P66-前端基础项目开发-网页导航栏开发二维码下拉
1.概述
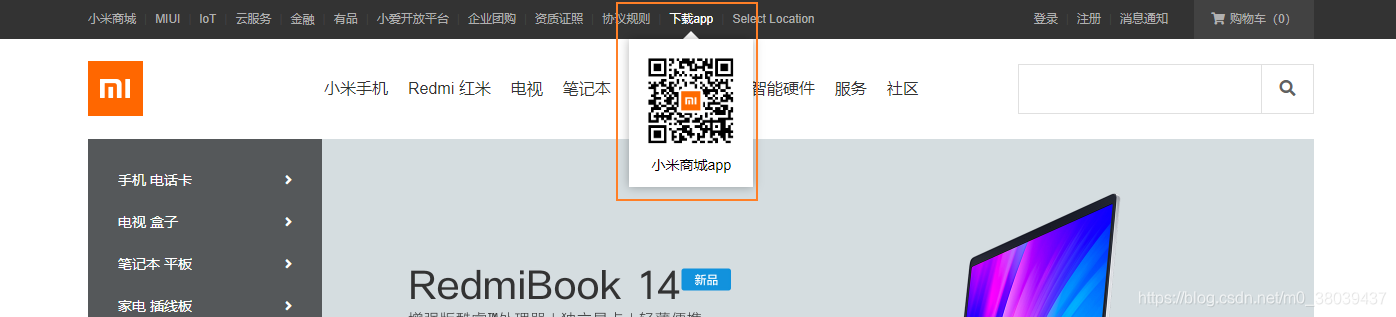
这篇设置导航栏的下拉二维码效果
2.下拉二维码实现思路
2.1.下拉二维码效果

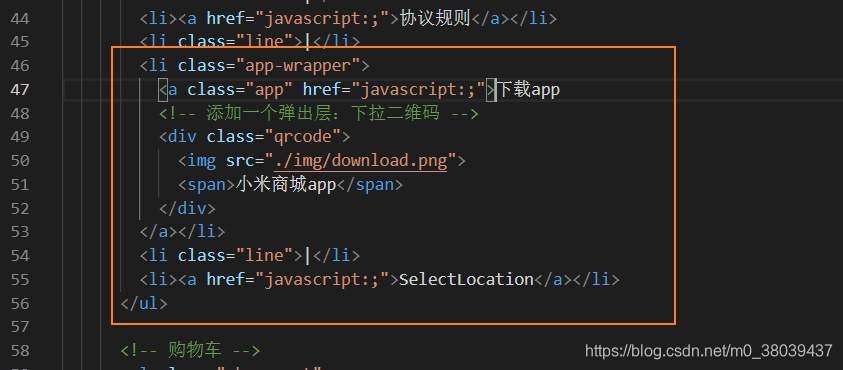
2.2.在index.html中下载app位置添加二维码
- 添加效果

2.3.下拉二维码动态效果样式设置
index.css文件添加二维码下拉样式设置,同时新增导航栏下载app下载时显示一个小三角。
/* 主页index.html的样式表 */
/* 顶部导航条的容器 */
.topbar-wrapper {
/* 设置宽度全屏 */
width: 100%;
/* 设置高度和行高 */
height: 40px;
line-height: 40px;
/* 设置背景颜色 */
background-color: #333;
}
/* 设置超链接的颜色 */
.topbar a {
font-size: 12px;
color: #b0b0b0;
display: block;
}
/* 设置鼠标放到文字上的hover效果 */
.topbar a:hover {
color: #ffffff;
}
/* 设置中间分割线 */
.topbar .line {
color: #424242;
font-size: 12px;
margin: 0 8px;
}
/* -----------------------设置顶部左侧导航栏浮动----------------------- */
.service, .topbar li {
float: left;
}
/* 设置下载app的下拉 */
.app .qrcode {
width: 124px;
/* height: 148px; */
background-color: silver;
/* display: none; */
/* 设置二维码容器绝对定位,让他浮动起来 */
position: absolute;
/* 调整二维码位置 */
left: -40px;
background-color: #fff;
/* 设置二维码容器阴影效果 */
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
/* 设置二维码下拉动态效果需要使用height的变化来实现:设置默认高度为0不显示二维码容器 */
height: 0px;
overflow: hidden;
/* transition: 用于为样式设置过渡效果:设置二维码下拉效果 */
transition: height 0.3s;
/* 设置二维码文字样式 */
line-height: 1;
text-align: center;
}
/* 设置二维码图片尺寸 */
.app .qrcode img {
width: 90px;
margin: 17px;
margin-bottom: 10px;
}
/* 设置二维码中的文字 */
.app .qrcode span {
font-size: 14px;
color: #000;
}
/* 设置app相对定位 */
.app {
position: relative;
}
/* 设置app下的小三角 */
.app::after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
border-top: none;
border-bottom-color: #fff;
bottom: 0;
left: 0;
right: 0;
margin: auto;
/* 设置下拉小三角默认不显示 */
display: none;
}
/* 设置二维码和下拉三角hover显示效果 */
.app:hover .qrcode,
.app:hover::after {
display: block;
height: 148px;
}
/* -----------------------设置顶部右侧导航栏浮动----------------------- */
.shop-cart, .user-info {
float: right;
}
/* -----------------------设置购物车样式----------------------- */
/* 设置购物车左边距 */
.shop-cart {
margin-left: 26px;
}
/* 设置购物车文字相关属性 */
.shop-cart a {
width: 120px;
background-color: #424242;
text-align: center;
}
/* 设置购物车图标和文字间距 */
.shop-cart i {
margin-right: 2px;
}
/* 设置购物车hover效果:注意hover要设置在父元素上,否则鼠标移到购物车子菜单会出现hover效果失效。 */
.shop-cart:hover a {
background-color: #ffffff;
color: #FF6700;
}
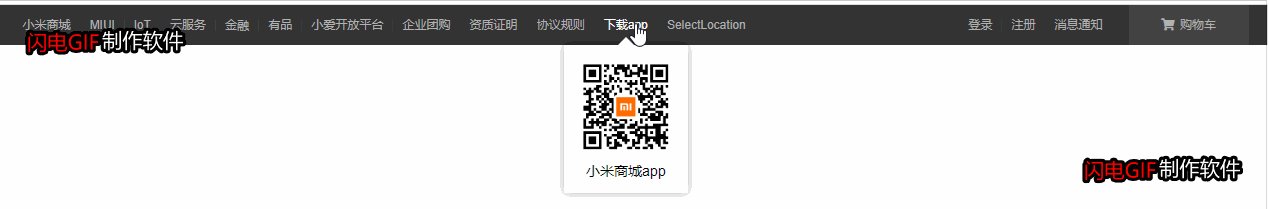
3.二维码下拉效果

























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








