在写web的时候常常用到iconfont.cn这个网站(阿里巴巴矢量图标),但是怎么引用呢?
第一种方法,引入图标链接
一、找到图标并添加到购物车
进入网站后登录,然后搜索相关图标

找到想要的图标后点击加入购物车

二、生成代码并引用
把想要的图标全部加到购物车后,点击右上角的购物车,然后选择添加项目,如果没有项目可以新建一个新的。

进入我的项目


点击查看在线链接,可以生成代码

把这个路径直接在html中外部引入,需要加上http
复制的路径:

加上http:

三、使用
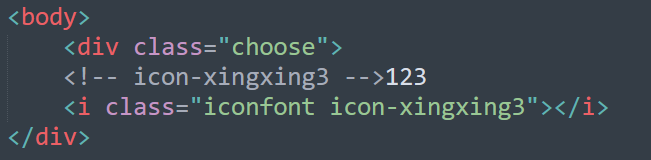
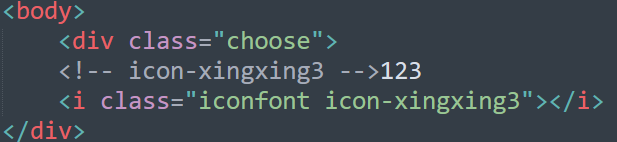
复制图标代码

复制的是图标的类名,需要和iconfont一起使用

运行:

第二种方法:下载图标的全部代码
一、下载

下载后的文件有这么多

二、把这些文件复制到css文件夹中并引入

三、使用
和上面的方法是一样的

关于图标无法显示的问题
按照我上面的操作进行,图标是会显示的,不需要额外改代码和下新的代码,如果显示不出来,就看看是不是路径出错了。






















 1741
1741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








