昨天看了一下微信小程序官方文档,总结一下自己学习的个人心得.
- 1
- 2
- 3
- app.js 这个文件是整个小程序的入口文件,开发者的逻辑代码在这里面实现,同时在这个文件夹里面可以定义全局变量.
- app.json 这个文件可以对小程序进行全局配置,决定页面文件的路径,窗口表现,设置网络超时时间,设置多tab等.
- app.wxss 是小程序的公共样式表.(为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。)
- 1
- 2
- 首先说的是配置文件app.json.下面是官方给出的例子.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
官方给出了app.json五个配置项列表.(pages(Array), window(Object), tabBar(Object), networkTimeout(Object), debug(Boolean)),接着我们就详细的分下一下这几个配置项.
pages
它的作用是配置小程序的页面,这个配置项是必填的,它接受一个数组,里面的每一项都是字符串,从上面给出的代码:
"pages": [
"pages/index/index",
"pages/logs/index"
]
可以看出,每一项分别对应的都是实现文件的路径以及他的文件名.
注意:这个配置里面的第一行配置是它的初始页面,例如上面代码的初始页面就是index
window
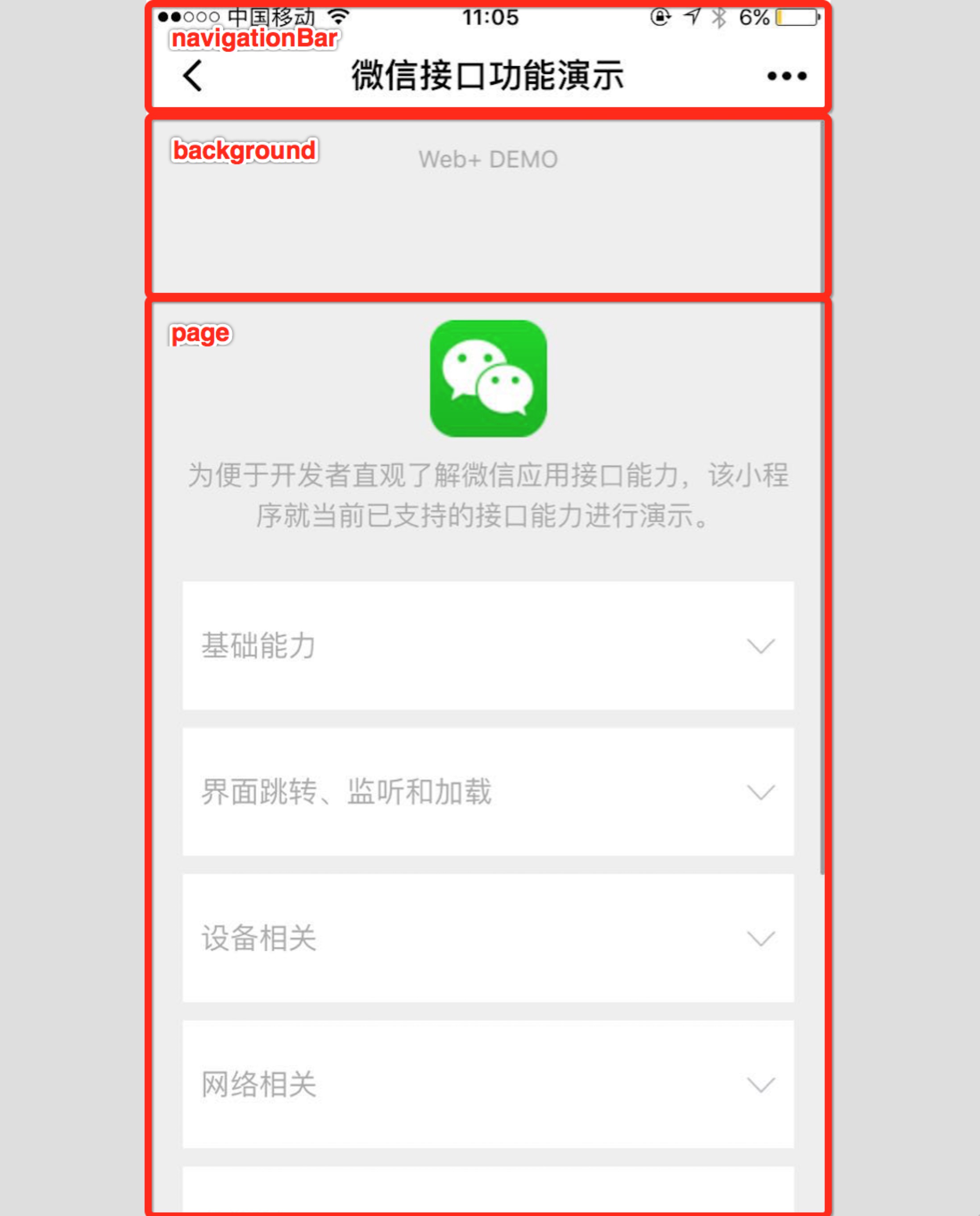
这个配置项是用来设置小程序的状态栏、导航条、标题、窗口背景色。
他给出了六个属性(navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTitleText(String), backgroundColor(HexColor), backgroundTextStyle(String-(dark,light)), enablePullDownRefresh(Boolean)),开发者可以根据自己的需求来进行配置.
我们详细说一下这几个属性分别的功能:
- navigationBarBackgroundColor 它是用来设置导航栏背景颜色,这个属性要输入的是十六进制颜色值.
- navigationBarTextStyle 它是用来导航栏标题颜色的,它的输入类型是字符串(String),但是现在官网给出的文档目前仅支持(black和white)这两种颜色.
- navigationBarTitleText 这个属性是显示导航栏标题内容的,开发者可以根据自己的需要来进行设置.
- backgroundColor 这个属性是设置窗口的背景色的,它需要输入的也是十六进制颜色值的.
- backgroundTextStyle 这个属性我的理解是设置窗口内容的样式的,官方给出的标准说明是下拉背景字体、loading 图的样式,这个属性同navigationBarTextStyle属性一样目前仅支持两种颜色(dark和light).
- enablePullDownRefresh 这个属性是设置是否开启下拉刷新,默认是开启的,注意: 在这个配置文件(app.json)中如果关闭了下拉刷新,当你在你自己开发的页面中想要设置下拉刷新也是行不通的,也就是说如果你想要在以后页面中使用下拉刷新这个功能,就必须保证这个配置文件中的这一项设置是打开的.
上面给出的示例代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
显示出来的效果是这样的:
tabBar
这个配置项是用来配置页面底部的tab栏的,开发者可以根据自己的需求来进行配置.
注意: tabBar是一个数组,只能配置最少2个,最多5个,而且tab栏的顺序是按照数组的排序来的.
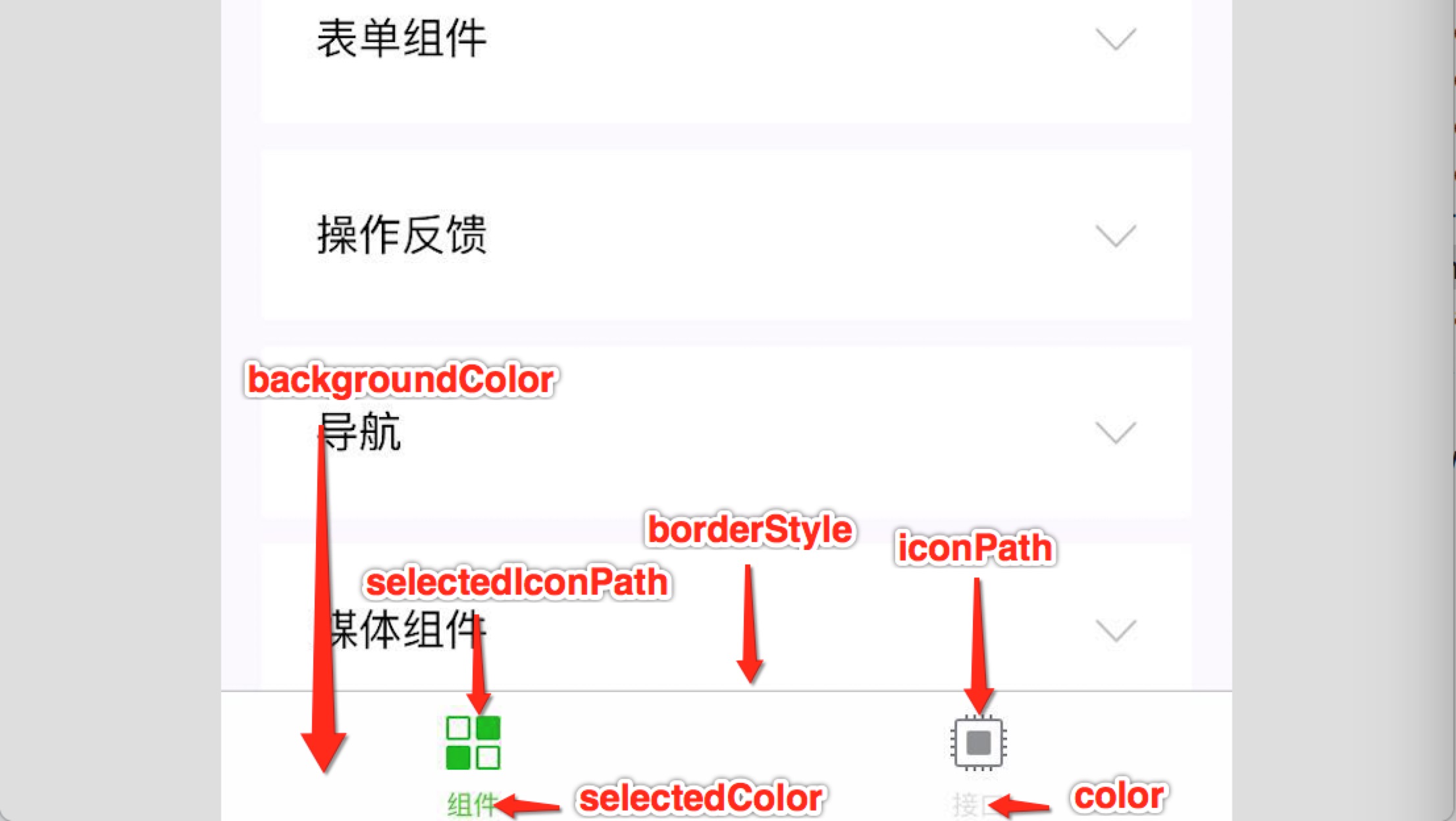
tabBar官方给出了一下五个属性(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array) ).
接下来说说我对这五个属性的理解:
- color 设置tab上的文字默认颜色
- selectedColor 设置tab上的文字选中的颜色
- backgroundColor 设置tab的背景颜色
-
borderStyle 设置边框的颜色,现在仅支持(black和white)
上面这四个属性就是按照官方给出的API来设置就可以,下面说一下list属性.list属性接受的是一个数组(Array),在list下面配置的每一项都是一个对象,他们都有以下这四个属性(pagePath(String), text(String), iconPath( String), selectedIconPath(String)).
pagePath 这个定义的是页面的路径,但是这个属性定义的路径必须是在pages上定义过的.
text 设置的是按钮上的文字
iconPath 是定义icon图片的路径,这个属性定义的图片大小不超过40kb
selectedIconPath 定义的是当选中按钮之后显示的图片,同样图片的大小不能超过40kb.下面是官方给出的效果图:
networkTimeout
它是用来设置各种网络请求的超时时间的,单位是毫秒,官方给出了四个属性(request, connectSocket, uploadFile, downloadFile)这四个属性分别定义的是wx.request, wx.connectSocket, wx.uploadFile, downloadFile 这四个API的超时时间.
debug
如果在app.json将debug配置为true,那么在开发者工具的控制台面板中可以输出详细的调试信息.
以上就是根据官方给出的文档,我学习之后对app.json配置一些心得,下面我们在看一下app.js 这个文件.
可以看到app.js这个文件的后缀是js,没错,微信小程序的开发框架在逻辑层用的语言就是JavaScript.但是微信小程序也在JavaScript的基础上做了一个修改,可以称之为一个新的轮子.这个框架可以使开发者更加方便的调用一些微信的功能,例如扫一扫,微信支付等一些微信特有的功能.
我们接着回到app.js这个文件中来,其他的稍后再说.
这个文件是整个小程序的入口文件,也可以说是控制整个小程序生命周期的文件,那么我们就不难想象,我们在这个文件中应该实现的几个功能,首先我们肯定需要对整个程序进行注册,正好微信给我们提供了一个app()来实现对整个程序的注册,同时app()里面还实现了对小程序生命周期的监控函数(onLaunch, onShow, onHide), 其中onLaunch是监听小程序初始化,当初始化完成时会触发onLaunch,当然这个函数是全局只触发一次.onShow是监听小程序的显示,在小程序启动时候,或者当你从后台进入到前台的时候就会触发这个函数.而onHide函数是监听小程序的隐藏的,当你从前台切换到后台的时候,会触发onHide.有了这些一个小程序的实例基本上算是完成了,当然为了让开发者加入更多自己的逻辑,微信还提供了让开发者在app()中加入自己的逻辑,开发者可以可以添加任意的函数或数据到 Object 参数中,用 this 可以访问.
注意:app()只能定义在app.js中,而且不能注册多个.
当在app.js中注册了实例之后,如果你想在自己的逻辑页面调用它,你可以用getApp()这个全局函数,这样你就可以全局调用app()里面的数据.
微信给出的官方代码如下:
- 1
- 2
注意:getApp()获取里实例之后,不要私自调用生命周期函数. 而且不要在app.js中用getApp()函数,用this就可以调用app()里面的东西.
- 1
- 2
- 3
- 4
page
- 1
- 2
- 3
- 4
微信给Page()函数一下几个属性(data(Object), onLoad(function), onReady(Function), onShow(Function), onHide(Function), onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问.
下面就简单的介绍一下这几个官方给出的属性:
- data - 实现页面的初始化数据
- onLoad - 是生命周期函数,用来监听页面加载,一个页面只会调用一次,它的参数可以获取wx.navigateTo和wx.redirectTo及< navigator/>中的query.
- onReady - 同样是生命周期函数,用来监听页面初次渲染完成,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互.对页面的设置请在onReady之后设置,如wx.setNavigationBarTitle.
- onShow - 生命周期函数,用来监听页面显示,每次页面打开都会调用一次.
- onHide - 生命周期函数,监听页面隐藏”,当wx.navigateTo或者底部tab切换之后调用.
- onUpload - 生命周期函数,用来监听页面卸载.当wx.navigateTo和 navigateBack的时候调用.
- onPullDownRefresh - 页面相关事件处理函数,用来监听用户的下拉动作.但是需要在config的window选项中开启enablePullDownRefresh,当数据刷新完成之后,可以用wx.stopPullDownRefresh停止当前页面的下拉刷新.
下面是微信给出的官方代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
上面说了用data属性来设置页面的初始化数据,但是如果我们想改变数据里面的值,怎么办??
那么我们就介绍一个微信官方给我们提供的setData()函数,这个函数可以将数据从逻辑层发送到数据层,同时还可以改变this.data的值.
setData()接受一个对象参数,让数据以key,value的形式表示将this.data中key对应的值改变成value.
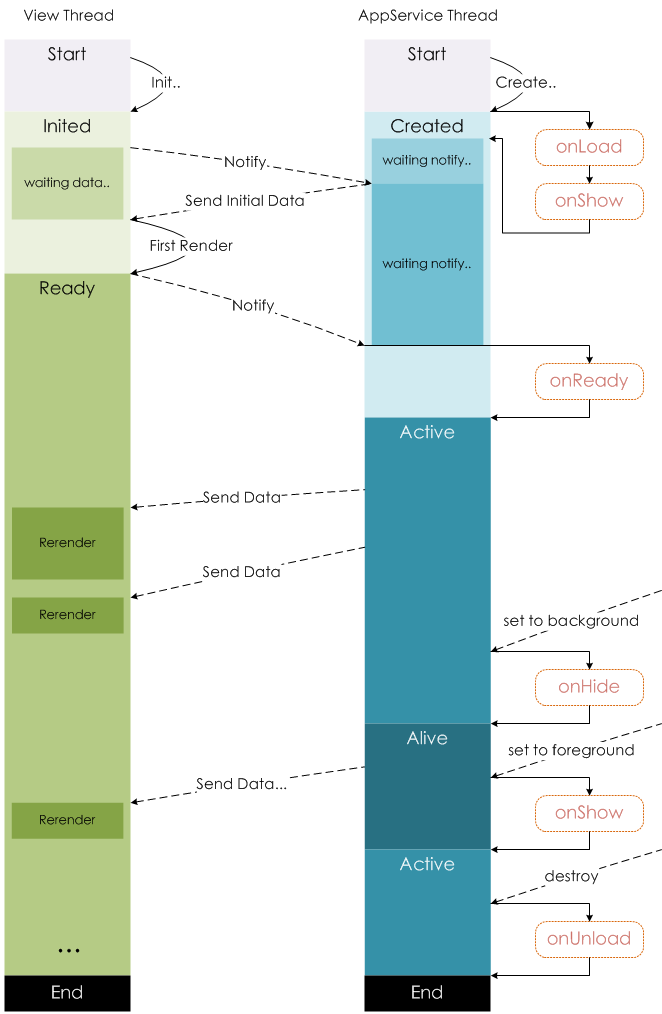
下面是微信官方给出的page的生命周期的图片:
在小程序中的所有页面路由全部由框架进行管理,对于路由的触发方式以及页面的生命周期函数可以通过调用API来进行..
下面我们就简单的介绍一下微信小程序的API.
微信小程序框架给我们提供了丰富的微信原生API,可以方便的调用微信提供的能力,如获取用户信息,本地存储,支付功能等.
下面是微信关于API提供的说明:
- wx.on 开头的API是监听某个事件发生的API接口,接受一个CALLBACK函数作为参数,当事件触发时,会调用CALLBACK函数.
- 如未有特殊约定,其他API接口都接受一个object作为参数.
- OBJECT 可以指定success,fail,complete来接受接口调用结果.
API的具体调用请看 微信小程序API文档
因为现在微信小程序还在内测期间,我也没有内测号,所以具体的调用API代码需要在微信小程序开放之后,根据具体的逻辑进行实现.而且微信API文档已经给的非常清楚,相信调用不会太过困难.
上面的这些就是微信小程序page的页面注册以及API功能实现,但是我们知道光有这些是不够的,在互联网发展到现在我们更加注重的是人机交互,让用户有一个更好的体验才算是 一个好的程序,那么接下来我们就讲讲微信小程序是如何对页面进行渲染的。
在微信小程序中采用了微信自己原生的渲染方式。微信小程序的页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。
wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式,下面我们就具体说说这几种方式。
数据绑定 在上面我们已经说过了在Page()注册页面的时候,里面会有一个data属性来定义初始化数据,现在页面渲染的数据绑定的时候就需要调用data里面的数据了。下面看一下官方给出的例子。
- 1
- 1
- 2
- 3
- 4
- 5
从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号把数据的键值包起来就可以得到数据的值。当然在视图层还可以进行运算(三元运算,算术运算),逻辑判断,字符串运算,而且还可以在大括号里面进行组合(数组,对象(虽然可以随意组合,但是如果后面的变量名和前面的变量名相同的话,那么后面的会覆盖前面的))。
条件渲染 顾名思义所谓的条件渲染,就是通过条件来判断是否需要渲染该代码块。条件渲染主要是用到wx:if 和 block wx:if 这两个,第一个相信好理解,第二个是在block里面进行条件渲染,这里我们特别说明一下< block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。和我们以前的逻辑编程类似,既然有了wx:if ,那么我们也会有wx:elseif和wx.else,这几个组合起来,可以使条件渲染更加灵活。
在这里官方文档中提到了一个wx:if和hidden的对比,通过合理的运用这两种方法可以使你的程序更优。下面我们就是说说他们俩的区别:
因为wx:if之中也可能包含数据绑定,所以当wx:if的条件值切换时,框架有一个局部渲染的过程,他会确保条件在切换是销毁或者重新渲染。同时wx:if也是有惰性的,如果初始渲染条件为false,框架什么也不会做,只有在条件第一次变为真的时候才会开始渲染。相比之下hidden就简单的多,组件始终都会被渲染,只是简单的控制显示和隐藏,一般来说,wx:if 有更高的切换消耗,而hidden有更高的初始渲染消耗,你可以根据自己的需求来调用。
列表渲染 – wx:for
下面我们就说说wx:for的用法,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,,当然你也可以根据自己的需要来重新定义这两个名字,使用wx:for-item可以指定数组当前元素的变量名,wx:for-index可以指定数组当前下标的变量名,wx:for也可以嵌套,这个时候就需要改变默认框架给定义的名字了。
下面是官方给出的事例代码:
- 1
- 2
- 3
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
模版
WXML提供模版(template),可以在模版中定义代码片段,然后在不同的地方调用.微信小程序的模版可以用name来命名它的名字,在使用的时候用is来声明使用的模版,然后将模版所需要的data传入即可,下面我们用官方文档给的代码来看一下如何声明及调用模版.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
上面这段代码可以看到模版的名字是”msgItem”.
- 1
在调用的时候使用方法如上,在is属性加上模版的名字即可.后面还有一个data属性,并且在里面还加入数据,下面我们就看一下下面这段代码.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
也许有的人可能对data属性里面数据绑定的内容有点儿疑问,”{{…item}}”这种调用是可以将上面代码中的item对象展开,让数据循环调用该模板.
当然如果模版的功能仅仅是这样,那么他的可用性就太差了,事实当然不会是这样,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,下面我们就看一下官方给出的代码.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
通过上面对条件渲染的介绍,我们可以看到在循环掉数组[1,2,3,4,5]之后item数组属性在三元运算中判断调用哪一个模版.
在这儿再多说一句模版也有自己的作用域,只能使用data传入的数据,当然data传入的数据可以是你自己新建的数据,也可以是你在配置中写好的初始化数据.
好了现在我们说完模版了,可能有的同学就该想了,我写好模版之后该如何调用它,如果他们是在一个页面那肯定没问题,但是这样的话可用性还是很差啊,如果我想把模版单独放在一个页面,在调用它的时候该怎么办啊?没关系,微信小程序早就考虑到了,那么我们接下来就说说引用.
引用
WXML提供两种引用方式import和include.
接下来我们就先说说import这种方式,我们就结合代码来看,它调用在不同页面的模版消息如下:
- 1
- 2
- 3
- 4
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
- 1
- 2
这里要注意一下,import引用也是有作用域这个概念存在的,它只会定义import目标文件中定义的template,而不会import目标文件import中的template.简而言之就是import只能引用template而不能引用import.
上面说了import是如何引用的,那么我们接着看一下include是怎么引用的.
include引用和import唯一不同点就是他的引用相当于复制,他会复制< template>里面的全部内容,但是不包含< template>,看一下代码相信你可以理解的更加明白.
- 1
- 2
- 3
- 4
- 1
- 2
- 1
- 2
上面我们说的视图层这些方法已经可以构成一个静态的页面了,但我们现在是21世纪啊,一个没有人机交互的程序怎么能在这个世界生存下来了?在用户体验至上的今天,微信小程序不可能不考虑到这一点,接下来我们就说说视图层的事件方法.
先来说说什么是事件,相信有的人看到这儿肯定是一脸懵逼,你这说的啥玩意儿,说的这么专业,我还不如看文档去.那么我们就说说什么是事件.
事件就是一种页面到逻辑层的通讯方式,比如说你的操作想得到机器的反馈,这时候就用到事件了.事件可以将用户的行为反馈到逻辑层进行处理.
说到这儿不禁又有一个问题,那他是怎么用的呢? 事件可以绑定到组件上,当触发事件,就会执行逻辑层对应的事件处理函数,当然为了更加方便人机交互,用户还可以携带额外的信息,如id,data等.
可能有人看完刚才的一段就说了,好了,你刚才说的事件解释的差不多了,可是你为什么有冒出一个组件,这让我这么理解?
既然说到组件了,我们就先简单的了解一下,在之后的组件板块再详说,先保证大家能看懂什么是事件就好了.
为什么要有组件呢?组件是框架为了开发者进行快速的开发而设计的.
那什么是组件呢? 组件是视图层的基本组成单元,在微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内.
- 1
- 2
- 3
在这里需要注意一点,组件和属性都是小写,并且以”-“进行连接.
简单的介绍一下组件,那我们继续说事件.
事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会.
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件.
剩下的都属于非冒泡事件.
接下来我们就说说事件怎么用?
事件是通过事件绑定来实现的.它的写法是以key,value的形式来写的.key以bind 和catch 开头,然后跟上事件的类型. value是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错.(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡).
说完了如何进行事件绑定了,我们再说说,当事件触发是逻辑层的事件处理函数会收到什么? 事件处理函数会收到一个事件对象. 那么这个事件对象里面都有什么属性呢?? 里面的属性有(type, timeStamp, target, currentTarget, touches, detail),下面是他们的一些说明:
- type得到的是通用事件类型,例如tap.
- timeStamp是页面打开到事件触发所经过的毫秒数.
- target触发事件的源组件,它包括事件源组件的id,data-开头自定义属性的组成的集合(dataset),以及他在坐标系统中的偏移量.
- currentTarget 触发事件的当前事件,它包括的内容与target相同.
其他的属性按照上面的说明简单了解即可,在这里我们说一下target和currentTarget中的dataset,我们知道在组件中可以定义数据,这些数据会通过事件传递给 SERVICE书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType。用一段代码来说话相信大家就更清楚了.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
我不知道大家感觉怎么样,要是我自己刚开始看我写的这一大段内容,我感觉我就该骂娘了,不是说么NO图NO BB,下面我就给大家上代码,相信看完之后事件这一块基本上就明白了.
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
到这儿WXML的页面结构就说完了,接着我们简单说说WXSS就基本说完了.
在WXSS中引入了新的 尺寸单位rpx 它规定1rpx=0.5px = 1物理像素
WXSS的样式导入使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束.剩下的内容基本上和css相差不大,有兴趣的可以看一下官方文档WXSS
组件
微信小程序会持续更新,请大家关注.




























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








