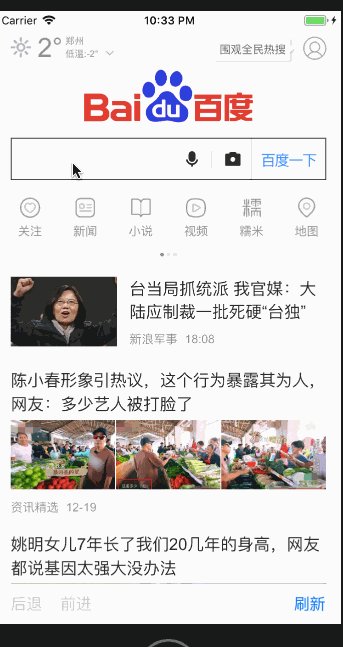
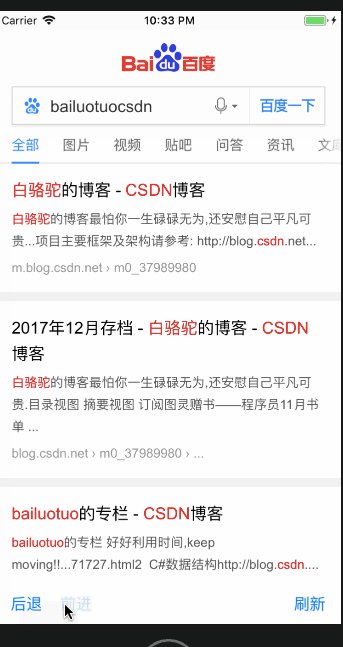
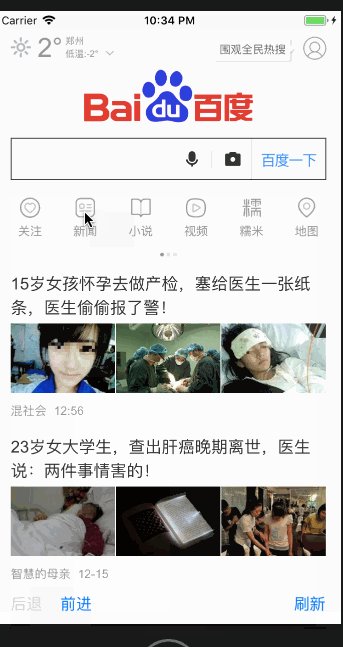
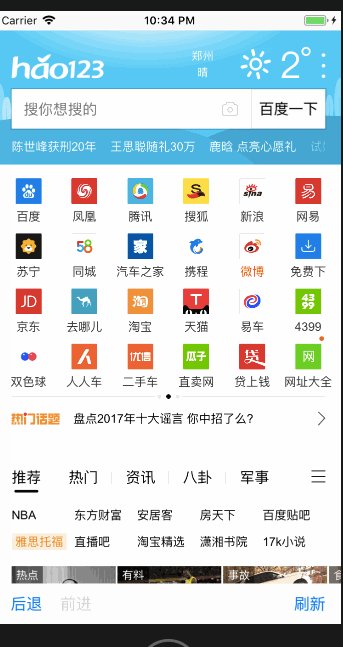
效果图:
知识点:
// 即将加载某个请求的时候调用
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
// 输出某个请求的url
NSLog(@"+++++++++++++++++++%@",request.URL.absoluteString);
// 简单请求的拦截处理(当请求的url路径中包含360字眼,就会请求失败)
NSString *strM = request.URL.absoluteString;
if ([strM containsString:@"image"]) {
return NO;
}
return YES;
}代码:
// Created by 朝阳 on 2017/12/20.
// Copyright © 2017年 sunny. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UIWebViewDelegate>
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@property (weak, nonatomic) IBOutlet UIBarButtonItem *goBack;
@property (weak, nonatomic) IBOutlet UIBarButtonItem *goForward;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSURL *url = [NSURL URLWithString:@"http://www.baidu.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
// 加载网页
[self.webView loadRequest:request];
self.webView.scalesPageToFit = YES;
// 设置代理
self.webView.delegate = self;
}
- (IBAction)goBack:(id)sender
{
[self.webView goBack];
}
- (IBAction)goForward:(id)sender
{
[self.webView goForward];
}
- (IBAction)reload:(id)sender
{
[self.webView reload];
}
#pragma -mark UIWebViewDelegate
// 即将加载某个请求的时候调用
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
// 输出某个请求的url
NSLog(@"+++++++++++++++++++%@",request.URL.absoluteString);
// 简单请求的拦截处理(当请求的url路径中包含360字眼,就会请求失败)
NSString *strM = request.URL.absoluteString;
if ([strM containsString:@"image"]) {
return NO;
}
return YES;
}
// 开始加载网页的时候调用
- (void)webViewDidStartLoad:(UIWebView *)webView
{
NSLog(@"webViewDidStartLoad");;
}
// 加载完成的时候调用
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
NSLog(@"webViewDidFinishLoad");
self.goBack.enabled = self.webView.canGoBack;
self.goForward.enabled = self.webView.canGoForward;
}
// 加载失败的时候调用
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
NSLog(@"didFailLoadWithError");
}
@end























 2051
2051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










