概述:
最近需要需要整国际化,网上有很多例子,但是本人资质愚钝,看不懂。。。记录一下怎么实现最简单的国际化,(通了就好说,不通感觉怀疑人生了),关于国际化的概念就免了(不同国家看到不同语言),实战为主,GitHub最新国际化js不会用,报错。
1、准备
工具:Eclipse,Tomcat
下载对应js文件:
a、jquery.i18n.properties-1.0.9.js
b、Download the compressed, production jQuery 3.2.1 (也就是jquery)
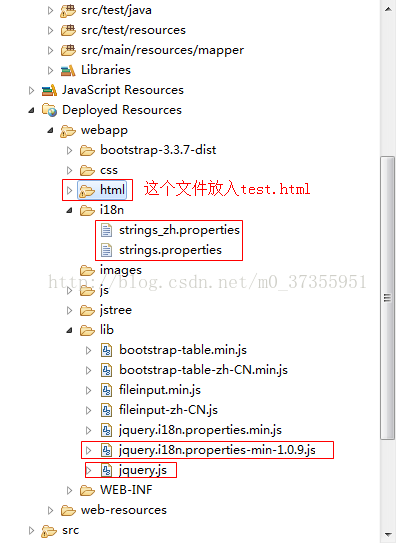
2、文件放置位置
文件清单:
- 1、strings_zh.properties (表示中文属性文件)
- 2、strings.properties (表示默认情况下属性文件)
- 3、jquery.i18n.properties-min-1.0.9.js(国际化需要文件)
- 4、jquery.js (jquery.js文件,把版本号给删掉)
- 5、test.html (展示html页面)
文件结构:
3、文件内容
3.1、string_zh.properties (注意属性文件创建字符编码是ISO-8859-1格式,可以修改成UTF-8,否则汉字显示不出来)
右键string_zh.properties->Properties(最下面的选项)->Text file encoding
username=用户名:
password=密码:
3.2、strings.properties
username=User Name:
password=Password:
3.3、test.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>国际化</title>
</head>
<body>
<label data-locale="username">用户名:</label><input type="text">
<label data-locale="password">密码:</label><input type="password">
<script src="../lib/jquery.js"></script>
<!-- 加载语言包文件 -->
<script src="../lib/jquery.i18n.properties-min-1.0.9.js"></script>
<script type="text/javascript">
loadProperties();
function loadProperties() {
$.i18n.properties({
name:'strings', //属性文件名 命名格式: 文件名_国家代号.properties
path:'../i18n/', //注意这里路径是你属性文件的所在文件夹
mode:'map',
language:"zh", //这就是国家代号 name+language刚好组成属性文件名:strings+zh -> strings_zh.properties
callback:function(){
$("[data-locale]").each(function(){
console.log($(this).data("locale"));
$(this).html($.i18n.prop($(this).data("locale")));
});
}
});
}
</script>
</body>
</html>4、将应用添加Tomcat启动
---------------------------谢谢你宝贵的时间

























 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








