为了构造我们所需要的程序界面,我们会使用JavaFX提供的丰富的控件来实现这一目标。但是如何摆放这些控件的位置是一个重要的问题,JavaFX提供了一种特殊的控件,即面板Pane来解决这个问题,不同类型的面板采取不同的布局策略。我们可以根据实际的需要来选择不同的面板,从而构造出我们所需要的界面。下面就介绍几种常用的面板。
(一) FlowPane面板
它采用的布局策略是:按照控件的添加次序按个摆放,按照从上到下、从左到右的次序摆放。当窗口的大小发生变化后,场景的大小也自动跟着变化,面板的大小也跟着变化,并且会重新计算各个控件的位置,重新摆放各个控件的位置。
首先创建一个FlowPane对象,代码如下:
FlowPane pane = new FlowPane();
pane.setPadding(new Insets(11, 12, 13, 14));
pane.setHgap(5);//设置控件之间的垂直间隔距离
pane.setVgap(5);//设置控件之间的水平间隔距离
创建两个标签对象、两个文本输入框和一个按钮对象,代码如下:
Label lbName = new Label("Please input a name:");
TextField tfName = new TextField();
Label lbPassword = new Label("Please input a password:");
TextField tfPassword = new TextField();
Button okbtn = new Button("OK");
将这几个控件添加到面板中,代码如下:
pane.getChildren().addAll(lbName,tfName,lbPassword,tfPassword,okbtn);
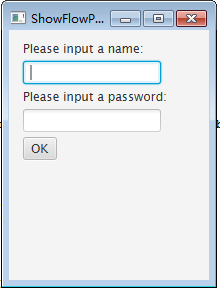
程序运行后界面如下所示:

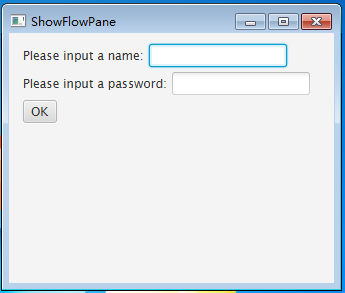
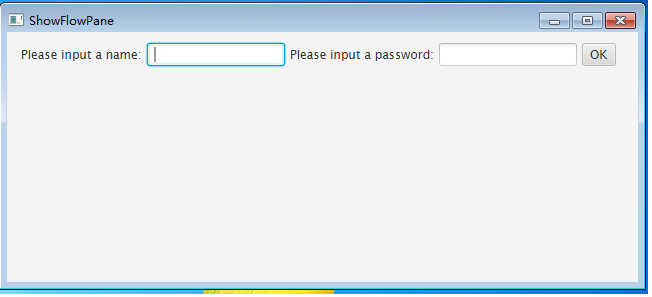
当改变窗口大小时,界面如下:


(二) GridPane面板
它采用的布局策略是:将整个面板划分为若干个格子,每个格子的大小是一样的,每个格子中可以放置一个控件,类似于表格的方式。
如下代码创建了一个GridPane对象:
GridPane pane = new GridPane();
pane.setAlignment(Pos.CENTER);
pane.setPadding(new Insets(11.5, 12.5, 13.5, 14.5));
pane.setHgap(5.5);
pane.setVgap(5.5);
向面板中添加六个按钮,代码如下:
pane.add(new Button("1"), 0, 0);
pane.add(new Button("2"), 1, 0);
pane.add(new Button("3"), 0, 1);
pane.add(new Button("4"), 1, 1);
pane.add(new Button("5"), 0, 2);
pane.add(new Button("6"), 1, 2);
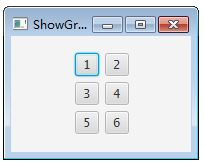
add方法的第二个和第三个参数是指定控件摆放的位置,分别表示所在的列和行,0是第一行和第一列。布局效果如下图所示:

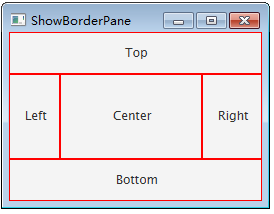
(三) BorderPane面板
它采用的布局策略是:将整个面板划分五个区域,分别是上、下、左、右、中,每个区域可以放置一个控件。
首先创建一个BorderPane对象,代码如下:
BorderPane pane = new BorderPane();
然后在BorderPane对象的五个区域分别放置五个CustomPane对象,CustomPane是自定义面板,是为了方便放置标签。代码如下:
pane.setTop(new CustomPane("Top")); //放置在上面
pane.setRight(new CustomPane("Right"));//放置在右边
pane.setBottom(new CustomPane("Bottom"));//放置在上面
pane.setLeft(new CustomPane("Left"));//放置在左边
pane.setCenter(new CustomPane("Center"));//放置在中间
效果如下图所示:

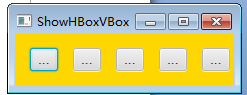
(四) HBox面板
HBox是将所有的控件放在同一行,无论有多少个控件都是放在同一行。
首先创建一个HBox对象,代码如下:
HBox hBox = new HBox(15);
hBox.setPadding(new Insets(15, 15, 15, 15));
hBox.setStyle("-fx-background-color: gold");
然后,在面板上添加六个按钮,代码如下:
hBox.getChildren().add(new Button("one"));
hBox.getChildren().add(new Button("two"));
hBox.getChildren().add(new Button("three"));
hBox.getChildren().add(new Button("four"));
hBox.getChildren().add(new Button("five"));
hBox.getChildren().add(new Button("six"));
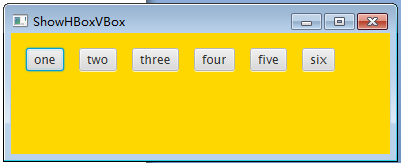
布局效果如下图所示:

当窗口的大小改变时,所有的控件总是放在同一行,如下图所示:


(五) VBox面板
VBox的布局策略与HBox类似,不过VBox是将所有的控件放在同一列。
首先创建一个VBox对象,代码如下:
VBox vBox = new VBox(15);
vBox.setPadding(new Insets(15, 5, 5, 5));
然后,在VBox对象中添加六个按钮,代码如下:
vBox.getChildren().add(new Button("one"));
vBox.getChildren().add(new Button("two"));
vBox.getChildren().add(new Button("three"));
vBox.getChildren().add(new Button("four"));
vBox.getChildren().add(new Button("five"));
vBox.getChildren().add(new Button("six"));
布局效果如下图所示:


以上五种面板的布局策略各有其特点,可以根据实际情况选取合适的面板进行布局。但很多时候如果只使用其中的一种面板,可能难以构造我们所需要的界面,这个时候可以将多种不同类型的面板结合起来使用,就可以达到我们所需要的效果。
当然,JavaFX提供的面板不止上面介绍的五种,其它的面板这里就不介绍了,有兴趣的可以参考JDK文档中的详细介绍。
此外,为了方便我们构造界面,专门有一个配套的用于构造界面的工具软件JavaFX Scene Builder,使用这个工具,我们就可以采用可视化的方式来构造界面,即所见即所得。





















 3618
3618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








