1、引入jQuery和jQuery.pagination.js文件
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/jquery.pagination.js"></script>
2、自定义分页插件
$(function(){
$('#pagination').pagination({
pageCount:40,
jump:true,
coping:false,
count:2,
prevContent:'<上一页',
nextContent:'下一页>',
jumpBtn:'确定',
callback:callbackAjax
});
})注意:自定义参数详情参考点击
3、自定义数据绑定模板
$(function(){
var callbackAjax = function(api){
//获取当前页码
var current = api.getCurrent();
//请求当前页要展示的数据
var uel = xxx;//请求数据的地址
$.post(url,{
currentParam : current
},function(data){
//将数据和HTML拼接并添加到页面渲染
//我采用js模板引擎 artTemplate进行数据绑定
$('#goods_list').html(template('goods_list_temp',data));
},'json');
}
//执行callbackAjax
$('#pagination').pagination({
pageCount:40,
jump:true,
coping:false,
count:2,
prevContent:'<上一页',
nextContent:'下一页>',
jumpBtn:'确定',
callback:callbackAjax
});
})注意:pagination详细参数、template使用方法
获取当前页面的页码getCurrent()、获取总页数getPageCount()等方法,必须在回调函数中调用执行!
4、css样式
#pagination{
background: #e3e3e3;
height: 40px;
line-height: 40px;
width: 990px;
margin-top: 20px;
text-align: right;
}
#pagination .active{
color: #c41929;
border: 1px solid transparent;
background: #e3e3e3;
font-size: 14px;
padding: 3px 4px;
margin-right: 10px;
}
#pagination a,#pagination span{
border: 1px solid #cdcdcd;
background: #fff;
font-size: 14px;
padding: 3px 4px;
color: #000;
margin-right: 10px;
}
#pagination a.jump-btn{
margin-right: 20px;
margin-left: 20px;
}
#pagination input{
height: 18px;
line-height:18px;
width: 30px;
}
5、HTML
<div id="pagination">
</div>
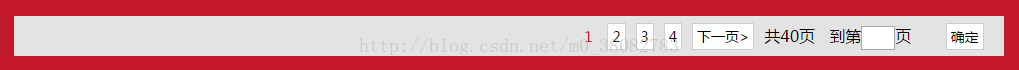
6、最终结果
参数配置
| 参数 | 默认值 | 说明 |
| pageCount | 9 | 总页数 |
| totalData | 0 | 数据总条数 |
| current | 1 | 当前第几页 |
| showData | 0 | 每页显示的条数 |
| prevCls | 'prev' | 上一页class |
| nextCls | 'next' | 下一页class |
| prevContent | '<' | 上一页节点内容 |
| nextContent | '>' | 下一页节点内容 |
| activeCls | 'active' | 当前页选中状态class名 |
| count | 3 | 当前选中页前后页数 |
| coping | false | 是否开启首页和末页,值为boolean |
| isHide | false | 总页数为0或1时隐藏分页控件 |
| keepShowPN | false | 是否一直显示上一页下一页 |
| homePage | '' | 首页节点内容,默认为空 |
| endPage | '' | 尾页节点内容,默认为空 |
| jump | false | 是否开启跳转到指定页数,值为boolean类型 |
| jumpIptCls | 'jump-ipt' | 文本框内容 |
| jumpBtnCls | 'jump-btn' | 跳转按钮class |
| jumpBtn | '跳转' | 跳转按钮文本内容 |
| callback | function(){} | 回调函数,参数"index"为当前页 |
api接口
| 方法 | 参数 | 说明 |
| getPageCount() | 无 | 获取总页数 |
| setPageCount(page) | page:页数 | 设置总页数 |
| getCurrent() | 无 | 获取当前页 |
| filling() | 无 | 填充数据,参数为页数 |
其他
[我的博客,欢迎交流!](http://rattenking.gitee.io/stone/index.html)
[我的CSDN博客,欢迎交流!](https://blog.csdn.net/m0_38082783)
[微信小程序专栏](https://blog.csdn.net/column/details/18335.html)
[前端笔记专栏](https://blog.csdn.net/column/details/18321.html)
[微信小程序实现部分高德地图功能的DEMO下载](http://download.csdn.net/download/m0_38082783/10244082)
[微信小程序实现MUI的部分效果的DEMO下载](http://download.csdn.net/download/m0_38082783/10196944)
[微信小程序实现MUI的GIT项目地址](https://github.com/Rattenking/WXTUI-DEMO)
[微信小程序实例列表](http://blog.csdn.net/m0_38082783/article/details/78853722)
[前端笔记列表](http://blog.csdn.net/m0_38082783/article/details/79208205)
[游戏列表](http://blog.csdn.net/m0_38082783/article/details/79035621)

























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










