var node = parentNode.insertBefore(node, referenceNode)
作用:将node节点插入到referenceNode节点之前,parentNode为对应的父节点。返回值node是插入的node节点本身。
- 插入新节点
HTML代码
<div id="container">
<h1>标题1</h1>
<p id="p1">段落1</p>
</div>
JS代码
var parentNode = document.querySelector('#container');
var referenceNode = document.querySelector('#p1')
var newNode = document.createElement('p')
newNode.textContent = '段落2'
var node = parentNode.insertBefore(newNode, referenceNode)
console.log(node === newNode) //true
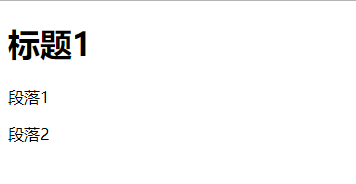
结果如下图:

如果referenceNode为null或undefined
var node = parentNode.insertBefore(newNode, null)
var node = parentNode.insertBefore(newNode, undefined)
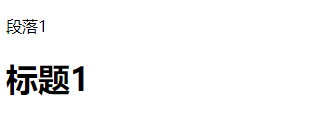
结果如下图:

因此,如果referenceNode为null或undefined的情况下,新节点(这里讨论的是新节点)将插入到父节点的末尾。
- 插入文档中原有的节点
var referenceNode= document.querySelector('h1')
var nodeExist = document.querySelector('#p1')
var node = parentNode.insertBefore(nodeExist, referenceNode)
console.log(node === nodeExist) //true
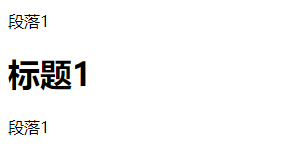
结果如下图:

因此,文档中已存在的p节点会从原位置被插入到referenceNode之前,如果想在原位置保留一份p,那么需要先clone一份。
var referenceNode = document.querySelector('h1')
var nodeExist = document.querySelector('#p1')
var nodeExitClone = nodeExist.cloneNode(true) //克隆该节点及其所有的子节点
var node = parentNode.insertBefore(nodeExitClone , referenceNode)
console.log(node === nodeExistClone) //true
结果如下图:

备注:没有insertAfter方法,可以使用insertBefore+nextSibling来实现insertAfter的效果。
var referenceNode = document.querySelector('h1')
var newNode = document.createElement('p')
newNode.textContent = '段落2'
var node = parentNode.insertBefore(newNode, referenceNode.nextSibling)
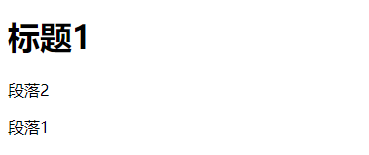
得到的结果图如下:























 1258
1258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








