你好同学,我是沐爸,欢迎点赞、收藏和关注!个人知乎、公众号"沐爸空间"
今天跟大家分享下互联网大厂是如何做页面适配的,如果你是这个项目的开发者,有不对或需要补充的地方,希望能够评论区告诉我,在此谢过。
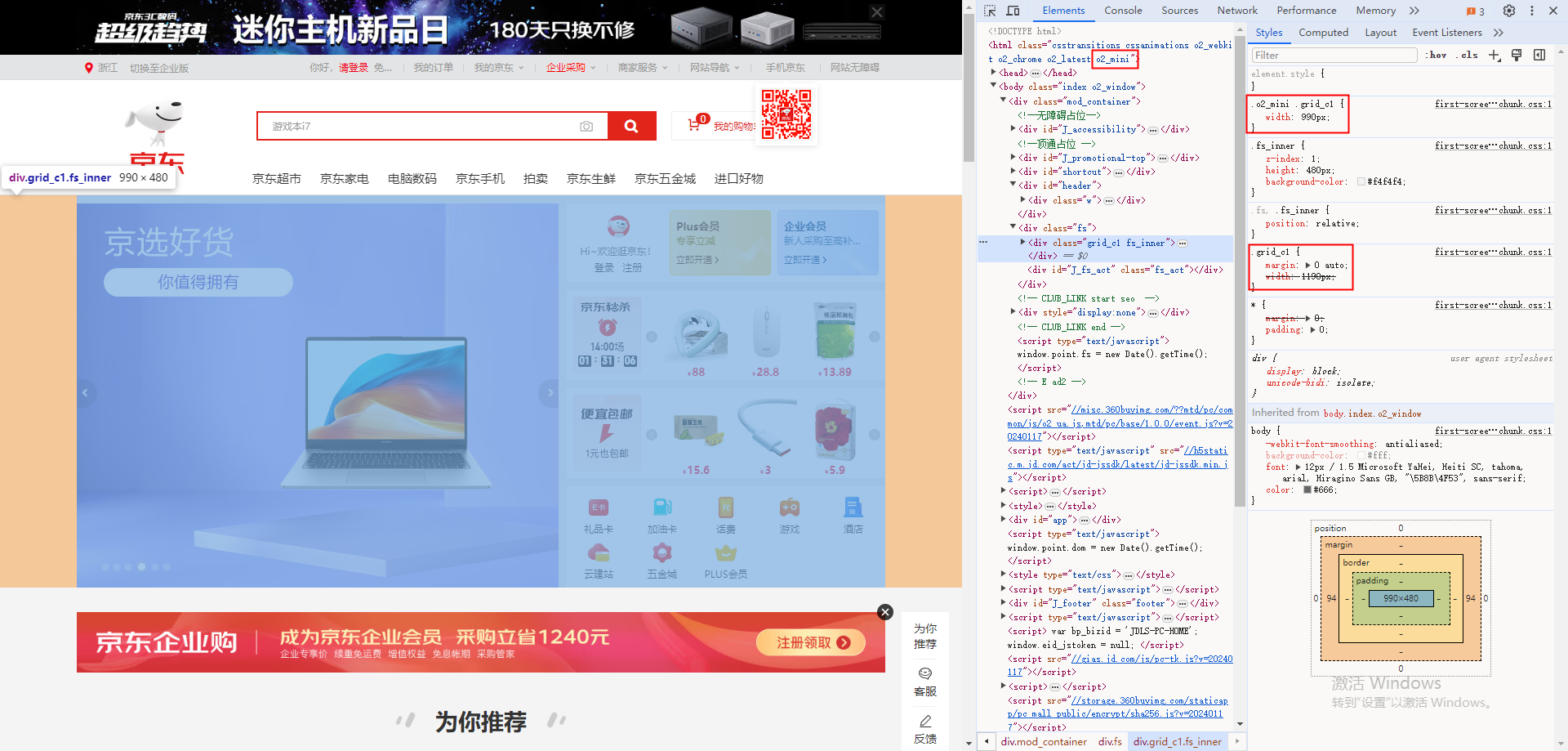
京东
PC端:https://www.jd.com/
方案:
- 为html元素设置最小宽度为1190px,页面小于最小宽度横向滚动,但不显示滚动条。
- 内容区域设置最小宽度 1190px,使用 margin: 0 auto; 实现居中对齐。
- 屏幕尺寸改变时,页面保持不变,字体和布局都保持原样。
- 页面加载时判断是否为移动端,如果是则重定向到移动端域名。

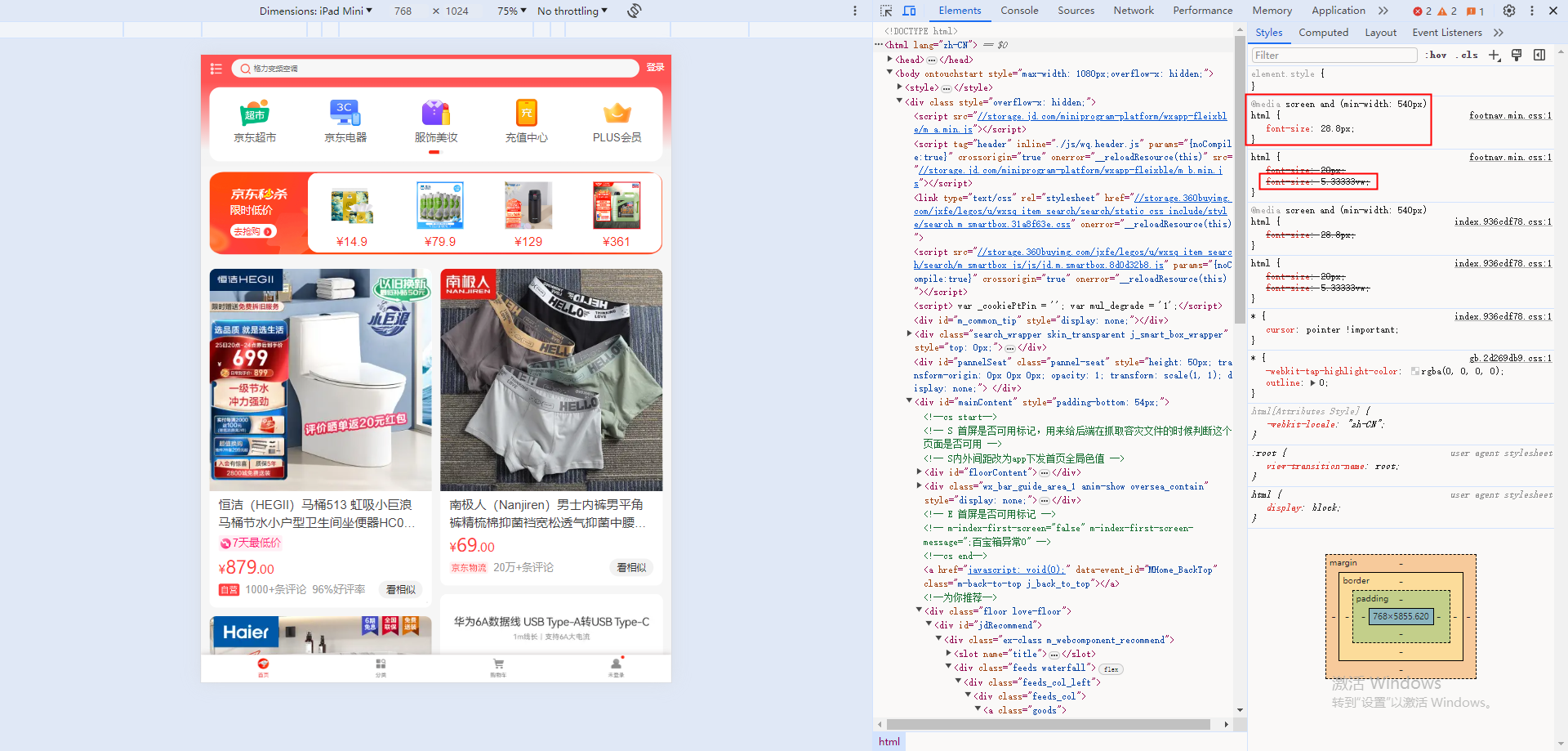
H5端:https://m.jd.com/
方案:
- 使用新域名,与PC端代码分离。
- 移动端访问时,为根元素 html 设置 font-size 为 5.3333 vm,且固定不变,内容全部使用 rem 单位。根据设置推算设计稿为 375px,1px = 0.26666666666666666vw,1rem = 5.33333vw = 20px。
- 设置最小宽度320px,最大宽度为1080px,内容居中对齐,内容溢出时横向隐藏。
- 针对平板也做了适配:
@media screen and (min-width: 540px)
html {
font-size: 28.8px;
}
body {
margin: 0 auto;
min-width: 320px;
max-width: 1080px;
overflow-x: hidden;
}

百度
PC端:https://www.baidu.com/
方案:
- 为 body 设置最小宽度1116px,小于最小宽度则横向滚动显示。
- 同时监听屏幕尺寸,当小于 1234px 时,动态改变顶部区域的 class 类名,根据类名调整部分页面区域的尺寸。

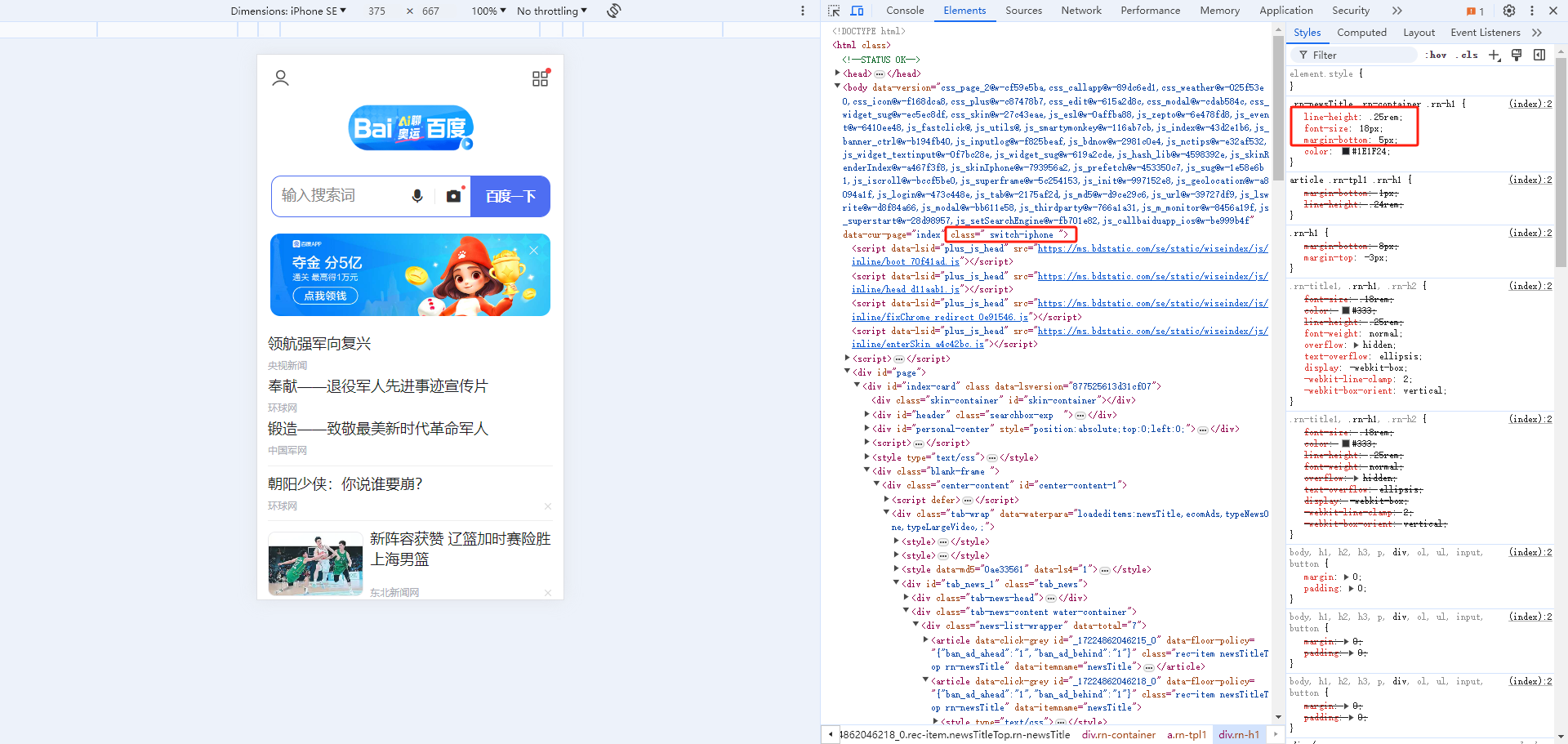
H5端:https://www.baidu.com/
方案:
- 与PC端使用同一域名,使用同一套代码
- 页面加载时判断是否为移动端,动态切换body元素的class
- 为根元素 html 设置 font-size: 100px,且固定不变;
- 内容区域 px和rem 搭配使用。

腾讯网
PC端:https://www.qq.com/
方案:
- 使用 zoom 属性,为 body 设置缩放
- 同时设置最小宽度为1512px,页面小于最小宽度时,横向滚动。
- 页面加载时判断是否为移动端,如果是则重定向到移动端域名。

H5端:https://xw.qq.com/?f=qqcom&no-redirect=1
方案:
- 使用新域名,与PC端代码分离。
- 根据屏幕尺寸动态设置根元素 html 的 font-size 属性值,body设置基础字体大小为16px,内容则全部采用 rem 单位。

携程旅行
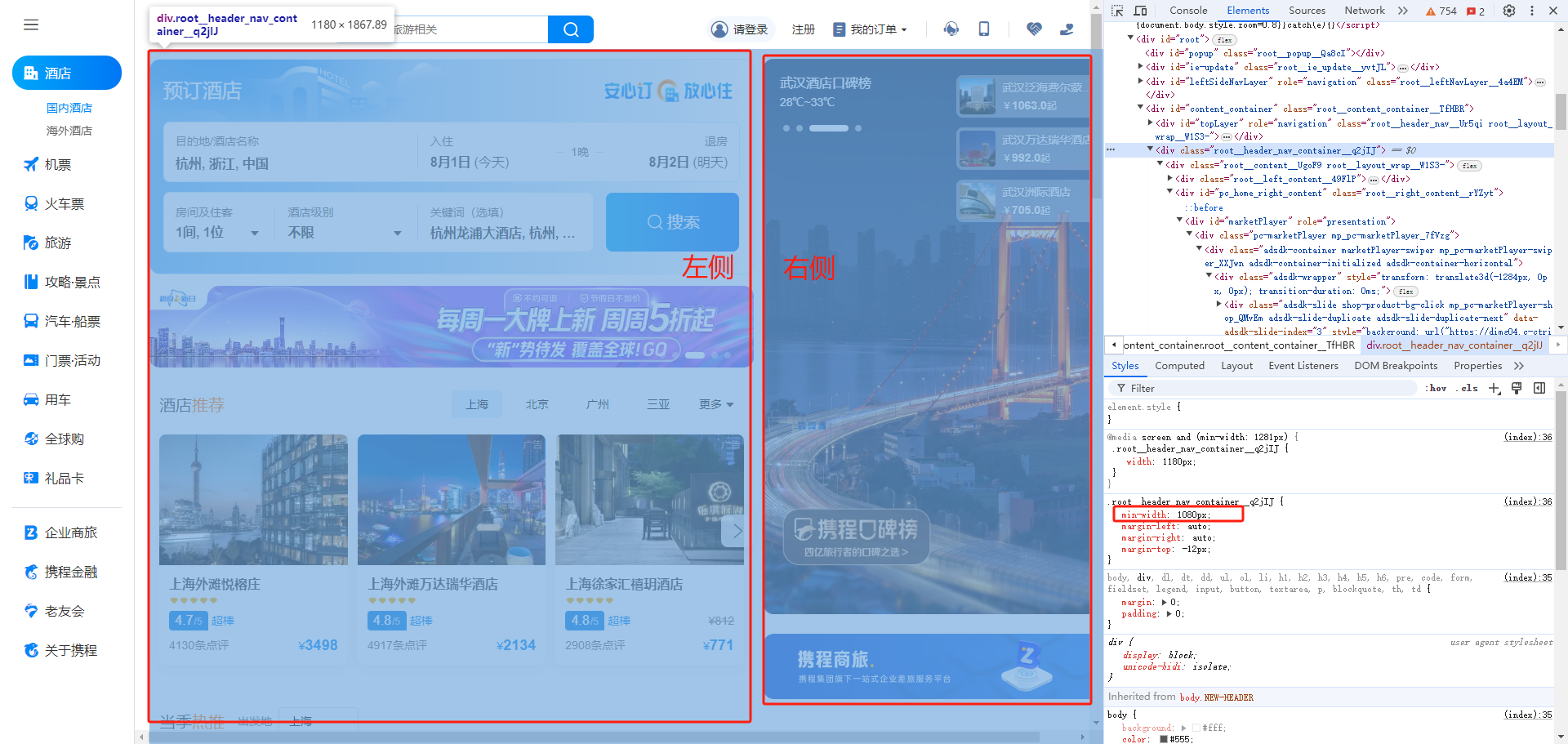
PC端:https://www.ctrip.com/
方案:
- 左右布局,左侧固定宽度,右侧设置最小宽度为1080px,宽度不够,横向滚动显示。
- 主体区域右侧内容使用媒体查询动态改变宽度,左侧使用计算属性获取剩余宽度。
- 页面加载时判断是否为移动端,如果是则重定向到移动端域名。

// 左侧
@media screen and (min-width: 1281px) {
.left-content {
max-width: calc(100% - 440px);
}
}
// 右侧
@media screen and (min-width: 1281px) {
.right-content {
width: 428px;
height:785px;
}
}
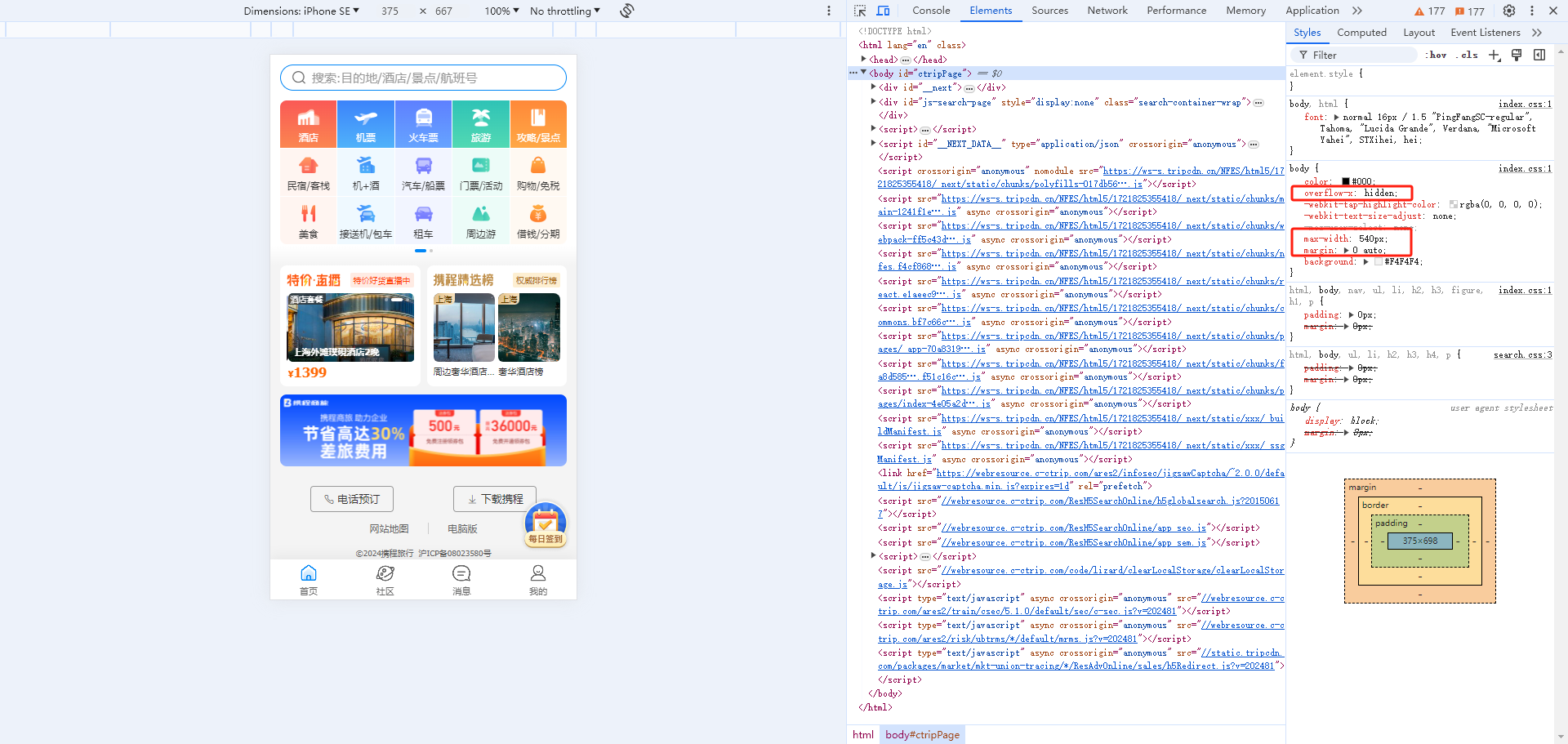
H5端:https://m.ctrip.com/html5/?allianceid=1630&sid=40636345
方案:
- 使用新域名,与PC端代码分离。
- 整个页面使用 px 像素单位固定尺寸,未使用相对尺寸单位。
- 使用 flex 布局撑满元素,同时为 body 设置最大宽度居中对齐。

网易
PC端:https://www.163.com/
方案:
- 监听屏幕尺寸,动态修改 class 类名,根据类名调整页面布局和字体大小。
- 主体区域在屏幕小于 1420px 时做一次页面调整,设置最小尺寸为 960px,屏幕尺寸小于960px时横向滚动。
- 页面加载时判断是否为移动端,如果是则重定向到移动端域名。

H5端:https://m.163.com/
方案:
- 使用新域名,与PC端代码分离。
- 根据屏幕大小动态设置根元素 html 的 font-size 属性值。
- 内容全部采用 rem 单位。同腾讯网。

搜狐
PC端:https://www.sohu.com/
方案:
- 主体内容宽度固定为1200px,居中显示。屏幕宽度小于1200px时,溢出内容横向方向隐藏,不能滚动查看。
- 页面加载时判断是否为移动端,如果是则重定向到移动端域名。

H5端:https://m.sohu.com/?pvid=000115_3w_index&jump=front
方案:
- 使用新域名,与PC端代码分离。
- 根据屏幕大小动态设置根元素 html 的 font-size 属性值
- 设置body字体大小为12px,页面内容尺寸 font-size 与 rem 搭配使用。

希望对你做页面适配有所启发和帮助。欢迎关注,下期分享页面适配该怎么做?如何动态设置根元素的字体大小?如何使用相对单位?























 1248
1248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










