目录
1、IntelliJ IDEA中安装File Watchers
补充:官方文档.scss转.css流程。
安装流程都是我个人的亲自实现的,找了比较多的方法,也参考了许多博客和官方文档。供大家参考学习。我的IDEA版本是2020.1 Ultimate Edition。
1、IntelliJ IDEA中安装File Watchers
一般情况下,是在IDEA中的左上角,File --> settings --> plugins,或者直接按ctrl+shift+s,在插件中搜索File Watchers,直接安装即可。
当然,有时候出于某些原因,plugins中加载不出来插件,这里给出另外一种方法下载File Watchers。
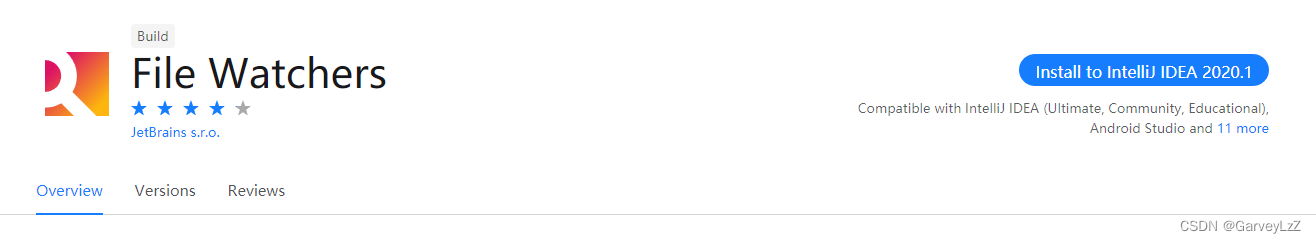
首先就是IntelliJ IDEA的官方插件网站https://plugins.jetbrains.com/。在官方的网站中搜索File Watchers。
我最开始是在version中查找适合自己IDEA版本的File Watchers。如果你下载的File Watchers.jar跟你的IDEA版本不合适,IDEA会报错。
提示错误:Plugin 'File Watchers' is incompatible with this installation
当然如果右侧有如图所示的蓝色部分Install to IntelliJ IDEA 2020.1,直接点击蓝色部分,官方网站会自动匹配适合你的IDEA的插件。要是没有官方匹配,就只能自己在Versions中找到适合自己IDEA版本的插件,下载.jar文件自行安装。
如果是自己下载插件&#









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








