转载请标明出处:http://blog.csdn.net/wu_wxc/article/details/50933373
本文出自【吴孝城的CSDN博客】
现在基本上所有浏览器都支持javascript
它是一种轻量级的编程语言,可以给网页添加各种动态效果,使网页更加美观
可放在<head></head>和body></body>,一般放在<head></head>中
放在<head></head>中浏览器解析head时就会执行
放在<body></body>中页面读取到该语句时就会执行
javascript是一种区分大小写的编程语言
javascript的注释有
- //单选注释
- /*多选注释*/
使用javascript我们可以使用<script></script>在Html页面中插入javascript代码
- <script type="text/javascript">这里是javascript内容</script>
也可以使用外部文件来引用,当用外部文件写js时,js文件不需要添加script标签
- <script src="myjs.js"></script>
变量:
声明变量用关键字:var
如:
- var myVar;
- var myVar="javascript";
- var myNum=6;
- var myChar="name", age="20";
- var arr=[1, 2, 3, 4];
- var arr=["wu", "xiao", "cheng"];
- var arr=new Array("wu", "xiao", "cheng");
- var arr=new Array();
- arr[0]=20;
- arr[1]="Hello World"'
如:
- var str;
变量名的命名:
必须以字母、下划线(_)或美元符($)开始,可以使用多个字母、数字、下划线(_)或美元符($)
但不能使用javascript关键词和javascript保留字
当声明多个变量时,用","隔开
局部变量和成员变量
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- <script>
- var n=1; //全局变量,任何地方都可用
- m=2; //全局变量,任何地方都可用
- function fun(){
- var x = 1; //局部变量,当前函数可用
- y = 2; //全局变量,任何地方都可用,但要调用本函数才会成为全局变量
- }
- fun();
- alert(x)
- </script>
- </body>
- </html>
javascript中定义函数的方法:
- function 函数名(){
- 函数代码;
- }
function是定义函数的关键字
函数名为给该函数起的名字
()括号里可以传递参数,也可以不传递参数,参数可以传递任意多个,当有多个参数时,用","分隔开
函数代码是要完成特定功能的代码
函数的调用:
函数定义好后要调用才会执行
调用方法:<script>标签内调用,Html文件内调用
在<script>中调用
- <script>
- function demo(){
- 代码内容;
- }
- demo(); //调用函数
- </script>
- <script>
- function demo(){
- 代码内容;
- }
- </script>
- //这里使用按钮来调用函数
- <input type="button" onclick="demo()" value="按钮">
输出:
可以使用document.write()向Html直接输出内容,输出多项内容用"+"连接
如:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script type="text/javascript">
- var mystr="world"
- document.write("Hello"+"<br/>"+mystr);
- </script>
- </head>
- <body>
- </body>
- </html>

确定:
- function con(){
- var showMessage=confirm("点击确定还是取消?");
- if(showMessage==true){
- document.write("你点击了确定");
- }else{
- document.write("你点击了取消");
- }
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script type="text/javascript">
- function con(){
- var showMessage=confirm("点击确定还是取消?");
- if(showMessage==true){
- document.write("你点击了确定");
- }else{
- document.write("你点击了取消");
- }
- }
- </script>
- </head>
- <body>
- <input type="button" onClick="con()" value="按钮" />
- </body>
- </html>

点击按钮后会在页面打印出相应的内容
提问:
带文本输入框的消息对话框
prompt(str1,str2);
str1为提示的内容,不可修改
str2为输入框中提示的内容,可修改
- function pro(){
- var showMessage=prompt("显示内容","输入内容");
- if(showMessage>100){
- document.write("你输入的内容大于100");
- }else{
- document.write("你输入的内容小于100");
- }
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script type="text/javascript">
- function pro(){
- var showMessage=prompt("显示内容","输入内容");
- if(showMessage>100){
- document.write("你输入的内容大于100");
- }else{
- document.write("你输入的内容小于100");
- }
- }
- </script>
- </head>
- <body>
- <input type="button" onClick="pro()" value="按钮" />
- </body>
- </html>

警告:
alert(字符串或变量);
如
- alert("Hello World");

异常处理:
如下,
- <script>
- function demo(){
- alert(message)
- }
- demo();
- </script>
- function demo(){
- try{
- //执行的语句
- alert(message);
- }catch(err){
- //对错误的处理,弹出提示
- alert(err)
- }
- }
- demo();
throw的使用
- throw "输出的内容";
Javascript-DOM
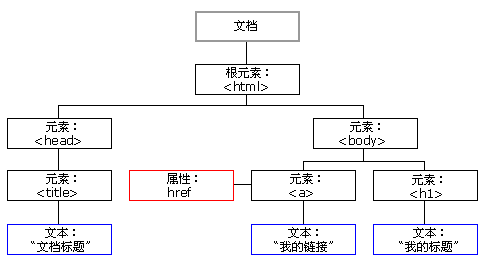
DOM是文档对象模型(Document Object Model)
当页面加载时,用来访问和处理Html文档的标准方法,DOM以树结构呈现html文档中的元素属性等
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 Html
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
DOM操作Html
- document.write();
寻找元素:
通过ID找到Html元素
- <p id="pid">原来内容</p>
- <script>
- function demo(){
- var n=document.getElementById("pid").innerHTML="新内容";
- }
- </script>
- <button onclick="demo()">按钮</button>
- <script>
- function demo(){
- document.getElementsByTagName("button");
- alert("通过标签名找到")
- }
- </script>
- <button onclick="demo()">按钮</button>
- <a id="aid" href="http://www.google.com">谷歌</a>
- <button onclick="demo()">下次点击"谷歌时将跳转到www.wuxiaocheng.cn"</button>
- <script>
- function demo(){
- document.getElementById("aid").href="http://www.wuxiaocheng.cn";
- }
- </script>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <style >
- .c{
- background: red;
- }
- </style>
- </head>
- <body>
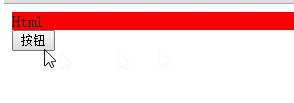
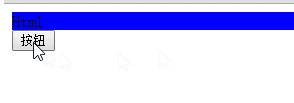
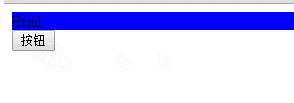
- <div id="divid" class="c">Html</div>
- <button onclick="demo()">按钮</button>
- <script>
- function demo(){
- /* 通过ID用javascript修改CSS样式*/
- document.getElementById("divid").style.background="blue";
- }
- </script>
- </body>
- </html>

1.什么是闭包?
所谓闭包:在一个函数作用域中 保留 它上级作用域的局部变量,这些局部变量不会随着上级函数的执行完毕而被销毁。
简单的理解闭包:子函数可以使用父函数的局部变量(包括参数,因为参数也是局部变量);
- function test() {
- var i=0;
- function b() {
- alert(++i);
- }
- return b;
- }
- var c= test();
- c();
闭包是和JS的垃圾回收机制(以下简写GC)相关的,正常来说在test()函数调用完毕后,为局部变量i分配的空间就会被GC回收了. 但是这里在test函数里又定义了一个子函数b,并且在函数b的里面用到了 上级函数的局部变量i,然后在test()里return b. 这样一来就会导致:
当test()函数调用完毕,为局部变量i分配的空间也不会被GC收回。
所以在var c= test();这句执行完毕后,调用c()依然可以访问到局部变量i,所以就弹出了1.
- function parent(num1) {
- var num2= 10;
- return function child() {
- alert(num1+num2);
- }
- }
- var fun = parent(10);
- fun();
在 parent 函数内部返回值也是一个函数,在 return 的这个 child() 函数里,用到了 parent 函数的参数 num1 和局部变量 num2 , 因为形成了闭包,所以调用 fun() 的时候就可以访问到 num1 和 num2. 所以就弹出 20 了 .
接着看一个稍微复杂的例子:
- var name = 'zj';
- var obj = {
- name:'z3',
- getName:function () {
- return function () {
- return this.name;
- }
- }
- }
- alert(obj.getName()());// 弹出zj
为什么会弹出 zj 那?让我们一点点来看:
首选把alert里内容改成alert(obj.getName);看一下
直接alert(obj.getName)就相当于调用obj这个对象下的getName属性,弹出getName这个属性的值,所以弹出是一大段代码接着改写成alert(obj.getName( ) ),看下结果
直接alert(obj.getName( ) )就相当于直接执下面的代码:
- function () {
- return function () {
- return this.name;
- }
- }
而执行这个函数执行之后返回值又是一个函数,所以alert(obj.getName( ) )还是一段函数代码
- function () {return this.name;}
function () { return this.name; }这段代码,此时的this代表的就是window这个对象,所以return this.name 就相当于return window.name ,所以就弹出zj了,到这里有没有看明白
其实alert(obj.getName( ) ( ))这种写法和前面的用一个变量来接受的写法是等价的,同样我们也可以用个变量来接受
- var n = obj.getName();
- alert(n());
这样弹出的结果也是 zj
2. 怎么样才能形成闭包?
在有函数嵌套的情况下,子函数用到了父函数的参数或者局部变量,一般都会形成闭包。
3. 闭包有什么好处?
好处1:具有封闭性,可以起到保护变量的作用
- // 1级作用域
- function f(x){ //2级作用域
- var temp = x;
- return function(x){//3级作用域
- temp += x;
- alert(temp);
- }
- }
- var a = f(50);
- a(5); // 55
- a(10);
我们在二级作用域里定义了一个局部变量 temp ,然后再三级作用域里用到了这个变 量,这里就形成了闭包,把 temp 这个变量 保护起来,不被 GC 所回收,方便在以后再 使用 temp 这个变量。
当执行完这句话 var a = f(50);temp=50并且temp变量的值被保存了起来,接着调用a(5)此时temp的值就变成了55,所以会弹出55。完a(5)之后,temp里保存的值是55.接着a(10).所以弹出65。
好处2 :避免全局变量的污染
- var a = 1;
- function test(){
- a++;
- alert(a);
- }
- test(); // 调用一次a就加1
- test();
- function test(){
- var a = 1;
- a++;
- alert(a);
- }
- test(); //2
- test();//2
我们发现不管调多少次结果都是 2. 这也是因为每调用一次 test(); 都会重新定义变量 a = 1 ,然后累加一次变成 2 ,然后弹出就结束了;再调用 test() 还是重新定义变量 a = 1..., 所以永远是弹出 2;
这和js的GC有关,当函数test()执行完毕后,GC就会把为test的局部变量分配的空间收回,所以局部变量就不存在了;因为每次调用test()都是重新为局部变量分配空间;
这里就可以通过闭包就可以实现:test()调用完毕后不让GC把局部变量的空间收回,同时又避免了全局变量污染
- function test(){
- var a = 1;
- function b(){
- a++;
- alert(a);
- }
- return b;
- }
- var c = test(); //2
- c();//2
- c();
- c();
再来看一个例子:
- <ul>
- <li>000</li>
- <li>111</li>
- <li>222</li>
- <li>333</li>
- </ul>
有 4 个 li ,当点击第一个 li 弹出 0 ,点击第二个弹出 1 ,点第三个弹出 2 ,点第四个弹出 3 ,
- <script>
- var aLi = document.getElementsByTagName('li');
- for(var i=1;i<=aLi.length;i++){
- aLi[i].onclick = function () {
- alert(i);
- }
- }
- </script>
这样写完之后发现每次点击弹出来都是 4, 因为当每次当我们点击 li 的时候,其实 for 循环已经循环结束了,所以每次都会弹出 4 。
这里就可以利用闭包在aLi[i].onclick = function () { alert(i);} 外面再套一个自执行函数,然后把for循环里的局部变量i当作参数传给这个函数,这样每次循环就会把i的值保存起来,这样外部函数执行完毕之后,并不会影响内部函数。
- <script>
- var aLi = document.getElementsByTagName('li');
- for(var i=0;i<aLi.length;i++){
- (function (i) { // 把for循环的变量i当作参数
- aLi[i].onclick = function () {
- alert(i);
- }
- })(i);
- }
- </script>
4. 闭包会引起哪些问题?
闭包在IE下引发内存泄露
所谓内存泄露是指: 我们定义了一个变量,而这个变量会常驻在内存中不被释放,只有当关闭浏览器的时候才会被释放;
1. 什么条件下可能导致内存泄露?
当一个变量的属性,引用一个内部函数,而在这个函数内部 又 用到了函数外部的 变量的其他属性或者引用的时候,就会导致内存泄露
例如:
- window.onload = function(){
- var oDiv = document.getElementById('div1');
- oDiv.onclick = function(){
- alert(oDiv.id);
- }
- }
var oDiv 这个变量的 onclick 属性引用了一个匿名函数,而在这个函数内部又用到了 oDiv.id 的引用,因为 oDiv 是在这个匿名函数外部定义的,此时就会引起内存泄露;
2. 那怎么解决内存泄露问题那??
- window.onload = function(){
- var oDiv = document.getElementById('div1');
- oDiv.onclick = function(){
- alert(oDiv.id);
- }
- window.onunload = function(){
- oDiv.onclick = null;
- }当页面跳转的时候把oDiv.onclick引用置为空就好了
- }
或者是
- window.onload = function(){
- var oDiv = document.getElementById('div1');
- var id = oDiv.id;
- oDiv.onclick = function(){
- alert(id);
- }
- oDiv = null;
- }
在内部匿名函数引用之前把 oDiv.id 通过一个变量接受一下,然后用完之后把 oDiv 置为空也可以解决内存泄露问题。
-
顶
- 0
-
踩
- 0
一、基本语法
1、JavaScript代码可以嵌在网页的任何位置,通常放在<head></head>标签里。
2、<script></script>中包含的是JavaScript代码,可以直接被浏览器执行。
3、可将JavaScript代码放在一个.js文件中,通过<script src="js文件地址"></script>。多个页面可以引用同一份js文件。同一个页面可以同时引入多个js文件,浏览器按顺序依次执行。
4、<script>标签type默认属性为text/javascript。
5、JavaScript严格区分大小写。
6、console.log("xxx"):在控制台打印出内容。
7、alert("xxx"):弹窗。
二、数据类型和变量
1、Number
(1)JavaScript不区分整数和浮点数,统一使用Number表示。
(2)NaN表示Not A Number,当无法计算结果时使用NaN表示。
(3)Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,使用Infinity表示。
2、字符串
(1)字符串是用单引号或双引号括起来的任意文本。
(2)可以使用“+”将多个字符串连接起来。
(3)字符串是不可变的。
(4)常用方法
toUpperCase():将字符串全部变为大写。
toLowerCase():将字符串全部变为小写。
indexof():指定字符串出现的位置。
substring():返回指定索引之间的字符串。
3、布尔值
(1)一个布尔值只有true和false两个值。
(2)可以使用true或false表示布尔值,也可以使用布尔运算计算出来布尔值。
4、比较运算符
(1)JavaScript允许对任何数据类型进行比较。
(2)比较运算符
==:自动转换数据类型再做比较。
===:若数据类型不一致,返回false;数据类型一致则进行比较。
(3)NaN与所有其他值都不相等,包括它自己。可通过isNaN()函数判断NaN(唯一判断方式)。
(4)比较两个浮点数是否相等,只能计算它们之差的绝对值,看是否小于某个阈值。
5、null和undefined
(1)null表示一个空的值,0是一个数值,''表示一个长度为0的字符串。
(2)undefined表示值未定义。仅在判断函数参数是否传递的情况下有用。
6、数组
(1)数组是一组按顺序排列的集合,集合的每个值称为元素,JavaScript的数组可以包含任意数据类型。
(2)2种表示方式:
[1,5,9,7,2]:用[]表示,元素之间使用逗号隔开。
new Array(1,2,3):使用函数Array()实现。
(3)常用方法
indexOf():搜索指定元素的位置。
slice():截取数组的部分元素(类似substring()),返回一个新的数组,起止参数包括起始索引,不包括结束索引。如果不给定slice()的参数,会从头到尾截取数组,可用来复制数组。
push():向数组的末尾添加元素。
pop():删除数组的最后一个元素。
unshift():向数组的 头部添加元素。
shift():删除数组第一个元素。
sort():对数组进行排序。
reverse():反转数组。
splice():从指定的索引开始删除若干元素,然后再从该位置添加若干元素。
concat():将当前数组与另一个数组连接起来,返回一个新的数组。
join():将当前数组的每个元素都用指定的字符串连接起来,返回连接后的字符串。如果数组的袁术不是字符串,将自动转为字符串后再进行连接。
7、对象
(1)JavaScript的对象是一组由键-值组成的无序集合。J
(2)JavaScript用{...}表示对象,xxx:xxx表示键值,用逗号隔开,最后一个键值对末尾不需要添加逗号。
- var person{
- name:'zhangsan',
- age:18
- };
(4)获取对象属性的方式:对象变量.属性名。
(5)如果属性名包含特殊字符,必须使用'xxx'括起来,访问这个属性必须用['xxx']来访问。
(6)hasOwnProperty():判断某个对象自身是否拥有某个属性。
8、变量
(1)使用“=”对变量赋值,可以把任意数据类型赋值给变量,同一个变量可以反复赋值,而且可以是不同类型的变量,但是只能用“var”声明一次。
(2)如果一个变量没使用“var”声明就被使用,那么这个变量就自动被声明为全局变量。
(3)使用“var”声明的变量,使用范围被限制在该变量被声明的函数体内。
9、条件判断
JavaScrip使用if(){...}else{...}进行条件判断,else语句是可选的,如果语句块只包含一个语句则可以省略{}。
10、循环
(1)for循环, 可使用break语句跳出循环。
(2)for...in:将一个对象的所有属性一次循环出来。
- var person{
- name:'lisi';
- age:15
- };
- for(var key in persion){
- console.log(key);
- }
(4)do...while循环:执行完后再判断条件。
11、Map
Map是一组键值对的结构,具有极快的查找速度。
- var map=new map([['a',1],['b',2]]);
- map.get('a');
12、Set
(1)一组key的集合(key不能重复),不存储value。(2)要创建一个Set,需要提供一个数组作为输入,或直接创建一个空Set。
(3)重复元素再Set中自动被过滤。
(4)可使用add(key)向Set中添加元素。
(5)可使用delete(key)删除Set中元素。
13、iterable
(1)遍历数组可使用下标循环,数组、Map、Set都属于iterable类型。
(2)具有iterable类型的集合可使用for...of循环(只循环集合本身的元素)来遍历。
- var arr = ['A', 'B', 'C'];
- var set = new Set(['A', 'B', 'C']);
- var map = new Map([[1, 'x'], [2, 'y'], [3, 'z']]);
- for (var x of a) {
- console.log(x);
- }
- for (var x of s) {
- console.log(x);
- }
- for (var x of m) {
- console.log(x[0] + '=' + x[1]);
- }
- a.forEach(function (element, index, array) {
- // element: 指向当前元素的值,index: 指向当前索引,array: 指向Array对象本身
- console.log(element + ', index = ' + index);
- });
三、函数
1、定义函数
(1)方式一:
- function xx(y){
- //函数体
- }
function:指出这是一个函数定义。
xx:函数名。
y:函数参数,若有多个参数,中间以逗号隔开。
{...}:函数体,包含若干语句,也可没有语句。
(2)方式二(末尾需加上;):
- var xx = function (y) {
- //函数体
- };
2、调用函数
调用函数时,按顺序传入参数
3、arguments
(1)只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数。
(2)利用arguments可以获得调用者传入的所有参数。即使函数不定义任何参数,还是可以拿到参数的值。
(3)arguments最常用于判断传入参数的个数。
4、rest参数
rest参数只能写在最后,常用...标识,
5、变量作用域与解构赋值
(1)如果一个变量在函数体内部申明,则该变量的作用域为整个函数体,在函数体外不可引用该变量。
(2)不同函数内部的同名变量互相独立,互不影响。
(3)内部函数可以访问外部函数定义的变量。
(4)函数在查找变量时从自身函数定义开始,从内向外查找。如果内部函数定义了与外部函数重名的变量,则内部函数的变量将屏蔽外部函数的变量。
(5)全局作用域:不在任何函数内定义的变量就具有全局作用域。JavaScript默认有一个全局对象window,全局作用域的变量实际上被绑定到window的一个属性。
(6)名字空间:把自己的所有变量和函数全部绑定到一个全局变量中。
(7)局部作用域:使用let声明一个块级作用域的变量。
(8)常量:const定义常量,具有块级作用域。
(9)解构赋值:可以同时对一组变量赋值。
对数组元素进行解构赋值时,多个变量要用[...]括起来。
- var [x, y, z] = ['1', '2', '3'];
如果数组本身还有嵌套,嵌套层次和位置要保持一致。
- let [x, [y, z]] = ['1', ['2', '3']];
- let [, , z] = ['1', '2', '3'];
- var person{
- name:'lisi';
- age:15
- };
- var {name} = person;
- var {hostname:domain, pathname:path} = location;
6、方法
(1)在一个对象中绑定函数,称为这个对象的方法。
(2)在一个方法内部,this是一个特殊变量,它始终指向当前对象。如果以对象的方法形式调用,比如person.name(),该函数的this指向被调用的对象,也就是person。如果单独调用函数,getName(),此时,该函数的this指向全局对象,也就是window 。对普通函数调用,我们通常把this绑定为null。
要保证this指向正确,必须用obj.xxx()的形式调用。
用var that = this;,就可以在方法内部定义其他函数,而不是把所有语句都堆到一个方法中。
(3)apply()
要指定函数的this指向哪个对象,可以用函数本身的apply方法,它接收两个参数,第一个参数就是需要绑定的this变量,第二个参数是Array,表示函数本身的参数。
- function getAge() {
- var y = new Date().getFullYear();
- return y - this.birth;
- }
- var person = {
- name: 'zhangsan',
- birth: 1990,
- age: getAge
- };
- getAge.apply(person, []);
(5)装饰器
JavaScript的所有对象都是动态的,即使内置的函数也可以重新指向新的函数。
7、高阶函数
(1)一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数。- function add(x, y, f) {
- return f(x) + f(y);
- }
map()方法定义在JavaScript的Array中。
Array的reduce()把一个函数作用在这个Array的[x1,x2,x3,...]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算。
- [x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
用于把Array的某些元素过滤掉,然后返回剩下的元素。Array的filter()也接收一个函数filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。
8、箭头函数
- x => x * x
- 相当于
- function (x) {
- return x * x;
- }
- 返回一个单表达式对象:
- x => ({ foo: x })
9、generator
(1)generator由function*定义,并且,除了return语句,还可以用yield返回多次。
(2)调用generator对象的两个方法
不断地调用generator对象的next()方法。next()方法会执行generator的代码,每次遇到yield x;就返回一个对象{value: x,done: true/false},然后“暂停”。返回的value就是yield返回值,done表示这个generator是否已经执行结束了。如果done为true,则value就是return的返回值。当执行到done为true时,这个generator对象就已经全部执行完毕,不要再继续调用next()了。
直接用for...of循环迭代generator对象,这种方式不需要判断done。
四、标准对象
1、包装对象
(1)不要使用new Number、new Boolean、new String创建包装对象;
(2)用parseInt()或parseFloat()来转换任意类型到number;
(3) String()转换任意类型到 String,或者直接调用某个对象的toString()方法;
(4)通常不必把任意类型转换为boolean再判断,因为可以直接写if (myVar) {...};
(5)typeof操作符可以判断出number、boolean、function、String和undefined;
(6)判断Array要使用Array.isArray(arr);
(7)判断null请使用myVar === null;
(8)判断某个全局变量是否存在用typeof window.myVar === 'undefined';
(9)函数内部判断某个变量是否存在用typeof myVar === 'undefined'。
2、Date
在JavaScript中,Date对象用来表示日期和时间。
(1)创建一个指定日期和时间的Date对象。
- var d = new Date(2017,11, 1, 20, 15, 30, 123);
3、RegExp
(1)正则表达式是一种用来匹配字符串的强有力的武器。它的设计思想是用一种描述性的语言来给字符串定义一个规则,凡是符合规则的字符串,就认为它“匹配”了,否则,该字符串就是不合法的。
(2)在正则表达式中,如果直接给出字符,就是精确匹配。用\d可以匹配一个数字,\w可以匹配一个字母或数字,\s可以匹配一个空格(也包括Tab等空白符),.可以匹配任意字符,特殊字符在正则表达式中用\转义,^表示行的开头(^\d表示必须以数字开头),$表示行的结束(\d$表示必须以数字结束)。
(3)要匹配变长的字符,在正则表达式中,用*表示任意个字符(包括0个),用+表示至少一个字符,用?表示0个或1个字符,用{n}表示n个字符,用{n,m}表示n-m个字符。
(4)要做更精确地匹配,可以用[]表示范围,比如:
[0-9a-zA-Z\_]可以匹配一个数字、字母或者下划线;
[0-9a-zA-Z\_]+可以匹配至少由一个数字、字母或者下划线组成的字符串;
[a-zA-Z\_\$][0-9a-zA-Z\_\$]*可以匹配由字母或下划线、$开头,后接任意个由一个数字、字母或者下划线、$组成的字符串,也就是JavaScript允许的变量名;
[a-zA-Z\_\$][0-9a-zA-Z\_\$]{0, 19}更精确地限制了变量的长度是1-20个字符(前面1个字符+后面最多19个字符)。
(5)JavaScript有两种方式创建一个正则表达式,第一种方式是直接通过/正则表达式/写出来,第二种方式是通过new RegExp('正则表达式')创建一个RegExp对象。
- var re1 = /ABC\-001/;
- var re2 = new RegExp('ABC\\-001');//\\相当于\
用()表示的就是要提取的分组。如果正则表达式中定义了组,就可以在RegExp对象上用exec()方法提取出子串来。exec()方法在匹配成功后,会返回一个Array,第一个元素是正则表达式匹配到的整个字符串,后面的字符串表示匹配成功的子串。exec()方法在匹配失败时返回Array。
(7)正则匹配默认是贪婪匹配,也就是匹配尽可能多的字符。
(8)JavaScript的正则表达式指定的g,表示全局匹配。全局匹配可以多次执行exec()方法来搜索一个匹配的字符串。当我们指定g标志后,每次运行exec(),正则表达式本身会更新lastIndex属性,表示上次匹配到的最后索引。正则表达式指定i标志,表示忽略大小写,m标志,表示执行多行匹配。
4、JSON
(1)JSON是一种数据交换格式。JavaScript内置了JSON的解析。把任何JavaScript对象变成JSON,就是把这个对象序列化成一个JSON格式的字符串。如果接收到一个JSON格式的字符串,只需要把它反序列化成一个JavaScript对象,就可以在JavaScript中直接使用这个对象。
(2)JSON的字符串规定必须用双引号"",Object的键也必须用双引号'"。
五、面向对象编程
1、在JavaScript中,不区分类和实例的概念,而是通过原型(prototype)来实现面向对象编程。
2、Object.create()方法可以传入一个原型对象,并创建一个基于该原型的新对象,但是新对象什么属性都没有。
3、创建对象
(1)JavaScript对每个创建的对象都会设置一个原型,指向它的原型对象。
- 创建一个Array对象:
- var arr = [1, 2, 3];
- function Student(name) {
- this.name = name;
- this.hello = function () {
- alert('Hello, ' + this.name + '!');
- }
- }
- var xiaoming = new Student('zhangsan');
- xiaoming.name;
- xiaoming.hello();
4、原型继承
JavaScript的原型继承实现方式就是:
(1)定义新的构造函数,并在内部用call()调用希望“继承”的构造函数,并绑定this;
(2)借助中间函数F实现原型链继承,最好通过封装的inherits函数完成;
(3)继续在新的构造函数的原型上定义新方法。
5、class继承
通过extends实现。
六、浏览器
1、浏览器对象
(1)window
window对象不但充当全局作用域,而且表示浏览器窗口。window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
(2)navigator
navigator对象表示浏览器的信息,最常用的属性包括:
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。
(3)screen
screen对象表示屏幕的信息,常用的属性有:
screen.width:屏幕宽度,以像素为单位;
screen.height:屏幕高度,以像素为单位;
screen.colorDepth:返回颜色位数。
(4)location
location对象表示当前页面的URL信息。可以用location.href获取。要加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()。
(5)document
document对象表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构,document对象就是整个DOM树的根节点。
document的title属性是从HTML文档中的<title>xxx</title>读取的,但是可以动态改变。
要查找DOM树的某个节点,需要从document对象开始查找。最常用的查找是根据ID和Tag Name。用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点。
document对象还有一个cookie属性,可以获取当前页面的Cookie。Cookie是由服务器发送的key-value标示符。因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)...,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。JavaScript可以通过document.cookie读取到当前页面的Cookie
(6)history
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
2、操作DOM
操作一个DOM节点的几个操作:
(1)更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容;(修改innerHTML属性;修改innerText或textContent属性)
(2)遍历:遍历该DOM节点下的子节点,以便进行进一步操作;
(3)添加:在该DOM节点下新增一个子节点,相当于动态增加了一个HTML节点;(使用appendChild,把一个子节点添加到父节点的最后一个子节点;使用parentElement.insertBefore(newElement, referenceElement);,子节点会插入到referenceElement之前。)
(4)删除:将该节点从HTML中删除,相当于删掉了该DOM节点的内容以及它包含的所有子节点。(获得该节点本身以及它的父节点,调用父节点的removeChild把自己删掉;)
3、操作表单
(1)HTML表单的输入控件主要有以下几种:
文本框:<input type="text">,用于输入文本;
口令框:<input type="password">,用于输入口令;
单选框:<input type="radio">,用于选择一项;
复选框:<input type="checkbox">,用于选择多项;
下拉框:<select>,用于选择一项;
隐藏文本:<input type="hidden">,用户不可见,但表单提交时会把隐藏文本发送到服务器。
(2)如果我们获得了一个<input>节点的引用,就可以直接调用value获得对应的用户输入值。
- // <input type="text" id="email">
- var input = document.getElementById('email');
- input.value;
方式一:通过<form>元素的submit()方法提交一个表单,例如,响应一个<button>的click事件,在JavaScript代码中提交表单;
方式二:响应<form>本身的onsubmit事件,在提交form时作修改;



























 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








