做了两天,最后还是只实现了两个js功能:上传头像和点击查看大图。轮滚图一直卡在左右滑动那里,没做出来,主要做出的·功能和排版如下:
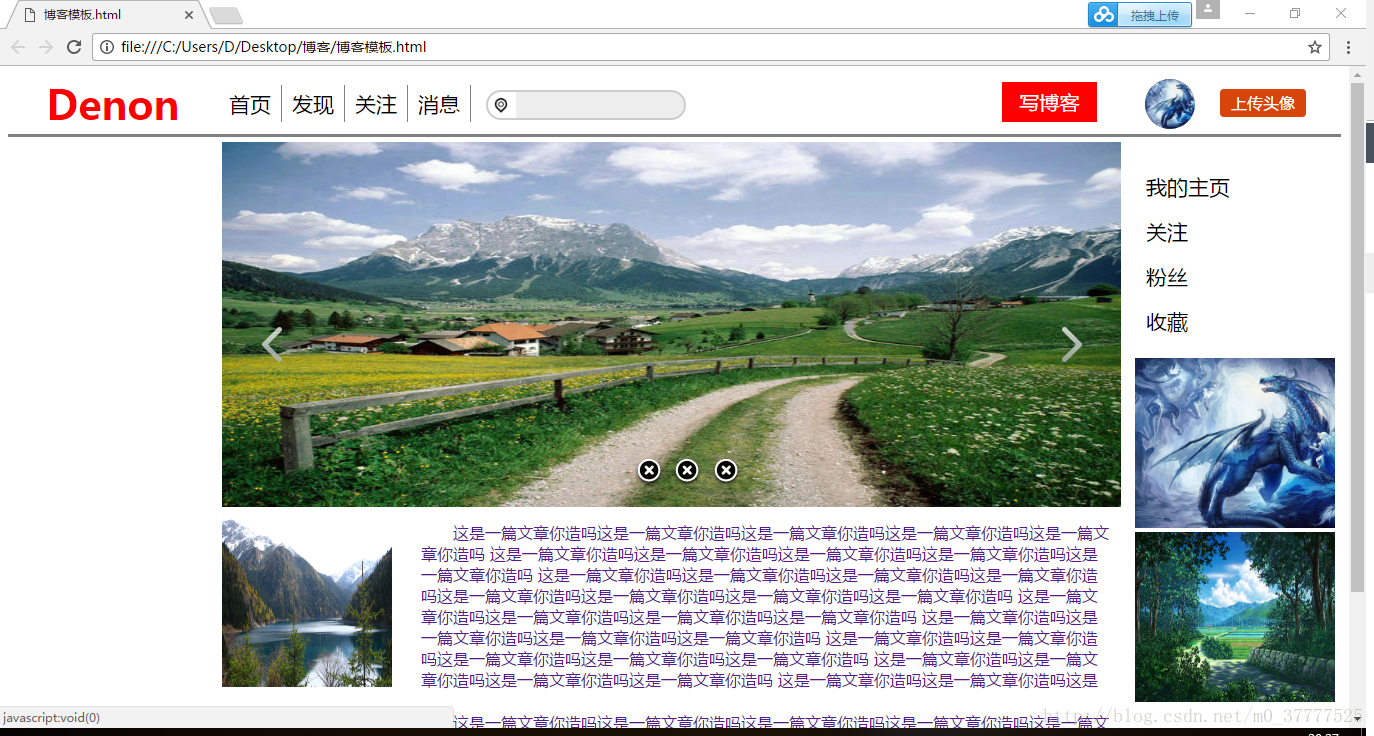
1. 页面排版:

2.居中导航栏,右变导航栏和中间文章实现停留鼠标在上面时背景或字体变色,
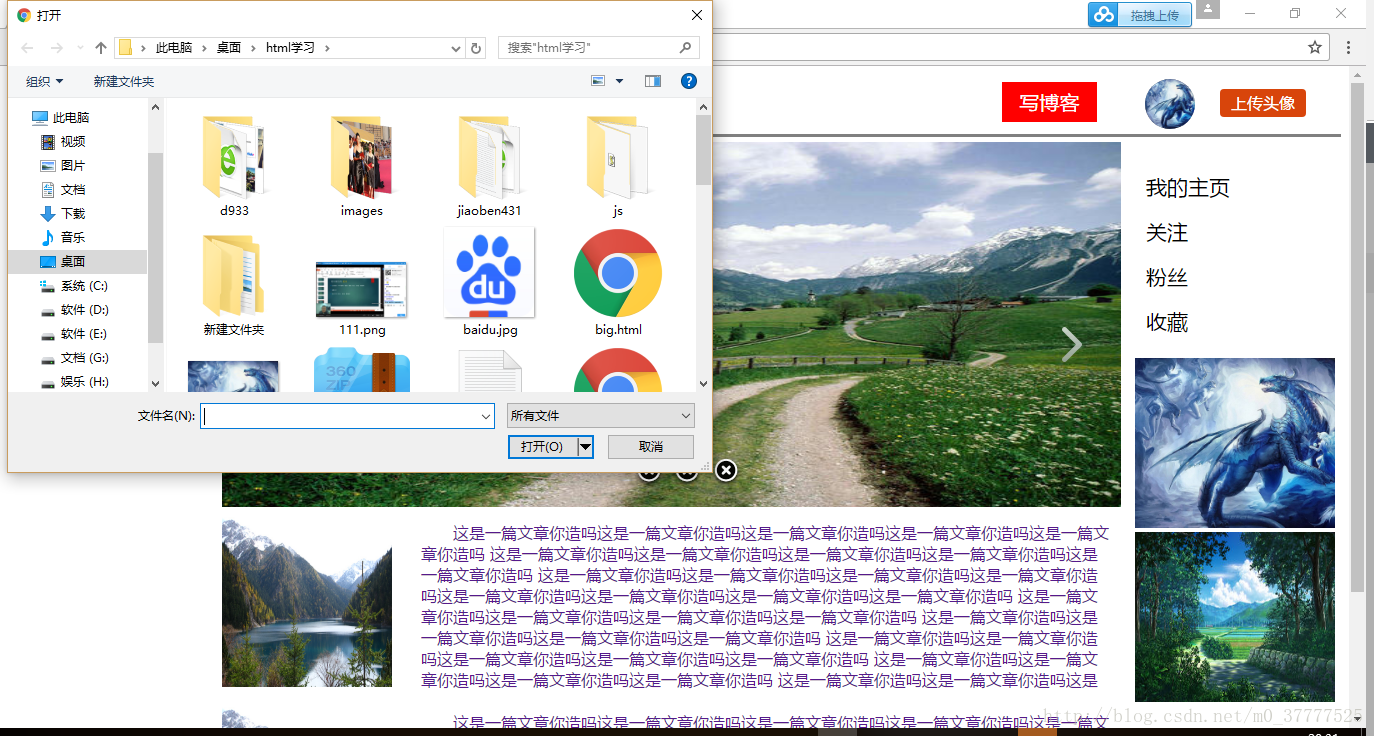
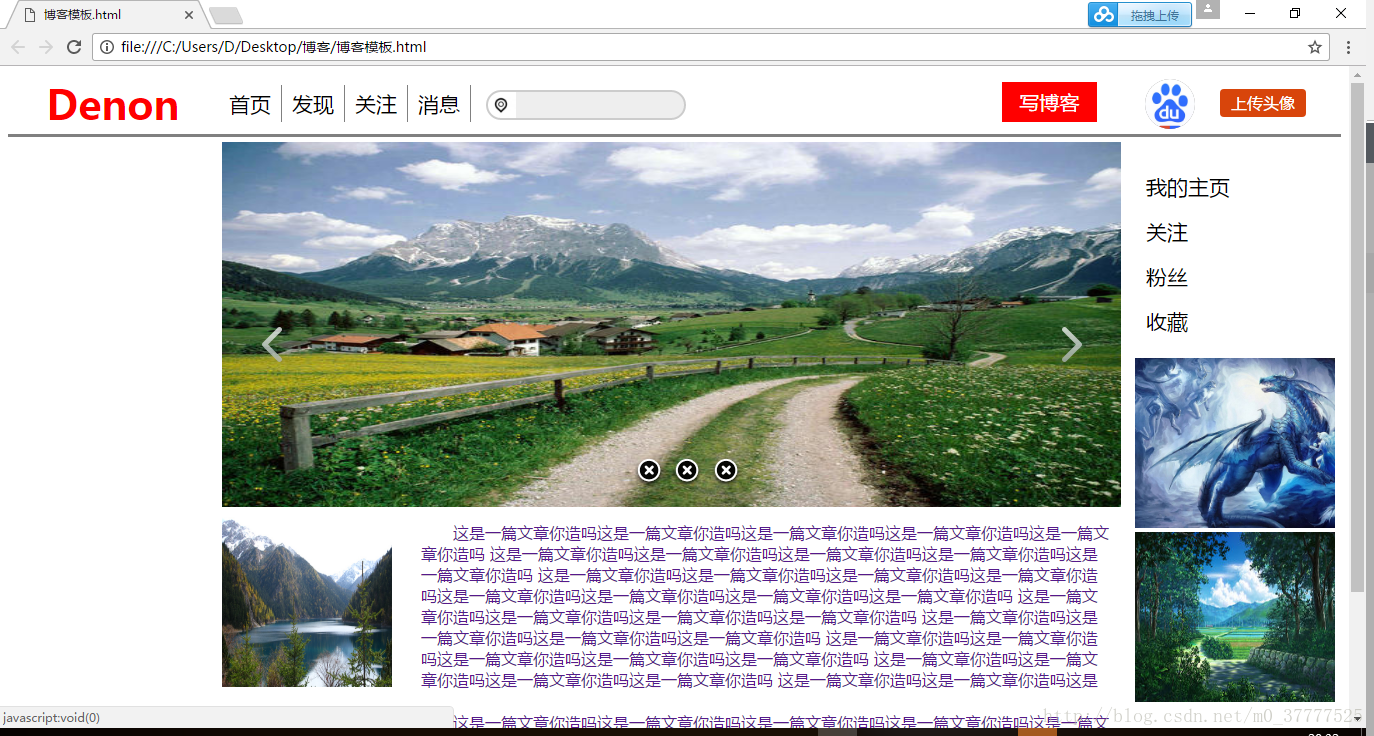
3,上传头像功能


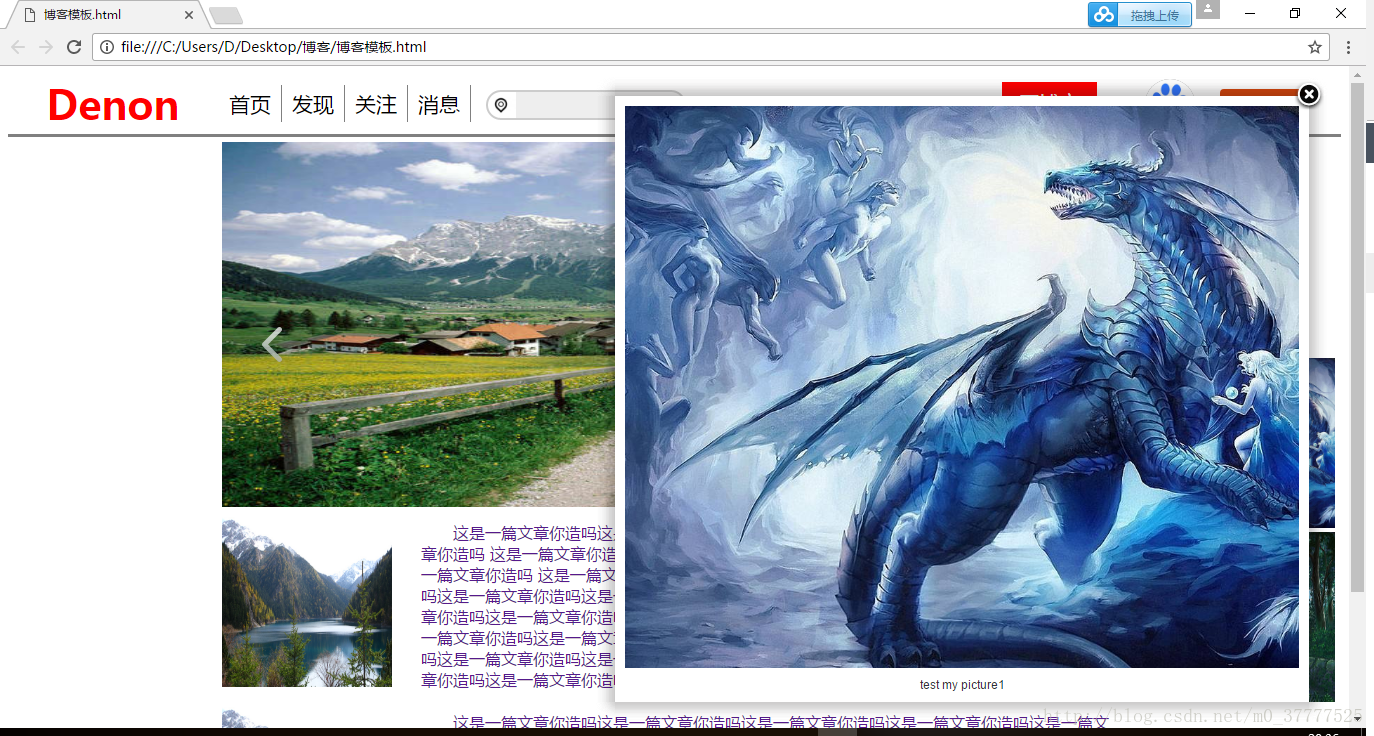
4. 点击图像放大功能,点击放大图像右上角图标返回页面
这就是目前所完成的大致功能,而在制作的过程中,深刻的感受到了对float和position的理解和熟练掌握的重要性,大小框架的布局只有熟练运用他们才能完成,不然真的是调位置调到怀疑人生。
最直接的感受:最重要的,绝对是基础!!!!对基本标签和属性理解到位了,才有可能去完成想做的效果。








 这篇博客分享了作者在制作博客首页过程中实现的两个主要功能:上传头像和图片点击查看大图。通过这个项目,作者深感理解和熟练掌握float和position属性的重要性,强调基础HTML和CSS标签的扎实理解是完成页面布局的关键。
这篇博客分享了作者在制作博客首页过程中实现的两个主要功能:上传头像和图片点击查看大图。通过这个项目,作者深感理解和熟练掌握float和position属性的重要性,强调基础HTML和CSS标签的扎实理解是完成页面布局的关键。















 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








