作者:知乎用户
链接:https://www.zhihu.com/question/20075570/answer/206335744
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

链接:https://www.zhihu.com/question/20075570/answer/206335744
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
提到了在 Chrome 59 中已经可以使用自带的开发者工具截取整个网页,但这个方法有一个缺点,必须要模拟一款移动设备才能截图。其实有一个更简单优雅的办法。
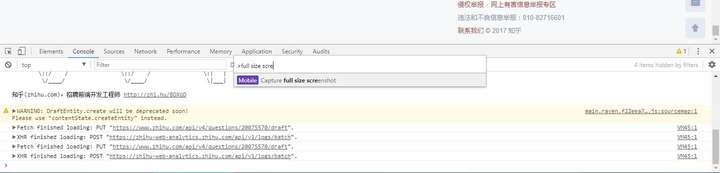
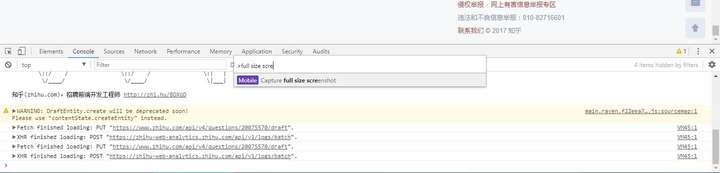
F12 或 Ctrl + Shift + I 打开开发者工具,在任意tab上按 Ctrl + Shift + P ,在弹出的输入框里输入 full size screenshot (其实不需要输入完整,可以自动补全),然后按回车即可
<img src="https://pic2.zhimg.com/50/v2-496c2fc68fb9fe3ab54f45a2efd2e3e3_hd.jpg" data-rawwidth="1440" data-rawheight="346" class="origin_image zh-lightbox-thumb" width="1440" data-original="https://pic2.zhimg.com/v2-496c2fc68fb9fe3ab54f45a2efd2e3e3_r.jpg">
此方法在官方发布的 Chrome 59 - What's New in DevTools - Youtube 中有介绍。
2.
作者:何贯中
链接:https://www.zhihu.com/question/20075570/answer/205702914
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




链接:https://www.zhihu.com/question/20075570/answer/205702914
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
在Chrome 59中已经支持对整个页面进行截屏
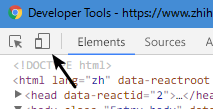
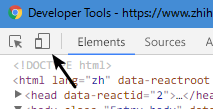
1.在你要截屏的网站上右键-检查
2.单击一个有手机和平板的图标,进入 Device Toolbar

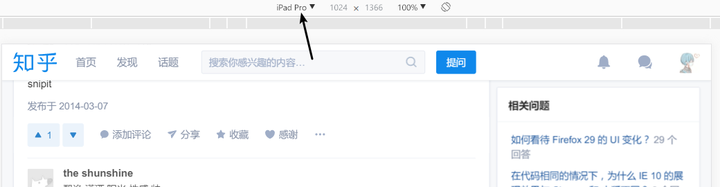
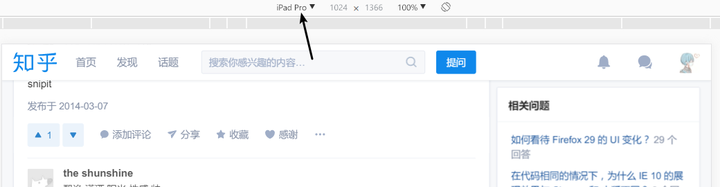
3.在最上面选中模拟的设备分辨率,比如我选了iPad Pro
<img src="https://pic2.zhimg.com/50/v2-e2149b6c7ef2cecba8b55be7266747fd_hd.jpg" data-rawwidth="1040" data-rawheight="270" class="origin_image zh-lightbox-thumb" width="1040" data-original="https://pic2.zhimg.com/v2-e2149b6c7ef2cecba8b55be7266747fd_r.jpg">
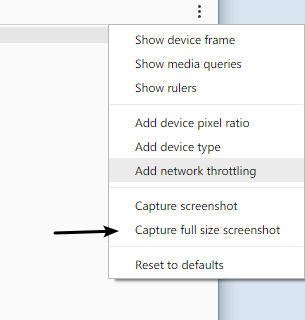
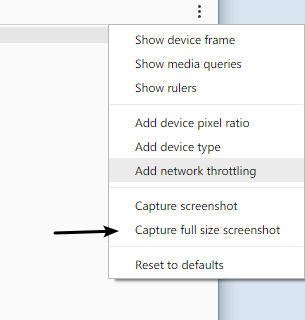
4.单击最右侧的三个点,选择 Capture full size screenshot

5.一张整个页面的截图就会直接下载到你的电脑

补充:在 Mac 下打开开发者工具的快捷键是 Cmd + Opt + I;Ctrl + Shift + P 对应的是 Cmd + Shift + P。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








