身,而不是对资源的操作上。
有大佬总结了restful很多的优点,比如安全、容易实现缓存等等,下面谈谈我的理解,restful风格让url显得更加简洁、去掉了一些多余的动词;还有就是安全,没有使用restful风格的时候,查询商品号为1的商品信息的url可能是这样的:../bookstore/getbook?id=1,而现在可以是../bookstore/book/1,相比前者,后者隐藏了id这个属性名称,当url带密码信息的时候,相比前者带上属性名和属性值,比如password=1234,后者显得让攻击者摸不清该数据到底对应哪一个属性,这样看起来这个restful的好处就显而易见了,就足够我们去使用它了。
最后写一句关于restful的总结:
服务器解析客户端请求的http方法,根据不同的方法执行不同的service操作。
而接下来的ajax便是可以与restful风格在网站开发上的一个好搭档。
2.AJAX
AJAX是一种前端开发技术,用于创建快速动态网页,与服务器进行少量的数据交换,并可以做到让网页局部刷新。

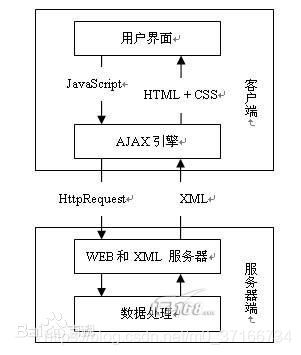
如图所示,用户通过ajax请求访问服务器端,服务器做相应的数据处理(查询数据库),然后通过json\xml数据格式传递回ajax(到达回调函数),ajax再将数据进行渲染,比如append()方法将一些html代码和数据传递到前台,这期间页面并没有全部刷新,而是只刷新了回调函数里面改变的那部分,如某一个div里面的内容。
举两个简单的小例子谈一下ajax的应用:
应用在搜索引擎的搜索框中,当我们使用百度的时候,在框内还未打完搜索的内容点击百度一下的时候,后台已经返回数据到前台网页中,供我们选择,注意到的是,网页此过程中只是局部刷新。

另外一种是我们常见的验证和表单填写,当注册时,一旦用户名已被使用,还未提交表单页面就有提醒,验证身份时,实时根据用户的输入判断验证是否为合法用户。
前后端分离:通过ajax请求,后台返回数据到前台,前台开始渲染,期间只传递数据,一般是json数据,前后端只要规定好请求和返回数据的格式,双方就可以同时开发,做到前后端分离,后端不用管前端做的页面是否美观,而前端只要考虑我拿到一个规定格式的数据如果渲染到主页上,这样做到了前后端分离。






















 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








