IDEA scss引入以及运用
1. 安装ruby(群里–安装包目录)
ruby下载地址:https://rubyinstaller.org/downloads/

1.1 检查是否安装成功:命令行输入ruby -v
2. 安装compass
2.1 命令行输入:gem install compass
compass -v检查是否安装成功
3. 安装normalize
3.1 命令行输入:gem install compass-normalize
4. 安装 sass
4.1 命令行输入:gem install sass
sass -v检查是否安装成功
5. 编写scss时同步更新css的插件
5.1 配置Compass Watcher
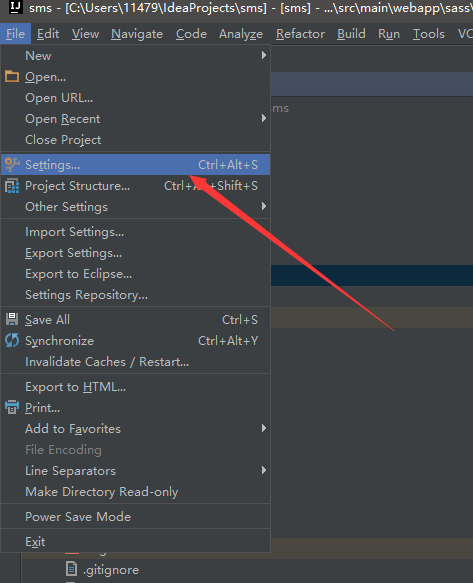
File->Settings->Tools->File Watchers
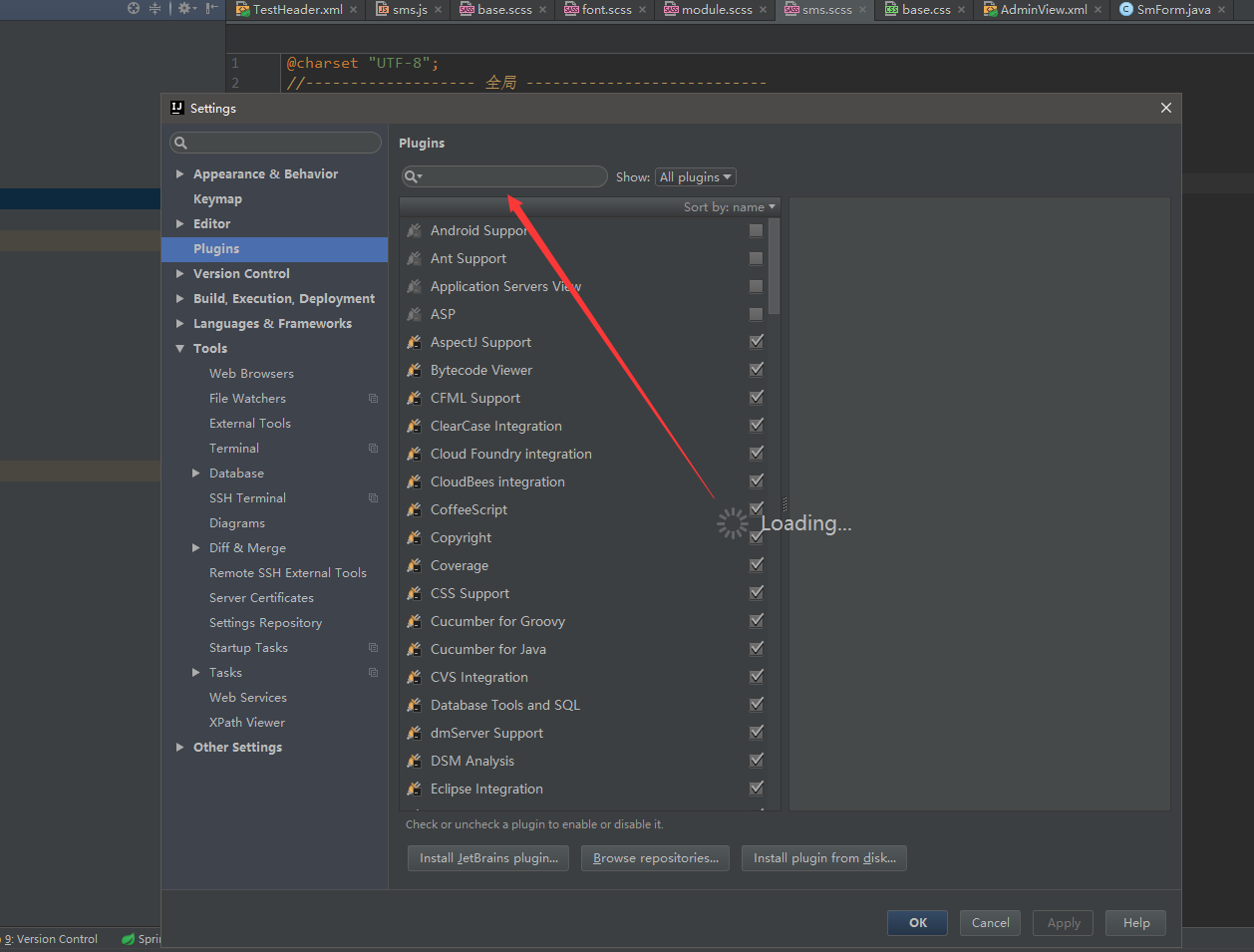
如果:File Watchers 没 有 找 到 时


输入File Watchers 搜索并下载
下载之后重启idea就有了
6. 配置编写scss时同步更新css
File->Settings->Tools->File Watchers
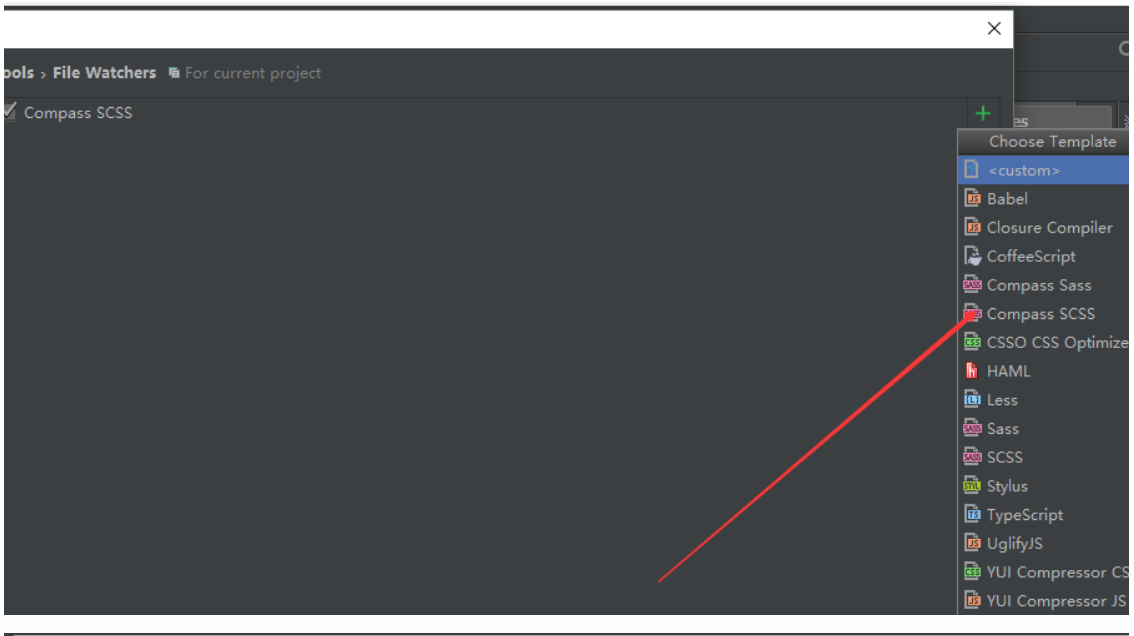
点击右上角绿色的+号,选择compass scss


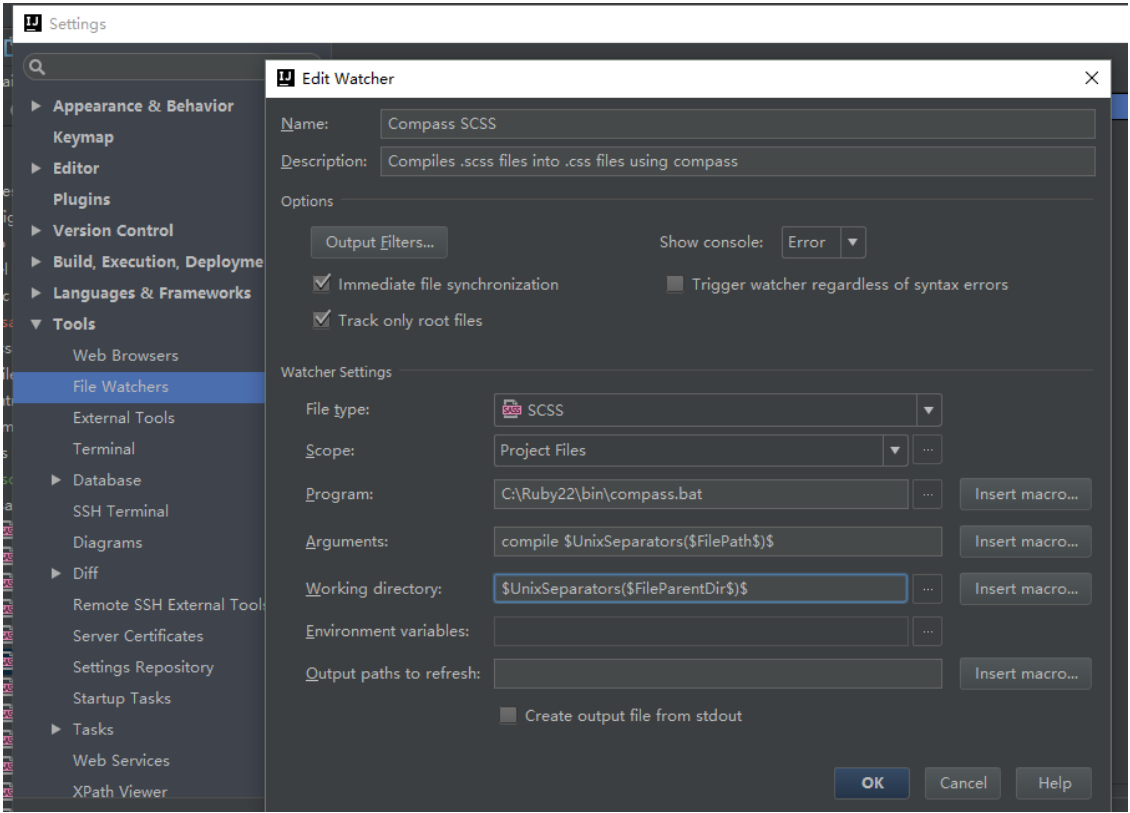
Arguments里面填
compile $UnixSeparators($FilePath$)$
Working directory里面填
$UnixSeparators($FileParentDir$)$
后面两项留空。
7. 编写scss时同步更新css
7.1编写scss:
base----引用
sms----全局
color----颜色
font----字体
module----模块(局部)
编写scss时,同步更新到css

注意:创建scss时,要先建一个sass文件夹,然后在下面创建scss文件
stylesheets这个文件是你创建scss文件时,自动生成的
7.2页面调用:html引用base.css
8. 编写scss的注意
8.1 新建时必须在头部添加 @charset “UTF-8”;
否则会报错
8.2 sass 出现error text.scss (Line 3: Invalid GBK character “\xE9”)错误(造成这个问题的原因是,scss文件里出现了中文字符,包括注释也不行)
解决方案:C:\Ruby25-x64\lib\ruby\gems\2.5.0\gems\sass-3.7.3\lib\sass
找到engine.rb文件
然后再所有的require后加入Encoding.default_external = Encoding.find(‘utf-8’)
9. IDEA scss缓存

9.1 缓存最好Excluded这样避免缓存大了加载慢

9.2在文件下 创建.gitignore,里面写上.sass-cache这样提交代码时就会忽略这个文件,就不容易造成冲突


























 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








