在设置路由规则时,我们可以给路径名设置一个别名,方便进行路由跳转,而不需要去
上文中的 importFile,jsp 在上一篇路由基本用法中介绍过了,就是引入需要的文件。 http://blog.csdn.net/m0_37479246/article/details/79146951 ;
记住过长的全路径。例如:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>routerTest1</title>
<c:import url="importFile.jsp"></c:import>
</head>
<body>
<div id="app">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<%--定义跳转的路径--%>
<li class="active"> <router-link to="/home">Home</router-link></li>
<li> <router-link to="/list">List</router-link></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<!—路由切换组件template 插入的位置 -->
<router-view></router-view>
</div>
</div>
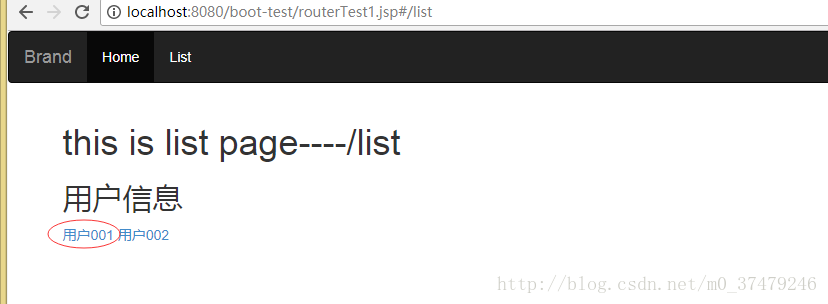
<template id="users">
<div class="container">
<h1> this is list page----{{$route.path}}</h1>
<h2>用户信息</h2>
<router-link to="/list/user/001">用户{{$route.params.id}}</router-link>
<router-link to="/list/user/002">用户{{$route.params.id}}</router-link>
</div>
</template>
<script type="x-template" id="modalTel">
<div>
<h1> this is home page </h1>
<div>
<ul >
<li>
<router-link to="/home/lists">List</router-link>
</li>
<li>
<router-link to="/home/detail">Detail</router-link>
</li>
</ul>
</div>
<router-view></router-view>
</div>
</script>
<script>
/*
* var Home = Vue.extend({
template:'<h1> this is home page </h1>',
})
* */
/*使用Javascript模板定义组件*/
var Home = Vue.extend({
template:'#modalTel'
})
/*创建路由器实例*/
const router = new VueRouter({
routes:[
{ path: '/', redirect: '/home' },
{
path:'/home',
component:Home,
/*嵌套下的路由(子路由)*/
children:[
{
path:'/home/lists',
component:{
template:'<h1> this is lists pages</h1>'
},
},
{
path:'/home/detail',
component:{
template:'<h1> this is detail pages</h1>'
},
}
]
},
{
path:'/list',
component:{
/*显示路由的属性*/
template:'#users',
},
},
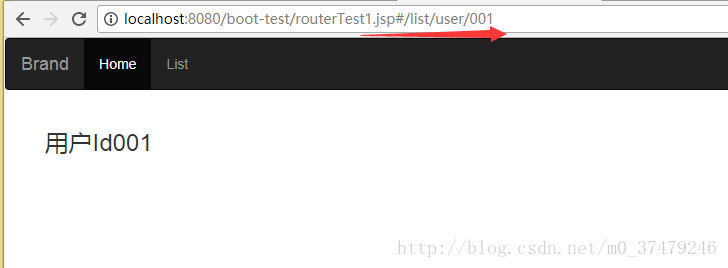
{
path:'/list/user/:id',
component:{
template: '<h3>用户Id{{$route.params.id}} </h3>'
}
}
]
});
const app = new Vue({
router:router
}).$mount('#app')
</script>
</body>
</html>
上文中的 importFile,jsp 在上一篇路由基本用法中介绍过了,就是引入需要的文件。 http://blog.csdn.net/m0_37479246/article/details/79146951 ;
























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








