一、交集选择器
交集选择器(Compound Selector)是一种复合选择器,它允许开发者同时应用多个选择器的条件到一个元素上。当一个元素同时满足所有指定的选择器条件时,该元素才会被选中并应用相应的样式。交集选择器在 CSS 中的表现形式是将多个选择器连写,中间不加任何空格。
也就是同时符合所有选择器的元素都会被选中。
(一)标签+类选择器
CSS示例代码如下:
div.red{
color: red;
}所对应的是HTML
<div class="red">红色的文本</div>(二)标签+ID选择器
CSS示例代码如下:
h3#header {
background: blue;
}所对应的HTML:
<h3 id="header">背景为蓝色的H3文本</h3>(三)类+类选择器
CSS代码如下:
.box.primary {
border: 2px solid gold;
}所对应的HTML:
<div class="box primary">重要盒子</div>注:1、多个基本选择器之间不能有空格,直接相连。
2、HTML规范规定一个元素只能有一个唯一ID,交集选择器不能组合互斥的条件。
二、并集选择器
并集选择器(Grouping Selector)是 CSS 中通过逗号分隔多个选择器的写法,用于同时为多个元素定义相同样式。其核心逻辑是 "或" 关系,即匹配任意一个选择器对应的元素。
就是多个选择器并列写在一起,并列选中多。
CSS代码如下:
h1 ,h2 , .banana {color: green;}所对应的HTML:
<h1>_H1_</h1>
<h2>_H6_<h2>
<h3 class="banana">_H3_</h3>注:选择器之间用逗号隔开。
三、关系选择器
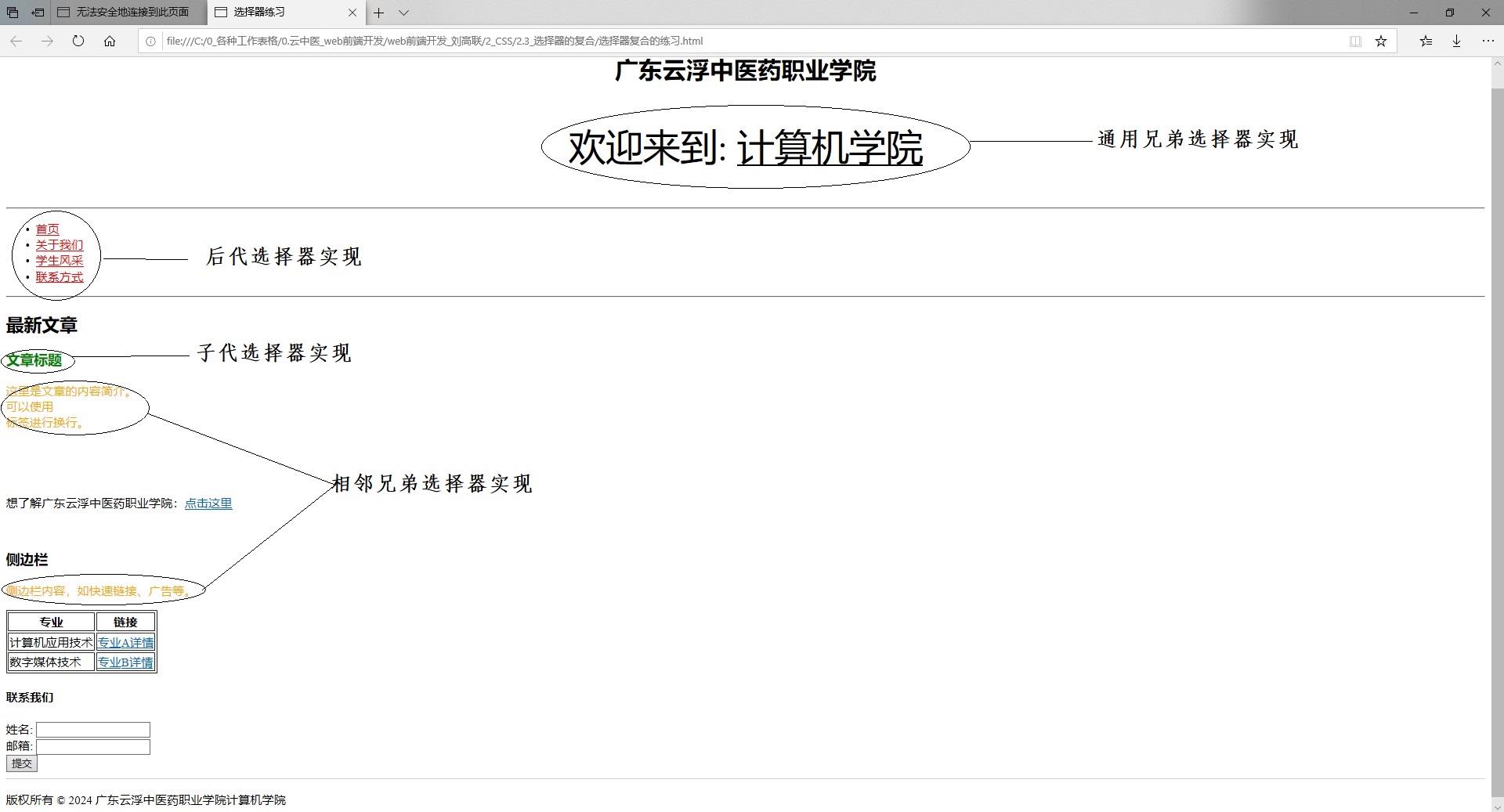
(一)后代选择器
选择所有被E元素包含的F元素,中间用空格隔开
CSS代码如下:
nav ul li a{
color: red;
}所对应的HTML:
<nav>
<ul type="none">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">学生风采</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav> 
(二)子代选择器
选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>隔开
CSS代码如下:
article>h3{
color:green;
}所对应的HTML:
<article>
<h3>文章标题</h3>
</article> 
(三)相邻兄弟选择器
选择紧跟E元素后的F元素,用+隔开,选择相邻的第一个兄弟元素,只能向下选择。
CSS代码如下:
h3+p{
color: yellow;
}所对应的HTML:
<h3>文章标题</h3>
<p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p>
...
<h3>侧边栏</h3>
<p>侧边栏内容,如快速链接、广告等。</p> 

(四)通用兄弟选择器
选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开,只能向下选择。
CSS代码如下:
h1~p{
color: blueviolet;
}所对应的HTML:
<h1 align="center">广东云浮中医药职业学院</h1>
<p align="center">欢迎来到: <ins>计算机学院</ins></p> 
(五)总体示例代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>典型的网页结构示例</title>
<style>
h1~p{
color: black;
}
nav ul li a{
color: red;
}
article>h3{
color:green;
}
h3+p{
color: yellow;
}
</style>
</head>
<body>
<header>
<h1 align="center">广东云浮中医药职业学院</h1>
<p align="center">欢迎来到: <ins>计算机学院</ins></p>
<hr> <!-- 水平分割线 -->
<nav>
<ul type="none">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">学生风采</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</header>
<hr> <!-- 水平分割线 -->
<main>
<section>
<h2>最新文章</h2>
<article>
<h3>文章标题</h3>
<p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p>
<br><br><br>
<img src="./img_src/云中医校徽.jpg" alt="文章配图" width="200" height="200">
<p>想了解广东云浮中医药职业学院:<a href="https://gdyfvccm.edu.cn/">点击这里</a></p>
</article>
<br>
<aside>
<h3>侧边栏</h3>
<p>侧边栏内容,如快速链接、广告等。</p>
<table border="1">
<tr>
<th>专业</th>
<th>链接</th>
</tr>
<tr>
<td>计算机应用技术</td>
<td><a href="专业A详情页.html">专业A详情</a></td>
</tr>
<tr>
<td>数字媒体技术</td>
<td><a href="专业B详情页.html">专业B详情</a></td>
</tr>
</table>
</aside>
</section>
<section>
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<hr> <!-- 水平分割线 -->
<footer>
<p>版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>
























 5080
5080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








