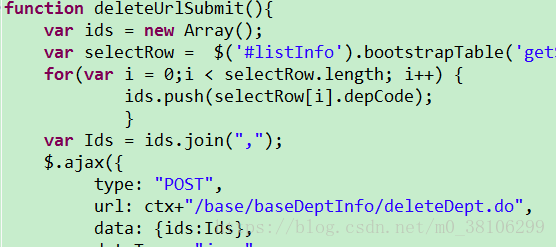
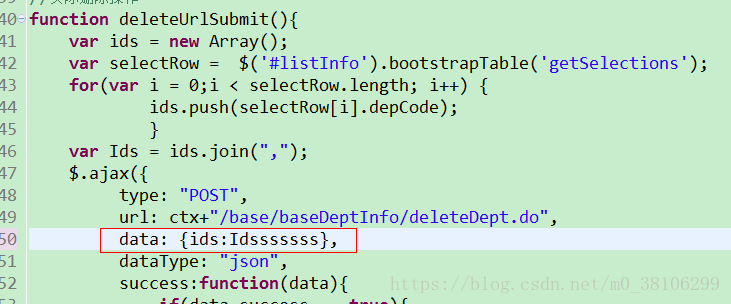
昨天改个小功能时出现一个问题,前台发ajax请求无反应,也不报错,后台也不进断点,不过几分钟后就定位问题原因了。导致这个问题的原因主要是,心太粗!!哈哈,如图:


其实在我自己实际开发时,还有一种情况也出现了这样的问题。就是前台传参为时间串,后台接参数时用的是Date类型或者前台传参的参数名是后台的某一个实体的属性名称(且当前实体该属性类型为时间类型),此时后台用实体接参,也会出现如题的错误。
对于一次传参较多且包含时间类型的业务,我了解三种方法(毕竟菜鸡嘛,所以知道的少)。法一:前台将要传的参数序列化为一个json对象,后台接收序列化的值后调用JSON相关方法反序列为对应实体。法二:后台用对应实体接参同时前台传参有几个日期格式参数,后台就额外对应写几个参数,接收到值后再将前台传过来的日期值转成日期类型后set进实体对应属性中。法三:在实体对应日期属性上加上对应注解,后台用实体接收,类型自动转换存入。
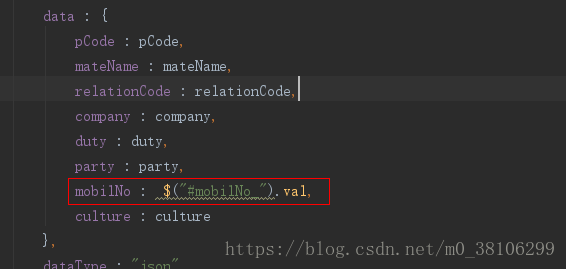
2018/8/8 补充:最近有一次直接通过input框的id赋值,.val()忘了加括号,如图:

码字不易,转载请注明出处!






















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








