⭐ 作者简介:码上言
⭐ 代表教程:Spring Boot + vue-element 开发个人博客项目实战教程
⭐专栏内容:零基础学Java、个人博客系统
👦 学习讨论群:530826149
项目部署视频
https://www.bilibili.com/video/BV1sg4y1A7Kv/?vd_source=dc7bf298d3c608d281c16239b3f5167b
前言
基础项目已经搭建完成,这里我再补充一篇关于项目版本管理的文章,这个在公司里开发项目很重要,很多人开发同一个项目,需要提交整合项目,则需要有个地方存储项目,然后所有的人都提交到同一个项目地址进行整合。这里就需要使用git分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
一、什么是Git
菜鸟教程 | Git教程
廖雪峰 | Git教程
Git 完整命令手册地址:http://git-scm.com/docs
概念:Git是目前世界上最先进的分布式版本控制系统(没有之一),用于敏捷高效地处理任何或小或大的项目。
可能有的人使用SVN进行项目高版本管理,这里要和Git区别开来。

二、Git安装配置
在使用Git前我们需要先安装 Git。Git 各平台安装包下载地址为:http://git-scm.com/downloads
我在这里只讲在windows上安装Git。
安装包下载地址:https://gitforwindows.org/
官网慢,可以用国内的镜像:https://npm.taobao.org/mirrors/git-for-windows/。
我用的是国内的镜像下载的具体如下:下载最新的版本

然后点进入,我电脑64位的,所以找到64位的下载

下载完成后进行安装,直接next下一步

选择安装路径,点击next下一步。

以下红色框中一个是创建桌面快捷方式可选可不选,检查更新也是可选可不选,然后点击Next下一步。

然后不需要修改,直接下一步

选择Git文件默认的编辑器,默认即可,下一步。

继续下一步。

调整PATH环境,默认下一步。

以下都是默认,直接一路Next,最后可能会遇到一个多选的,可以都勾选上

然后点击安装即可。
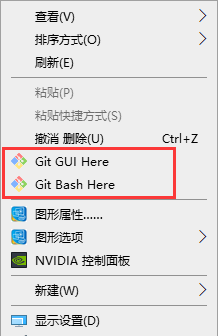
此时,在任何地方右击鼠标,会出现以下两个选项,就安装成功使用了。

三、注册Gitee账号
Gitee地址:https://gitee.com/
个人开发者可免费创建 1000 个仓库(不限公有、私有),提供最多 5G 的免费代码存储空间
通过访问 https://gitee.com/,从首页右上角点击「注册」或点击「加入 Gitee」即可注册个人账号。


在 Gitee 的注册界面依次填入各项,需注意的是:邮箱建议填写国内邮箱如163邮箱/QQ邮箱,以免因为众所周知的原因无法接收激活邮件,个性地址一经选定,无法修改,请慎重填写。当然,你也可以通过微信授权等第三方登录平台授权登录,授权登录后按照引导提示填写相关信息即可完成注册。
四、创建项目仓库
以下来自Gitee帮助中心
1、通过网站右上角的「+」号,选择「新建仓库」,进入新建仓库页面

2、在新建仓库页面填写仓库信息。仓库相关概念说明如下:
● 仓库名称: 仓库的名称,用于仓库命名
● 归属:仓库归属账户,可以是个人账号/组织/企业中的一种,创建成功后该账户默认为仓库的拥有者(管理员)
● 路径:仓库的git访问路径,由用户个性地址+仓库路径名称组成。创建仓库后用户将通过该路径访问仓库。
● 仓库介绍:仓库的简单介绍
● 是否开源:设置仓库是否为公开仓库,公开仓库对所有人可见,私有仓库仅限仓库成员可见。
● 选择语言:仓库主要开发用的编程语言
● 添加.gitignore:系统默认提供的git忽略提交的文件模板,设置.gitignore后将默认忽略指定目录/文件到仓库
● 添加开源许可证:如果仓库为公开仓库,可以添加设置仓库的开源协议,作为对当前项目仓库和衍生项目仓库许可约束,开源许可证决定了该开源项目是否对商业友好。
● Readme:项目仓库自述文档,通常包含有软件的描述或使用的注意事项。
● 使用***模板文件初始化仓库:使用Issue或Pull Request文件模板初始化仓库

其他的默认即可,点击创建,然后会出现以下页面,就创建成功了。
此时我们已经在Gitee上创建了一个仓库,现在我们需要把我们的项目上传到本仓库中进行管理。
五、上传项目
1、首先进入到项目中,然后右击,选择Git Bash Here

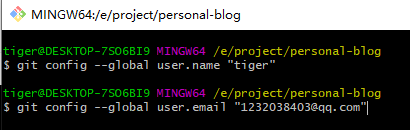
2、打开Git之后,我们需要设置下用户名和邮箱
在 Gitee 平台中,强烈建议您在【设置-多邮箱管理】中的“提交邮箱”与上面配置信息中的邮箱地址保持一致,这样平台就能及时地统计您在平台中提交代码的贡献了
$ git config --global user.name "你的名字或昵称"
$ git config --global user.email "你的邮箱"

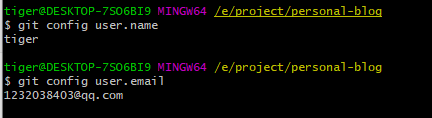
3、此时就配置完成了,这时我们查看以下我们配置的用户名和邮箱。
$ git config user.name
$ git config user.email

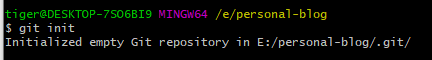
4、这时,就完成了配置工作,接下来初始化本地环境,把该项目变成可被git管理的仓库。
$ git init

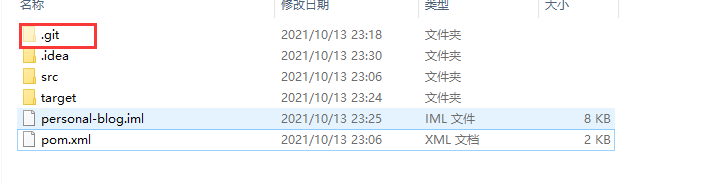
执行完后,我们再看一下项目文件中多了一个.git文件

5、将本地代码库与远程代码库相关联。我们打开Gitee,找到我们的仓库,查找地址

在刚下的git中输入以下命令
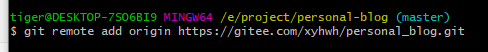
$ git remote add origin https://gitee.com/xyhwh/personal_blog.git

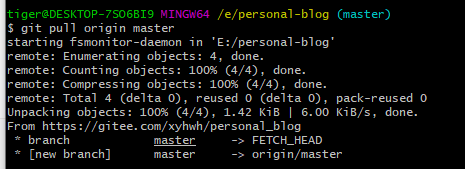
6、使用 git pull origin master 命令,将码云上的仓库pull到本地文件夹
git pull origin master

7、接下来将当前目录所有文件添加到git暂存区。
$ git add . (注意这里有个空格加点)

8、提交并备注提交信息(说明信息为必填项,最好是信息有意义,便于后期理解)
$ git commit -m '初始化项目'

会有一大堆的信息创建,很快等待创建完成。
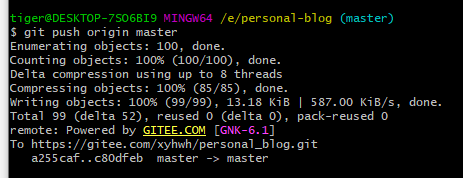
9、将文件上传到远程版本库master分支
$ git push origin master

10、此时,将项目上传到Gitee已将完成,这是我们查看以下仓库中有没有我们上传的项目。

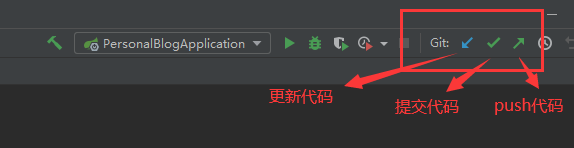
然后我们再用IDEA打开我们的项目

以后我们就用这三个按钮进行代码的更新,提交等操作。
git push 命用于从将本地的分支版本上传到远程并合并。
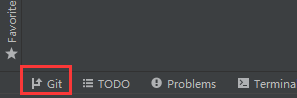
在项目的左下角,会看到有Git:

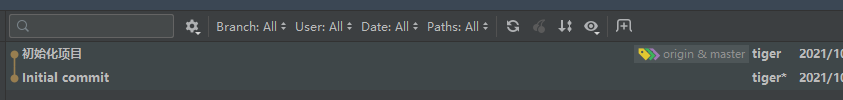
点击这个Git可以查看开发过程中提交的代码记录,便于代码的维护和查找。

然后在编写代码的时候,会在左侧会出现绿色的标注,则表示是新增的代码。

以上就是将项目部署到Gitee仓库中,这个很重要,尽量要学会部署。
上一篇:Spring Boot + vue-element 开发个人博客项目实战教程(四、数据库搭建和配置)
下一篇:Spring Boot + vue-element 开发个人博客项目实战教程(六、项目包创建和配置Mybatis)
























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










