利用position:fixed让video标签脱离文档流,这样网页内其他元素就可以和video重叠
设置width:100%按比例拉伸video元素使其可以随网页大小缩放
代码:
<video
autoPlay // 自动播放
loop // 循环播放
muted // 视频静音
src="视频连接">
</video>
<style>
video {
position: fixed;
width: 100%;
z-index: -1;
top:0;
}
</style>需要注意的是,由于video标签与页面其他元素的位置可能不同,导致video相对于页面的位置也不同,例如:
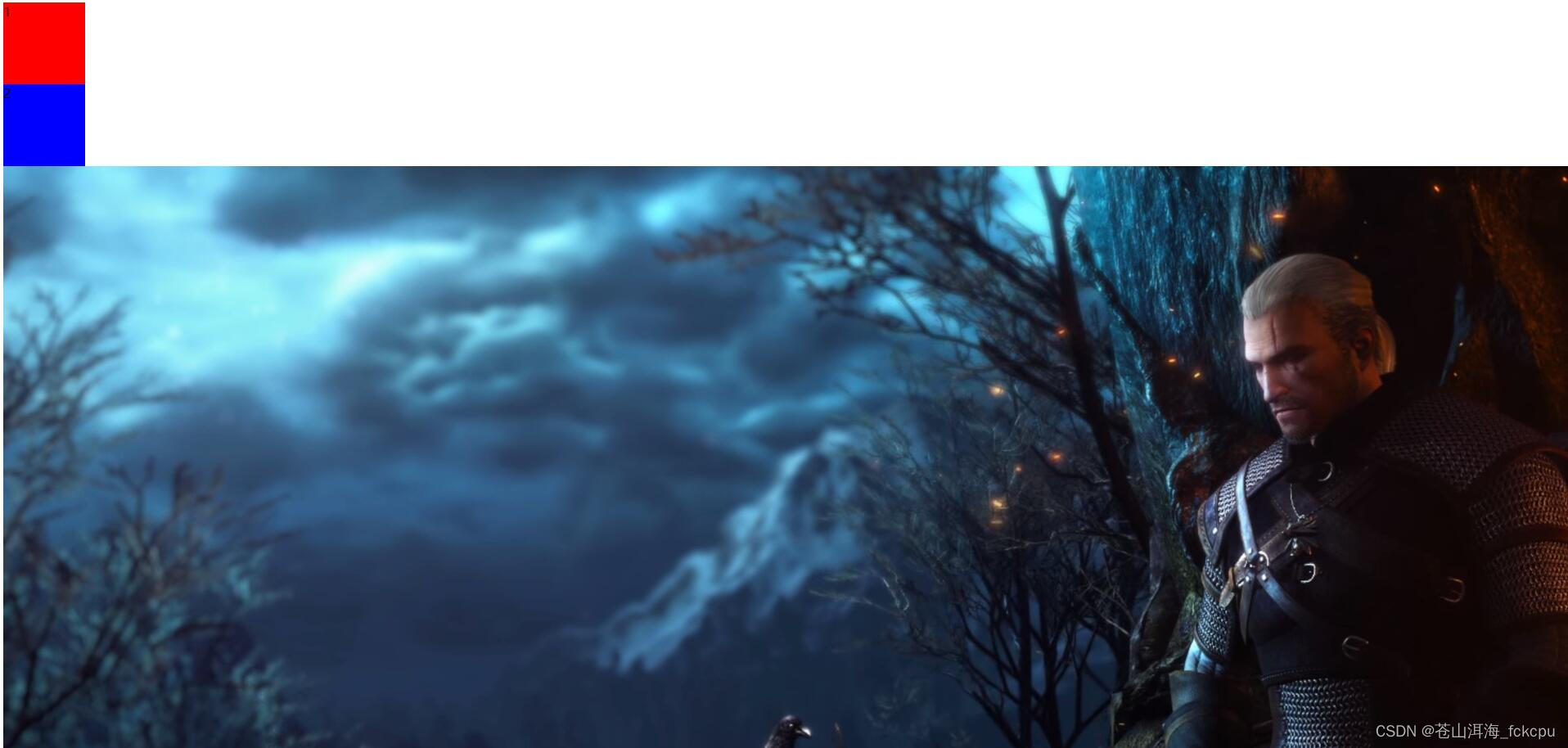
<body>
<div class="div">
<div>1</div>
<div>2</div>
<video playsinline="" autoplay="" muted="" loop=""
</video>
</div>
</body>
此时应该配合top/left/right/bottom和z-index来设置video的位置和级别
或者调整vedio位置,使其在所有元素最上,并且设置z-index:-1(级别最低)也能达到同样效果
<style>
.div div:nth-child(1) {
width: 100px;
height: 100px;
background-color: red;
}
.div div:nth-child(2) {
width: 100px;
height: 100px;
background-color: blue;
}
video {
position: fixed;
width: 100%;
z-index: -1;
top:0
}
</style> 
方法2:不设置width:100%,因为这样会造成等比例缩放,一旦页面宽度小于一定值,那么页面下面会出现空白。
使用CSS3的属性object-fit:fill,效果要比上面的方法好,但是不兼容IE
























 6068
6068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








