1.子元素选择器:找到指定标签中所有特定的直接子元素
格式:
标签名称1>标签名称2{
属性名称:属性值;
}
含义:找到名称为标签名称1的标签,然后在标签名称1中找到直接连接的所有名称为标签名称2的元素
注意点:
* 子元素选择器只会查找儿子
* 子元素选择器要用">"连接,并且不能有空格
* 子元素选择器不仅仅可以使用标签名称,还可以使用其他选择器
* 子元素选择器可以无限延伸,即:标签属性1>标签属性2>标签属性3>标签属性4{ 属性名称:属性值}
2.后代选择器和子元素选择器比较
* 区别:
# 后代选择器使用空格作为连接符号,子元素选择器使用>作为连接符号
# 后带选择器会选中指定标签中所有的特定后带,子元素选择器只会选中指定标签中所有的特定的直接标签,即只选中儿子
* 相同点:
# 都可以使用标签名称,id名称,class名称来作为选择器
# 都可以通过自己的连接符号一直延续下去
* 企业开发中如何选择:
选中指定给标签中的所有特定标签用后代选择器,如果只选中指定标签中的所有特定儿子标签,用子元素选择器
3.交集选择器:给所有选择器选中的标签中相交的标签设置属性
格式:选择器1选择器2{
属性名称:属性值;
}
注意点:
* 选择器和选择器之间没有连接符号
* 选择器可以使用标签名称,id名称,class名称
* 企业开发中用的很少,用类名,id名可以代替
4.并集选择器:给所有选择器选中的标签设置属性
格式:选择器1,选择器2{
属性名称:属性值;
}
注意点:
* 必须使用,做连接
* 选择器可以使用标签名称,id名称,class名称
5.兄弟选择器:同级别标签的选择
* 相邻兄弟选择器(css2):给指定选择器后面紧跟的选择器中的标签设置属性
格式:选择器1+选择器2{
属性名称:属性值
}
注意点:
* 必须通过+连接
* 只能选中紧跟其后的标签,不能选中隔开的标签
举例:
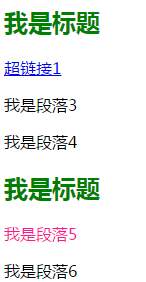
<h2 class="para">我是标题</h2>
<a href="#">超链接1</a>
<p class="para4">我是段落3</p>
<p class="para5">我是段落4</p>
<h2 class="para">我是标题</h2>
<p class="para6">我是段落5</p>
<p class="para7">我是段落6</p>
h2+p{ /*相邻兄弟选择器:紧跟在h2标签后面的p颜色设置为蓝色*!*/
color: deeppink;
}
浏览器运行结果:
* 通用兄弟选择器(css3):给指定选择器后面的所有选择器选中的所有标签设置属性
格式:选择器1~选择器2{
属性名称:属性值;
}
注意点:
* 必须通过~连接
* 选中指定标签后面某个选择器选中的所有标签,无论隔开与否都被选中
举例:
h2~p{ /* h2后面的所有的p标签设置为紫色*/
color: purple;
}
浏览器运行结果:
6.序选择器:css3中新增的选择器
* 同级别的第几个:
:first-child:选中同一级别标签中的第一个标签
注意:不区分类型,先取同一级别的第一个标签,如果不是要找的标签则不设置属性
:last-child:选中同一级别中的最后一个标签
注意:不区分类型
:nth-child(n):选中同一级别中的第n个标签(不区分类型)
:nth-last-child(n):选中同一级别中的倒数第n个标签(不区分类型)
* 同类别的第几个:
:first-of-type:选中同一级别中同类型的第一个标签
:first-of-type:选中同一级别中同类型的最后一个标签
:nth-of-type(n):选中同一级别中同类型的第n个标签
:nth-last-of-type(n):选中同一级别中同类型的倒数第n个标签
* :only-child:先选中所有标签中只包含一个子元素的标签,然后看一下是否是所需要的标签,满足就设置属性
:only-of-type:选中父元素中唯一类型的某个标签(检查所有标签中所需要的标签个数是否唯一,如果唯一,则为此标签中所需要的标签设置属性)

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








