SDWebImage相关资料链接: http://www.jianshu.com/p/be9a0a088feb
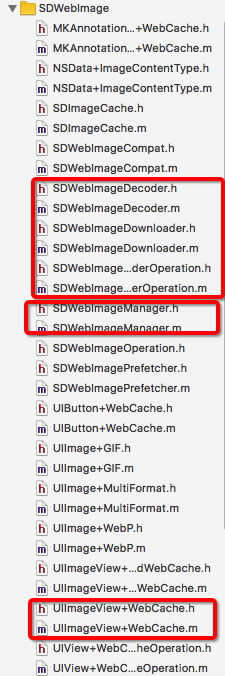
SDWebImage的项目文件.
SDWebImage框架中的一些内部细节:
// 当发生内存警告的时候
- (void)applicationDidReceiveMemoryWarning:(UIApplication *)application
{
//1. 清空缓存
// clearDisk:直接删除,然后重新创建
// cleanDisk:清空过期缓存,计算当前缓存的大小,和设置的最大缓存数比较,如果超出会\
继续删除(按照文件创建的先后顺序)
// 过期缓存: 7天
[[SDWebImageManager sharedManager].imageCache cleanDisk];
//2. 取消当前所有操作
[[SDWebImageManager sharedManager] cancelAll];
// SDWebImage框架内部细节
//3. 最大并发数量: 6,在SDWebImageDownloader.h中有maxConcurrentDownloads这个属性
//4. 缓存文件的保存名称如何处理? 我们使用:获取URL路径最后一个/后的内容 框架使用: 拿到URL路径,对该路径进行MD5加密
//5. 该框架内部对内存警告的处理方式? 内部通过监听通知的方式清除缓存(在SDImageCache.m中)
//6. 该框架进行缓存处理方式: 我们使用:可变字典 框架使用:NSCache
//7. 如何判断图片的类型: 在判断图片类型的时候,只匹配第一个字节(根据图片格式的二进制来判断)(在NSData+ImageContentType.m中)
//8. 队列中任务的处理方式: FIFO(先进先出)(在SDWebImageDownloader.h文件中定义了一个任务处理方式的枚举)
//9. 如何下载图片的? 发送网络请求下载,NSURLConnection.不断拼接服务器返回给我们的数据 (在SDWebImageDownloaderOperation.m文件中 252行).
//10 网络请求超时的时间? 15s (在SDWebImageDownloader.m文件中)
/*
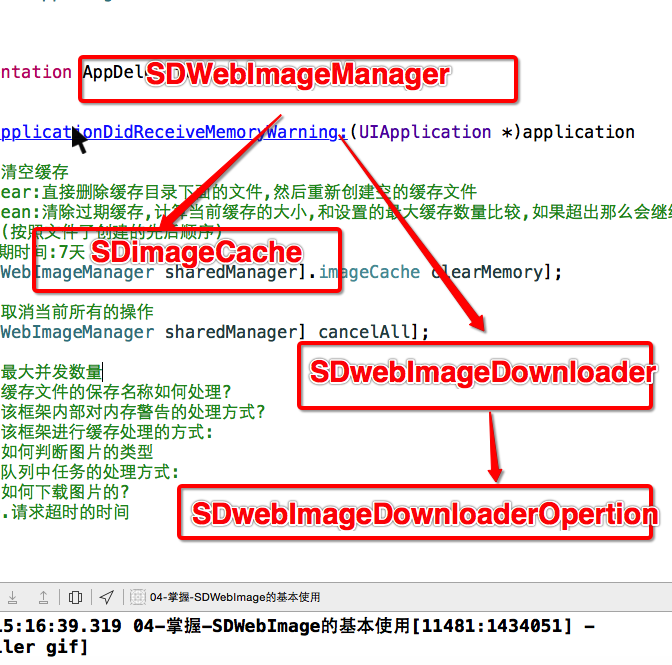
SDWebImage核心:
SDWebImageManager管理类: 下面有两个类(SDImageCache处理缓存的类,SDWebImageDownloader工具类,下载)
图片下载任务在SDWebImageDownloader类下有一个SDWebImageDownloaderOperation类中处理的
*/相关代码:
// ViewController.m
// 05掌握-SDWebImage框架的基本使用
//
// Created by 朝阳 on 2017/11/28.
// Copyright © 2017年 sunny. All rights reserved.
//
#import "ViewController.h"
#import "UIImageView+WebCache.h"
#import "SDWebImageDownloader.h"
#import "UIImage+GIF.h"
#import "NSData+ImageContentType.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self judgeImageType];
}
//下载图片且需要获取下载进度
// 作 内存缓存&磁盘缓存
- (void)download
{
[self.imageView sd_setImageWithURL:[NSURL URLWithString:@"http://imgstore.cdn.sogou.com/app/a/100540002/459653.jpg"] placeholderImage:[UIImage imageNamed:@"qq"] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"%f",0.1 * receivedSize / expectedSize);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
switch (cacheType) {
case SDImageCacheTypeNone:
NSLog(@"下载图片");
break;
case SDImageCacheTypeDisk:
NSLog(@"磁盘缓存");
break;
case SDImageCacheTypeMemory:
NSLog(@"内存缓存");
break;
default:
break;
}
}];
NSLog(@"%@",NSHomeDirectory());
}
// 只需要简单获取一张图片,不设置
// 作 内存缓存&磁盘缓存
- (void)download1
{
[[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:@"http://imgstore.cdn.sogou.com/app/a/100540002/459653.jpg"] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"%f",0.1 * receivedSize / expectedSize);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
NSLog(@"%@--UI",[NSThread currentThread]);
// image 就是通过url获得的图片
self.imageView.image = image;
}];
}
// 不需要任务的缓存处理
// 没有做任务的缓存处理
- (void)download2
{
//data: 图片的二进制数据
[[SDWebImageDownloader sharedDownloader] downloadImageWithURL:[NSURL URLWithString:@"http://imgstore.cdn.sogou.com/app/a/100540002/459653.jpg"] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"%f",0.1 * receivedSize / expectedSize);
} completed:^(UIImage *image, NSData *data, NSError *error, BOOL finished) {
// NSLog(@"%@--UI",[NSThread currentThread]); // 子线程中刷新UI的
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
self.imageView.image = image;
}];
}];
}
// 播放GIF图片
- (void)playGIF
{
NSURL *url = [NSURL URLWithString:@"http://e.hiphotos.baidu.com/zhidao/wh%3D450%2C600/sign=3e4079778ad4b31cf0699cbfb2e60b49/c9fcc3cec3fdfc03e6e8818cd53f8794a4c22675.jpg"];
NSData *data = [NSData dataWithContentsOfURL:url];
UIImage *image = [UIImage sd_animatedGIFWithData:data];
self.imageView.image = image;
}
// 判断图片类型
- (void)judgeImageType
{
NSData *imageData = [NSData dataWithContentsOfFile:@"/Users/sunny/Desktop/photo/head.JPG"];
NSString *typeStr = [NSData sd_contentTypeForImageData:imageData];
NSLog(@"%@",typeStr);
}
@end

























 2063
2063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










