项目场景:
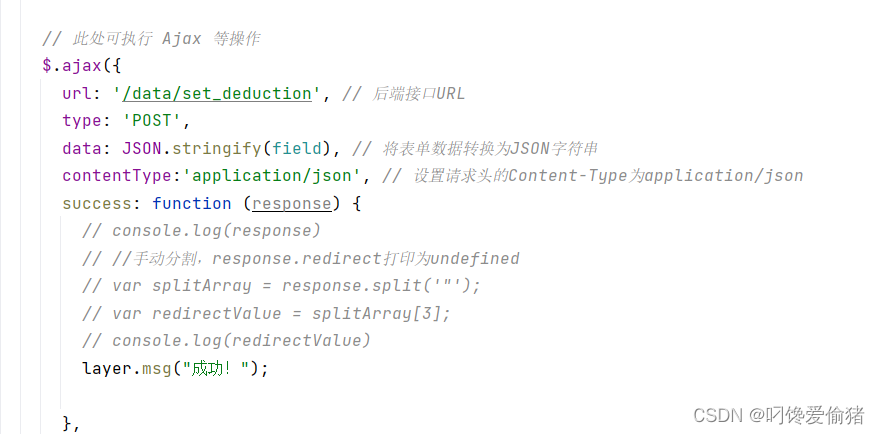
前端:

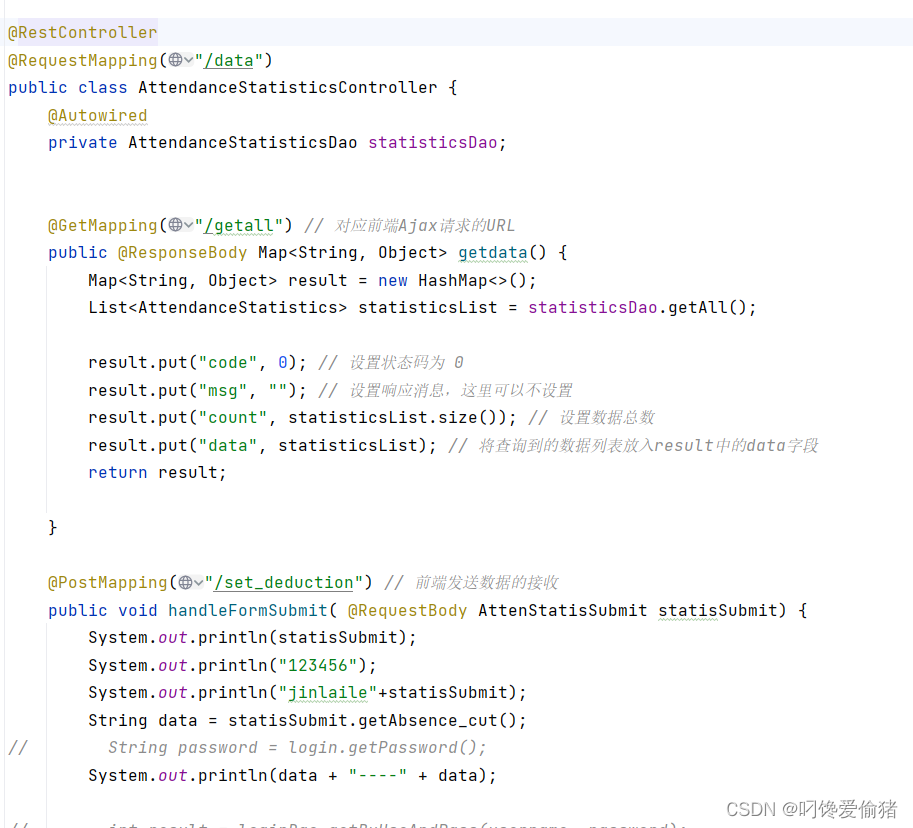
后端:

问题描述
方法跳转到handleFormSubmit但是进不去方法里,打印不了任何输出语句。
原因分析:
AJAX 请求:
使用 JavaScript 中的 XMLHttpRequest 或 jQuery 中的 $.ajax 方法发送异步请求到后端,可以使用 JSON 或其他格式发送数据。后端可以使用 @RequestBody 注解来接收请求的数据。
这里我忘了导入jquery的js!!!
解决方案:
导入js:
<script src="<c:url value="/jquery/code.jquery.com_jquery-3.7.0.js"/>" type="text/javascript" ></script>






















 1732
1732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










