pnpm
pnpm官网:https://pnpm.io/zh/
pnpm安装方式有很多,详见官网。
用最简单的npm来安装pnpm:npm install -g pnpm
pnpm安装依赖包
pnpm install # 安装所有项目中的依赖包
pnpm install vue # 安装依赖到`dependencies`
pnpm install less-D # 仅安装`devDependencies`并删除已安装的`dependencies`
pnpm删除包依赖包
pnpm remove vue # 删除`dependencies`中的依赖包
pnpm remove less-D # 删除`devDependencies`中的依赖包
pnpm更新依赖包
pnpm update ant-design-vue@2.2.8 # 更新`dependencies`中的依赖包为 "ant-design-vue": "^2.2.8"
pnpm update prettier@2.2.0 -D # 更新`devDependencies`中的依赖包为 "prettier": "^2.2.0"
yarn
yarn1.x版本 官网:https://yarn.bootcss.com/
yarn2.x版本官网:https://www.yarnpkg.cn/
安装yarn: npm install -g yarn
查看yarn版本:yarn -v
yarn安装依赖包
yarn # 安装所有项目中的依赖包
yarn install # 安装所有项目中的依赖包
yarn add less -D # 安装`devDependencies`中的依赖
yarn add vue # 安装`dependencies`中的依赖
yarn删除依赖包
yarn remove vue # 删除`dependencies`中的依赖包
yarn remove less -D # 删除`devDependencies`中的依赖包
yarn更新依赖包
yarn1.x更新依赖包:
yarn upgrade vue@3.1.0 # 更新`dependencies`中的依赖包为 "vue": "3.1.0"
yarn upgrade vite@2.1.0 -D # 更新`devDependencies`中的依赖包为 "vite": "2.1.0"
yarn2.x更新依赖包(从1.x的upgrade 变为up ):
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]
npm
npm英文文档:https://docs.npmjs.com/
npm中文文档:https://www.npmjs.cn/
npm安装依赖包
npm install # 安装所有项目中的依赖包
npm install vue # 安装`dependencies`中的依赖
npm install less -D # 安装`devDependencies`中的依赖
npm删除依赖包
npm uninstall less -D # 删除`devDependencies`中的依赖包
npm uninstall vue # 删除`dependencies`中的依赖包
npm更新依赖包
在npm -v 为6.14.15版本时记录操作:
npm install lodash@4.17.20 # 如果`dependencies`之前已经安装了该依赖包,则这里为更新到指定版本
npm install sass@1.2.0 -D # 如果`devDependencies`之前已经安装了该依赖包,则这里为更新到指定版本
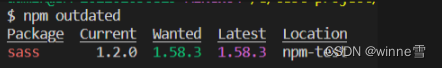
npm outdated # 检查有哪些模块可以更新

npm update sass # 更新依赖包为最新版本
npm update sass@1.58.3 -D # 无效
npm update vue@3.2.0 # 无效






















 7675
7675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








