效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
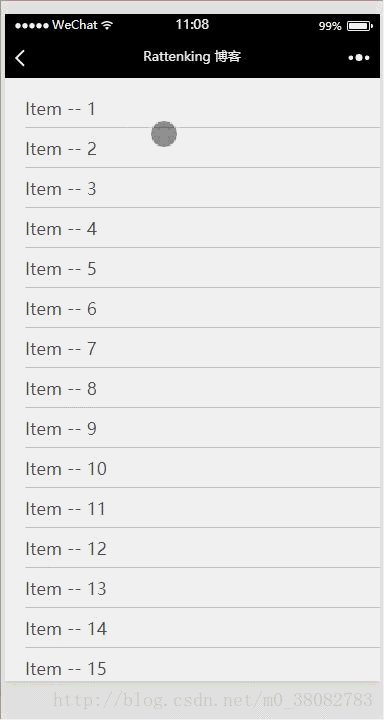
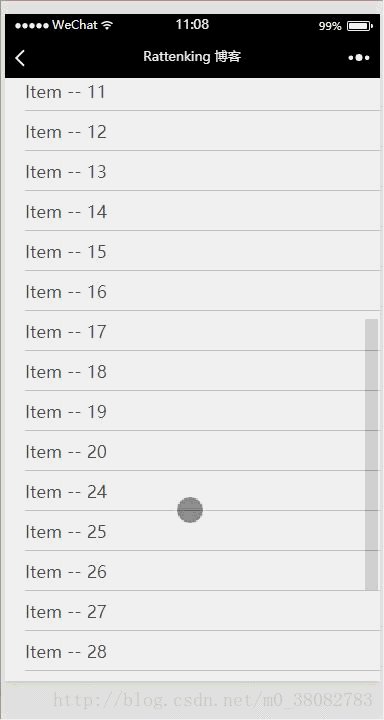
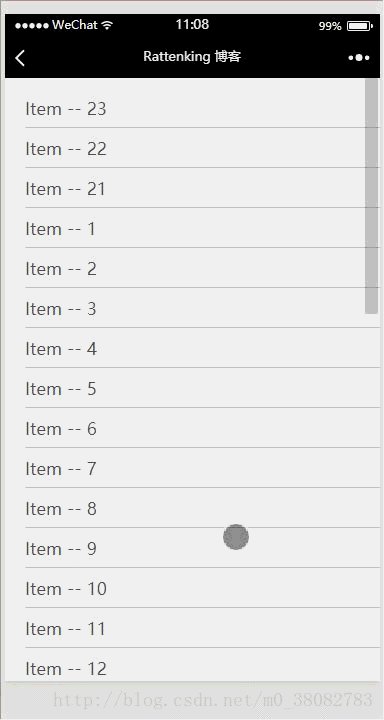
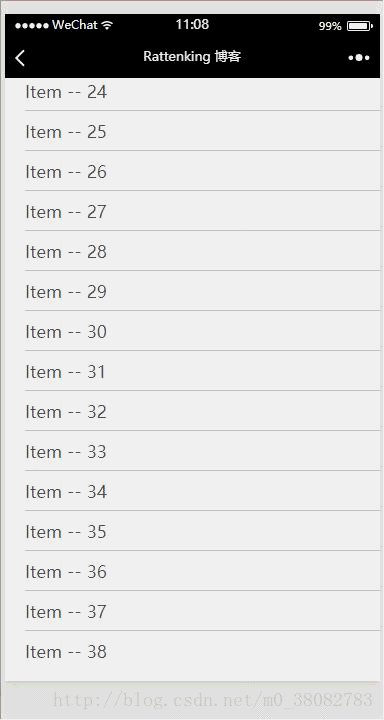
效果图
原理
利用微信小程序的onPullDownRefresh函数(下拉刷新监听函数)和onReachBottom函数(上拉加载监听函数)监听页面的下拉和上拉动态,从而对页面数据进行修改!
页面配置JSON
- enablePullDownRefresh:开启下拉刷新;
- onReachBottomDistance:页面上拉触底事件触发时距页面底部距离,单位为px。
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}
WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>
JS
- 此处用setTimeout模拟请求数据;
- 加载数据限制三次,调用wx.showToast显示没有更多数据。
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})
总结
必须在每次数据请求完成后,使用wx.stopPullDownRefresh()停止下拉刷新。
WXRUI体验二维码

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










