WPF遍历当前容器中某种控件的方法
1.目的:
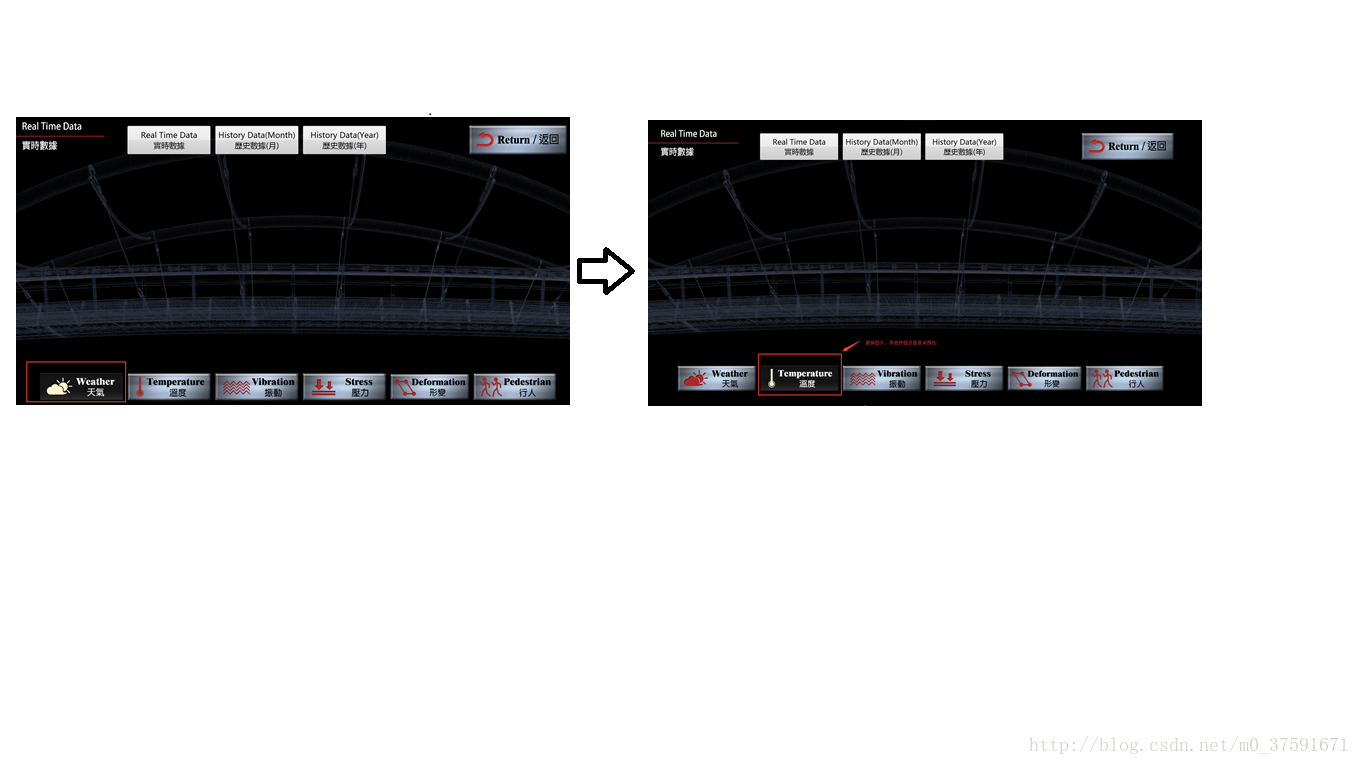
在设计界面的时候遇到了这样一个问题:一个窗口中有六个按钮,我希望点击某一个按钮的时候,该按钮能够高亮显示,即:更换该按钮的背景图片,点击第二个的时候,第二个高亮显示,其他按钮还是显示为普通按钮颜色,如图:
2.实现思路:
2.1 在每一次点击的时候,遍历当前容器中所有Button,但是我们这里只需要下面六个,然后根据按钮的名称,来依次给按钮背景图片赋予相应的路径,即还原到普通普片的路径;在给点击的按钮背景图片赋予高亮图片的路径。
2.2 还原到普通普片的路径
//还原到普通普片的路径
public static void BackToUsedPicture(UIElement uIElement)
{
//遍历当前容器中所有Button
List<Button> btnList=FindChirldHelper.FindVisualChild<Button>(uIElement);
foreach (var item in btnList)
{
Image img = new Image();
if (item.Name== "Weather_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/weatherBUTTON.jpg", UriKind.Relative));
}
else if (item.Name == "Temperature_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/temperatureBUTTON.jpg", UriKind.Relative));
}
else if (item.Name == "Vibration_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/virbrationBUTTON.jpg", UriKind.Relative));
}
else if (item.Name == "Stress_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/stressBUTTON.jpg", UriKind.Relative));
}
else if (item.Name == "Deformation_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/DeformationBUTTON.jpg", UriKind.Relative));
}
else if (item.Name == "Pedestria_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/peopleBUTTON.jpg", UriKind.Relative));
}
item.Content = img;
}
}2.3 寻找当前容器中某种控件的 方法:
public static class FindChirldHelper
{
public static List<T> FindVisualChild<T>(DependencyObject obj) where T : DependencyObject
{
try
{
List<T> TList = new List<T> { };
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
DependencyObject child = VisualTreeHelper.GetChild(obj, i);
if (child != null && child is T)
{
TList.Add((T)child);
List<T> childOfChildren = FindVisualChild<T>(child);
if (childOfChildren != null)
{
TList.AddRange(childOfChildren);
}
}
else
{
List<T> childOfChildren = FindVisualChild<T>(child);
if (childOfChildren != null)
{
TList.AddRange(childOfChildren);
}
}
}
return TList;
}
catch (Exception ee)
{
MessageBox.Show(ee.Message);
return null;
}
}
}3.3 上端使用:
private void Weather_btn_Click(object sender, RoutedEventArgs e)
{
ChangeButtonToLight((Button)sender);
}
public void ChangeButtonToLight(Button button)
{
ChangeButtonImage.BackToUsedPicture(this);
Image img = new Image();
if (button.Name == "Weather_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/weatherBUTTONLight.png", UriKind.Relative));
}
else if (button.Name == "Temperature_btn")
{
img.Source = new BitmapImage(new Uri("../../images/MonitorData/temperatureBUTTONLight.png", UriKind.Relative));
}
else if (button.Name == "Vibration_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/virbrationBUTTON.jpg", UriKind.Relative));
}
else if (button.Name == "Stress_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/stressBUTTON.jpg", UriKind.Relative));
}
else if (button.Name == "Deformation_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/DeformationBUTTON.jpg", UriKind.Relative));
}
else if (button.Name == "Pedestria_btn")
{
img.Source = new BitmapImage(new Uri("../../Images/MonitorData/peopleBUTTON.jpg", UriKind.Relative));
}
button.Content = img;
}






















 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








