本文内容:
1..Net Core WebApi使用
2.集成swagger,以及开启接口注释(以及开启权限认证说明)
3.跨域问题
一、创建webapi
直接新建项目,选择.Net Core Web项目,然后选择WebApi模板点击确定就可以了
说明一下,配置路由时,可以配置restful风格,也可以常规请求风格:

有一点需要说明:
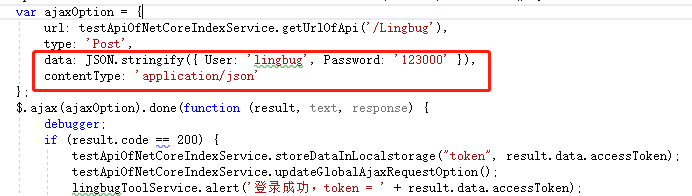
如果api的接收参数是FromBody的,那么前端在传递参数时要这样传参:

二、集成swagger
1.通过nuget安装swagger:
Install-Package Swashbuckle.AspNetCore
2.在startup文件中配置swagger:
a.在ConfigureServices方法中配置:

#region 配置swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
//这些信息都会显示在swagger页面
Version = "v1.0.0",
Title = "Lingbug WebApi",
Description = "Ling、bug的.Net Core WebApi",
TermsOfService = "None",
Contact = new Contact { Name = "Ling、bug", Email = "15871739618@163.com", Url = "https://blog.csdn.net/m0_37886901" }
});
//在swagger中开启Auth,除了Type必须为apiKey,其他都可以自行编写
c.AddSecurityDefinition("身份认证与授权 - Bearer", new ApiKeyScheme
{
Description = "在请求该文档中的Api时,在ajax的请求头中带上token,Example:headers:{ Authorization:Bearer {token} }",
Name = "Authorization",
In = "headers",
Type = "apiKey"
});
//开启xml文档注释
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
//小知识点:获取程序根目录AppDomain.CurrentDomain.BaseDirectory和AppContext.BaseDirectory是等价的
var basePath = AppContext.BaseDirectory;//AppDomain.CurrentDomain.BaseDirectory;
var xmlPath = Path.Combine(basePath, xmlFile);
c.IncludeXmlComments(xmlPath);
});
#endregion
b.在Configure方法中也要配置:

app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
c.右键项目->属性->生成:勾选XML文档文件(路径不用管,默认就好)

ok了,然后运行api项目,修改地址:在ip和端口后面加上/swagger,如我的:http://localhost:12151/swagger
三、跨域问题
我们使用WebApi一般都是用于前后端分离中,这样客户端或者在请求时,肯定会遇到跨域的问题,如何解决这个问题呢?
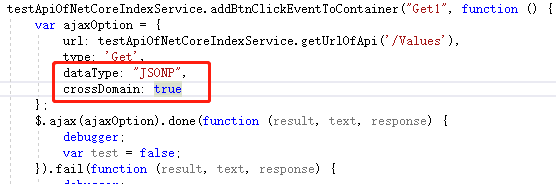
第一种:在前端ajax请求时,增加选项:
dataType:JSONP
crossDomain:true

第二种,也是我推荐的一种:在后端开启跨域
在Asp.Net WebApi中,我们需要跨域,是在web.config文件中配置,在.Net Core中我们可以直接在startup中开启和配置跨域即可:
a.配置跨域:

b.开启跨域:

开启和配置了跨域,接下来就是使用了,我们在api接口中,可以通过特性来标记是否可以跨域请求,标记在action上说明方法可以跨域请求到,标记在controller上,该controller上的所有方法都可以被跨域请求到

Ending~






















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








