- vue父组件的页面结构
// 调用子组件
<process-time-line :nodeArr="nodeArr"></process-time-line>
父组件的样式
<style lang="scss" scoped>
::-webkit-scrollbar {
width: 0px;
height: 0px;
}
</style>
- 子组件的页面结构
<div class="time-line">
<ul class="time-line-list" :style="{'width': 180 * nodeArr.length + 10 + 'px'}">
<li class="time-line-item"
v-for="(item, index) in nodeArr"
:key="index">
</li>
</ul>
</div>
<style scoped>
.time-line{
padding: 0px 20px;
background: #fff;
height: 210px;
overflow:scroll;
}
.time-line .time-line-list .time-line-item{
width: 180px;
display: inline-block;
text-align: center;
vertical-align: middle;
}
</style>
-
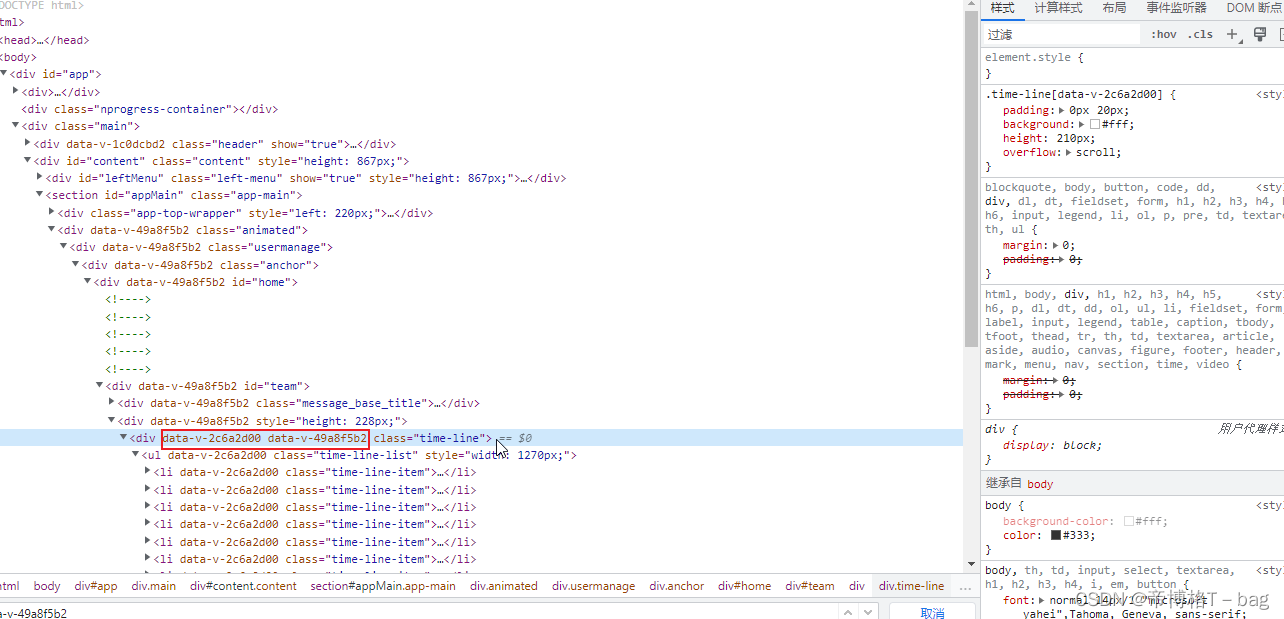
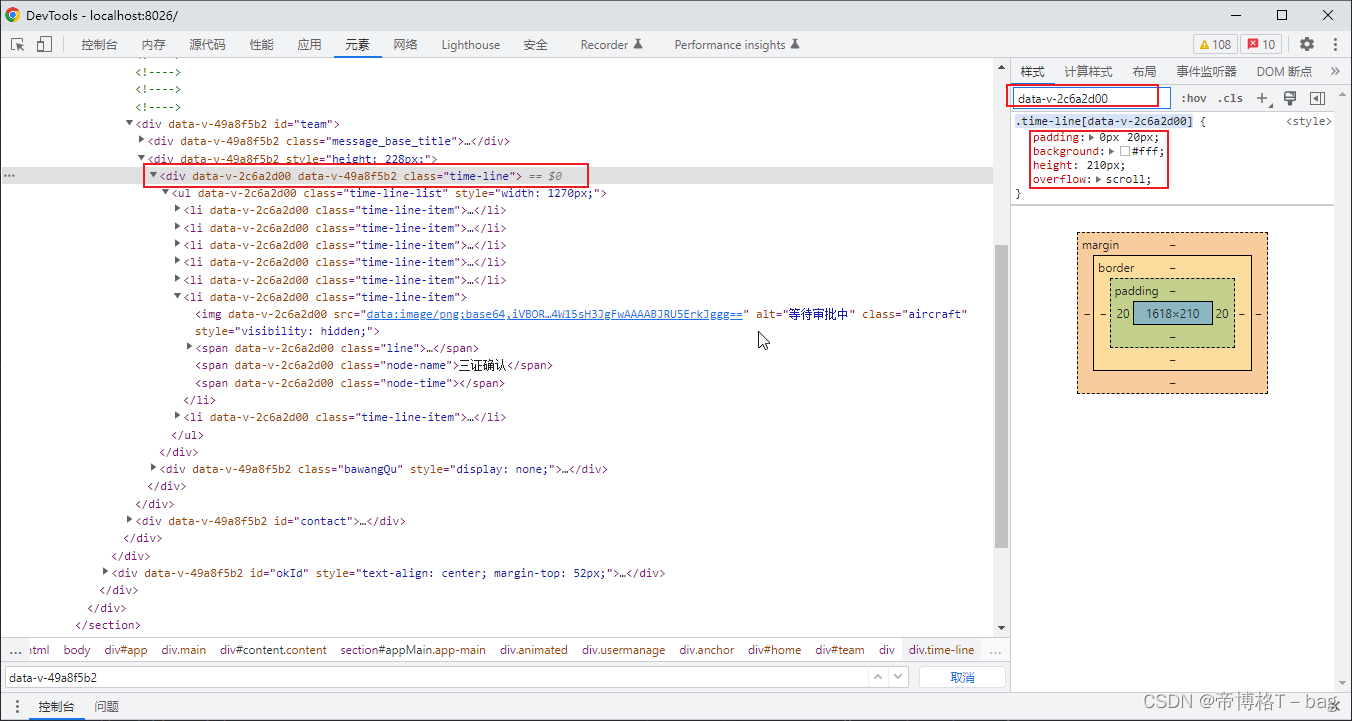
vue 运行后,time-line元素的实际调用的样式

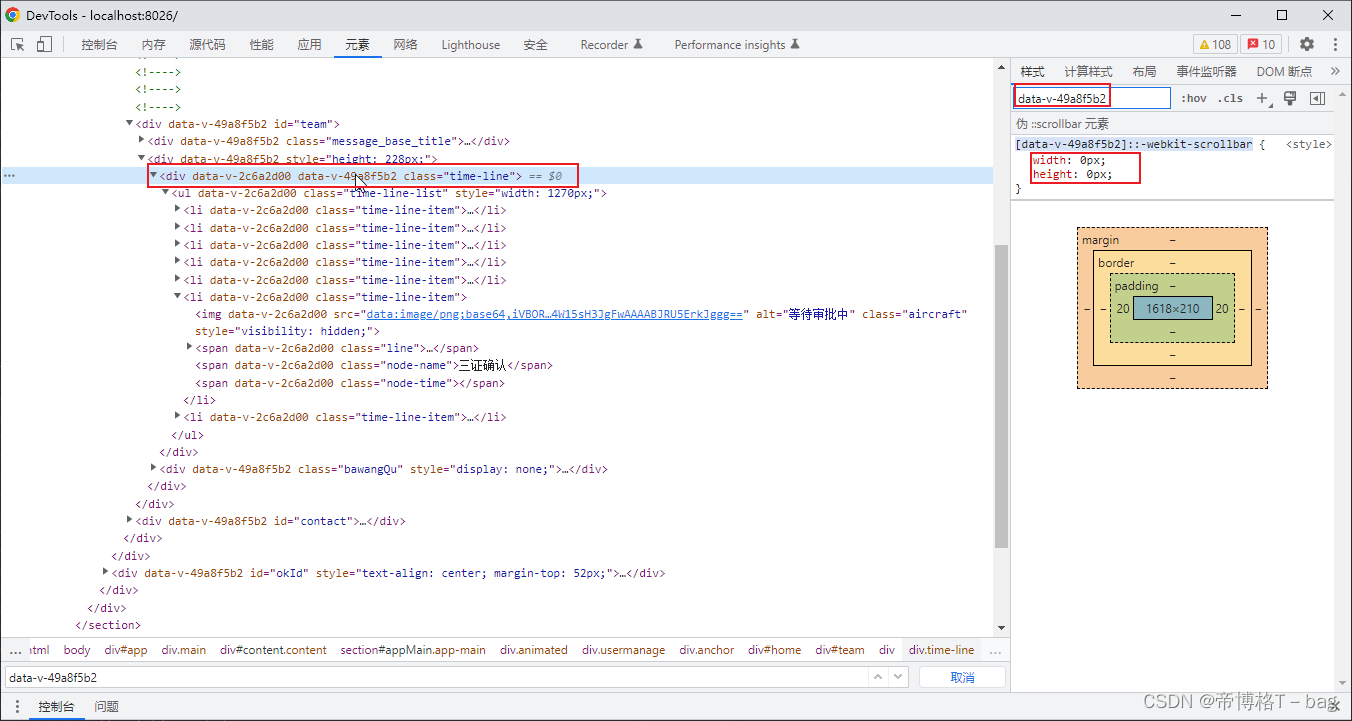
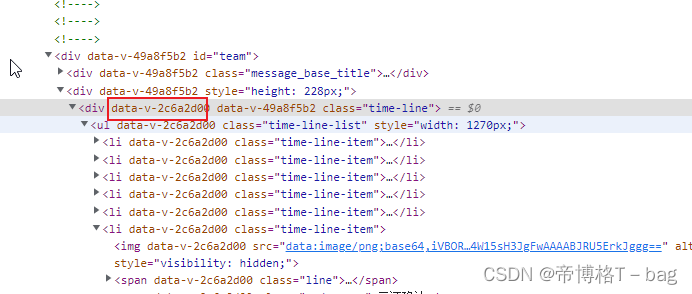
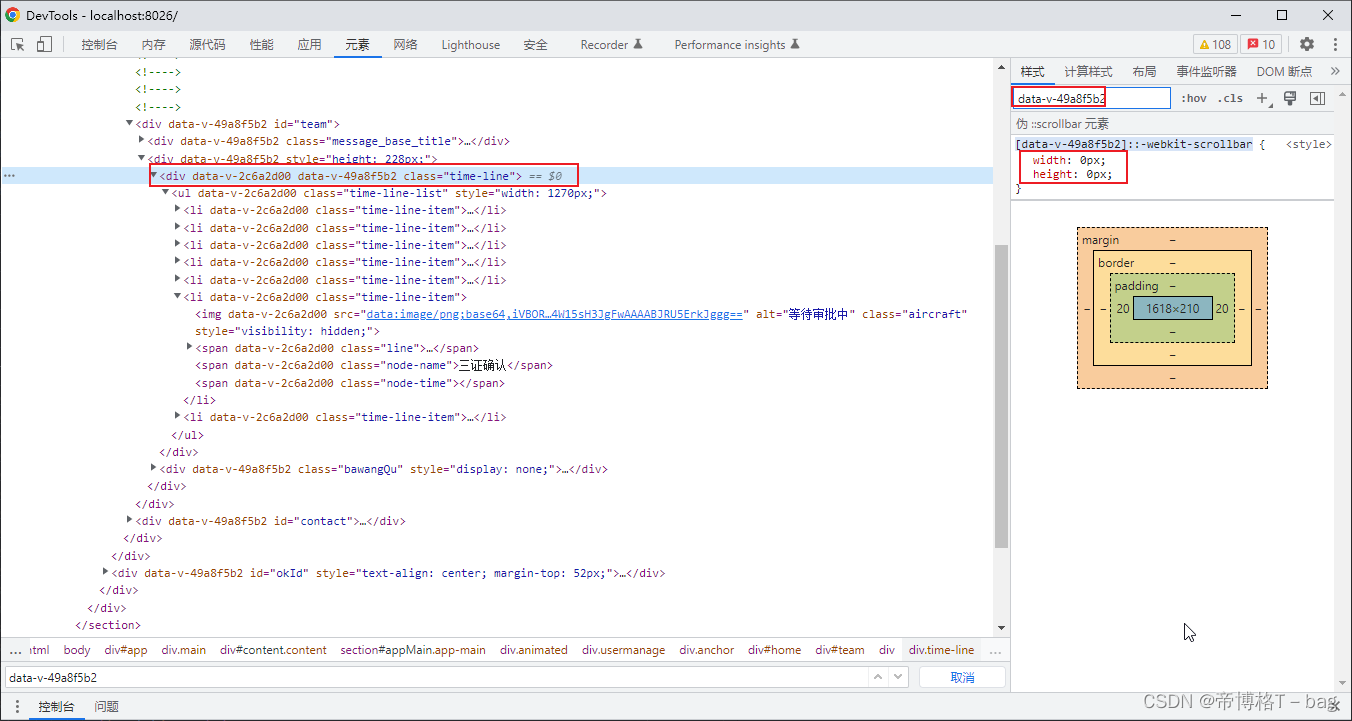
根据dom结构 的 data-v 可以看出 , .time-line 使用两个样式,分别是data-v-2c6a2d00 、data-v-49a8f5b2 -
选中.time-line 元素, 通过data-v-49a8f5b2 筛选,查询出 .time-line 使用到 父组件的 ::-webkit-scrollbar 属性

-
::-webkit-scrollbar 设置滚动条的样式
[data-v-49a8f5b2]::-webkit-scrollbar {
width: 0px; // 导致该元素横线滚动消失了
height: 0px; // 导致该元素竖向滚动消失了
}
知识点总结:
- 当父组件中调用子组件时, 父组件的样式会影响子组件的布局
- 当父组件样式 设置 scoped 时, 会生成一个 data-v 标识,例如 data-v-49a8f5b2,如果该元素使用到了 父元素的样式 ,那么dom元素上 就会加上这个标识 data-v-49a8f5b2

- 当子组件样式 ,设置 scoped 时, 会生成一个 data-v 标识, 例如 data-v-2c6a2d00,如果该元素使用到子组件的样式,那么dom元素上 就会加上这个标识 data-v-2c6a2d00

- 通过选中元素, 筛选标识,就可以快速定位到, 该元素使用的样式


- 通过 对 滚动条样式 设置 ::-webkit-scrollbar ,可以隐藏滚动条

























 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










