2.1webpack是一种前端打包工具
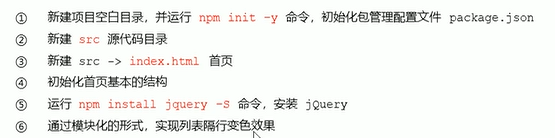
1.创建列表隔行变色项目

在项目中安装和配置webpack
1.运行 npm install webpack-cli -D命令 安装webpack相关的包
2.在项目根目录中,创建名为 webpack.config.js的webpack配置文件
3.在webpack的配置文件中,初始化如下基本配置:
module





2.3webpack 中的加载器
1.通过loader打包非js模板
在实际开发中 webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包 否则会报错
loader加载器可以协助webpack打包处理特定的文件某块,比如:
less-loader 可以打包处理.less相关文件
sass-loader可以打包处理.scss相关文件
url-loader可以打包处理css中与url路径相关的文件




























 1927
1927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








