

这里仿小米商城做的一个鼠标移入效果,当鼠标移入时出现如上图所示效果
要做到这个效果,首先添加一个弹出层:

然后编写css代码:

注意小三角其实就是将边框四边设置为透明然后解除一边的透明即可。
如图: 即为
即为
的效果,也即去除三边边框。

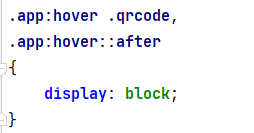
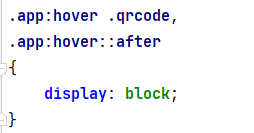
然后在设置鼠标移入事件即可:



这里仿小米商城做的一个鼠标移入效果,当鼠标移入时出现如上图所示效果
要做到这个效果,首先添加一个弹出层:

然后编写css代码:

注意小三角其实就是将边框四边设置为透明然后解除一边的透明即可。
如图: 即为
即为
的效果,也即去除三边边框。

然后在设置鼠标移入事件即可:

 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


