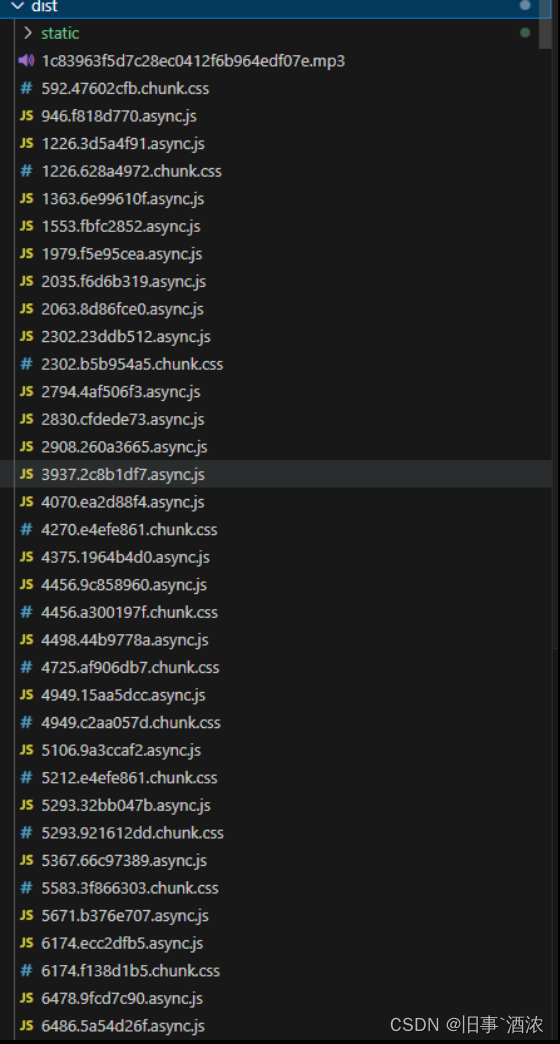
优化前 umi build

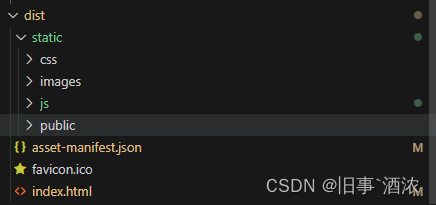
优化后 效果立马拉满对不

解决方案如下
// 修改css输出目录
config.plugin('extract-css').tap(() => [
{
filename: `${staticDir}/css/[name].[contenthash:8].css`,
chunkFilename: `${staticDir}/css/[name].[contenthash:8].chunk.css`,
ignoreOrder: true
}
]);
// 修改js输出目录
config.output.filename(`${staticDir}/js/[name].[hash:8].js`).chunkFilename(`${staticDir}/js/[name].[contenthash:8].chunk.js`);
// 修改图片输出目录
config.module
.rule("images")
.test(/\.(png|jpe?g|gif|webp|ico)(\?.*)?$/)
.use("url-loader")
.loader(require.resolve("url-loader"))
.tap((options: { fallback: any; }) => {
const newOptions = {
...options,
name: staticDir + "/images/[name].[hash:8].[ext]",
fallback: {
...options.fallback,
options: {
name: staticDir + "/images/[name].[hash:8].[ext]",
esModule: false,
},
},
};
return newOptions;
});
config.module
.rule("svg")
.test(/\.(svg)(\?.*)?$/)
.use("file-loader")
.loader(require.resolve("file-loader"))
.tap((options: any) => ({
...options,
name: staticDir + "/images/[name].[hash:8].[ext]",
esModule: false,
}));
编译完成, 如果在项目中有引入一些静态文件资源, 记得修改引入的文件路径, 否则会找不到对于源文件而报错
// 修改css文件资源文件访问路径
config.module
.rule('css')
.oneOf('css')
.use('extract-css-loader')
.tap((options: any) => ({
publicPath: '../../',
hmr: false,
}));
config.module
.rule('less')
.oneOf('css')
.use('extract-css-loader')
.tap((options: any) => ({
publicPath: '../../',
hmr: false,
}));
config.module
.rule('less')
.oneOf('css-modules')
.use('extract-css-loader')
.tap((options: any) => ({
publicPath: '../../',
hmr: false,
}));





















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








