当App项目中如果有底部导航切换的时候,如果在某一页面滑动到一定的程度,而又切换了导航页面,再返回到该页面时会重新刷新。所以为了不使其重新刷新,我们在有状态的组件中添加混入类。
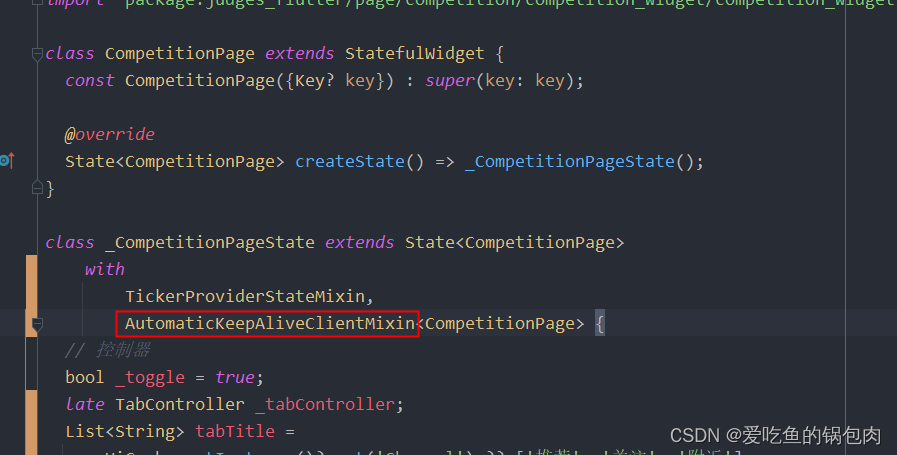
第一步在 StatefulWidget 中添加混入类 AutomaticKeepAliveClientMixin 如图

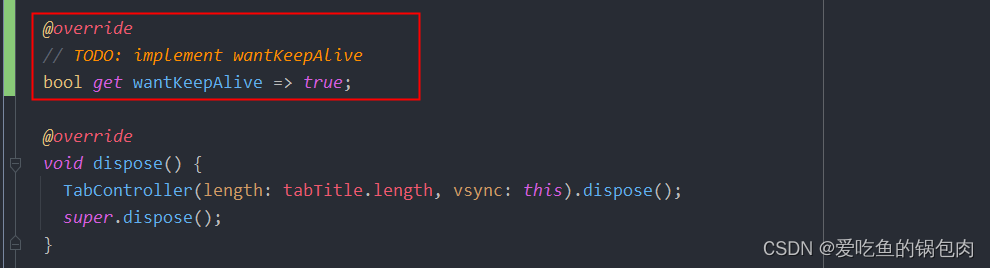
第二部,调用类中的get方法,如图

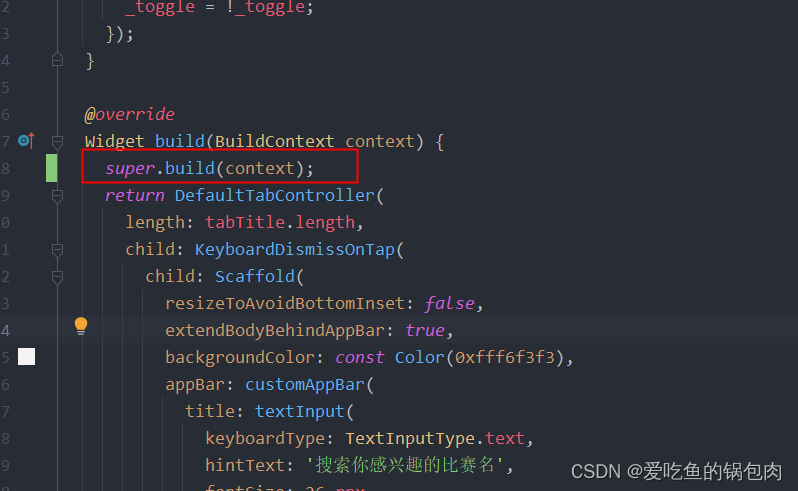
第三部,为了不使用build方法覆盖渲染,还需添加 super.build(context)

这样此页面就具有了状态保持的功能,但还需要配合Widget树来实现

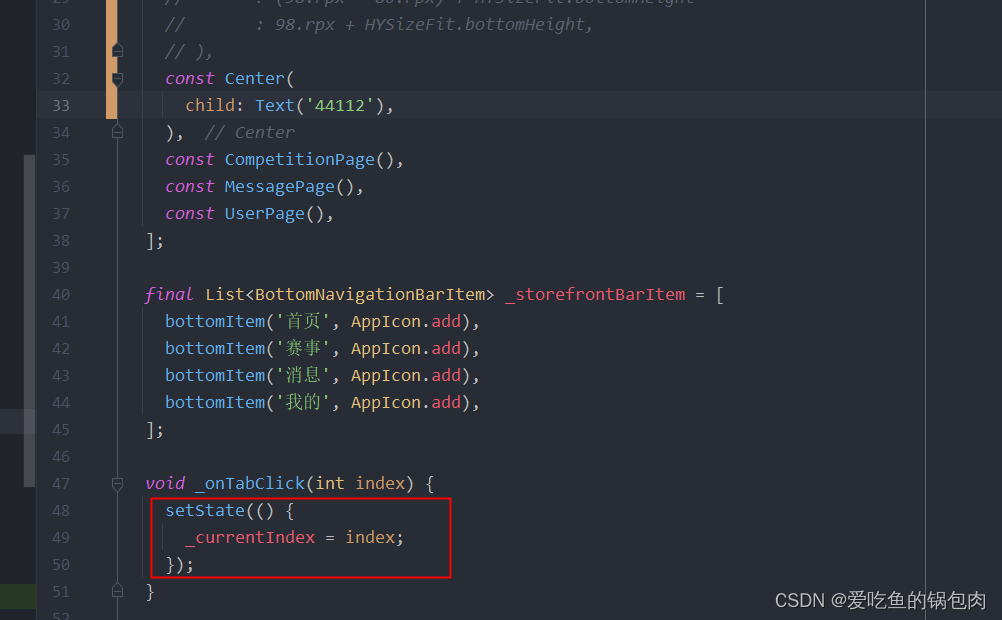
因为此处为setState调用会直接更新页面,所以这样的导航切换要改成PageView形式。

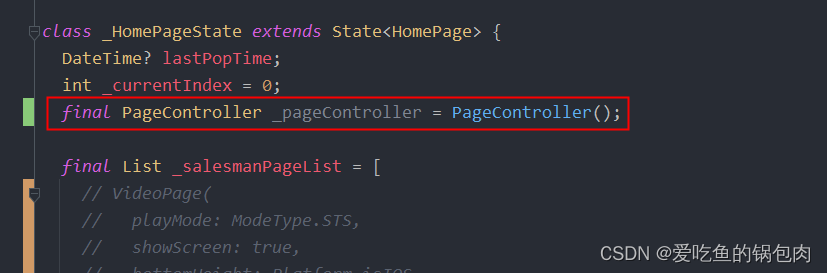
添加一个页面控制对象

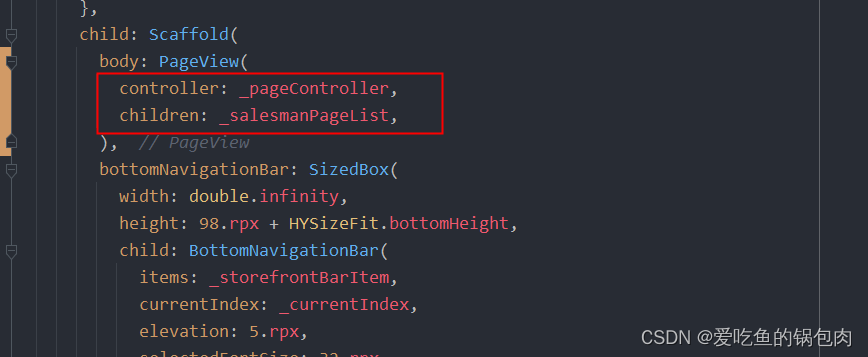
添加Page组件,配上页面及页面控制对象

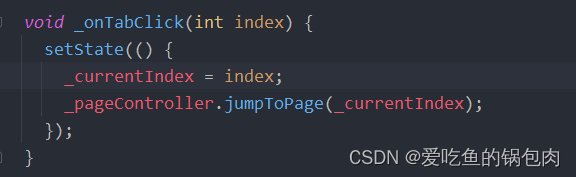
最后加入页面跳转方法,这样页面的状态就能够保持了。






















 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








