calc()
calc可以说是实现响应式布局的一个利器了,包括目前兼容iphonex系列的刘海及底部,calc能很好的计算出所需的距离长度。
定义:
calc()是css3新增的一个css计算函数,它是单词calculate的缩写,意思是计算;它能计算什么呢?包括border,padding,margin,font-size,widht,height等涉及数量运算的动态计算都可以用。举个简单的例子:
.box{
height:calc(100vh + 1px);
width:calc(100% - 10rem);
padding-bottom:calc(5px * 3 / 2)
}在上面例子中,calc函数会自动计算出满屏的高度,然后加上1px,得出来的就是.box的高度。是不是很方便?
calc能支持的单位包括:em,rem,px,vh,vw和百分比等css里面的常见的长度单位,
calc能支持的数学运算符包括+,-,*,/ 等多个单位,不过要注意的是,在写的时候要在运算符前后都加上一个空格。
目前calc支持的浏览器如下:

兼容性前缀:
.div {
width: calc(80% - 10px);
/*Firefox*/
width: -moz-calc(80% - 10px);
/*chrome safari*/
width: -webkit-calc(80% - 10px);
}在less下的使用方法:
需要在参数外面加上: ~("expression"),如:
.div {
width: calc(~"100% - 80px");
}
attr()
定义及作用:返回选择元素的属性值;特别是用在伪元素上时获取的是伪元素对应原始元素的属性
语法:
attr(attribute-name) //attribute-name为html元素的属性值,必填项例子:
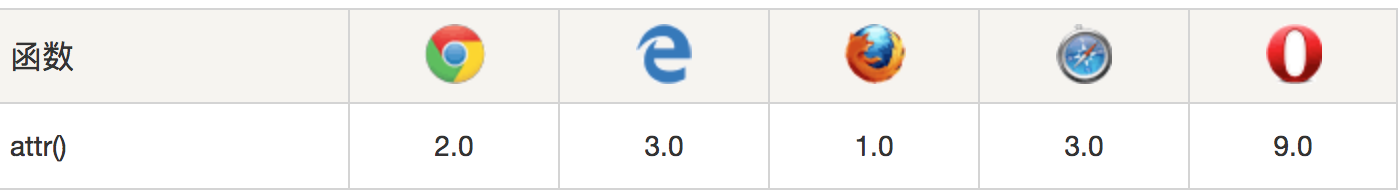
a:after {content: " (" attr(href) ")";}兼容性:























 3152
3152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








