RT,作为前端,在某些定制化开发中总会遇到UI设计的种种困难
比如这种:

看到设计图的时候我第一反应是切图!切图多方便啊,哪还那么多代码的事~
但是偶尔也会有不信邪的时候
诶,这次我就是要用css去画出来!
好了,那么来分析下这玩意
- 目标图形是正方形
- 旋转45°(正反都可)
- …啧…
到第三步有点卡了,这颜色…咋搞啊?其中一角的颜色不一样哇
稍作思考…有了!
可以这样
<style>
.cube{
background-color: #ffc31d;
width: 100px;
height: 100px;
transform: rotate(45deg);
}
.coner{
width: 50px;
height:50px;
background-color: #1ee7e7;
}
</style>
<div class="cube">
<div class="coner"></div>
</div>
效果如下

这不是实现了么,so easy~
但是其实还有另一种方式,需要借助linear-gradient
众所周知,这是设置背景渐变色的,官方说明还是移步MDN,这里就不多说
来看看第二种实现
<style>
.cube {
width: 100px;
height: 100px;
transform: translate(50%, 50%) rotate(-45deg);
background: #00c2ff;
}
.coner {
width: 100%;
height: 100%;
background: linear-gradient(180deg, transparent 50%, #ffc31d 0) ,
linear-gradient(270deg, transparent 50%, #ffc31d 0) ;
}
</style>

第二种相比于第一种方式,两个方块的大小是一样的,只是叠在里面的方块(黄)通过linear-gradient设置背景颜色,它的一个角是透明的,而底下的方块颜色正好可以透过来。
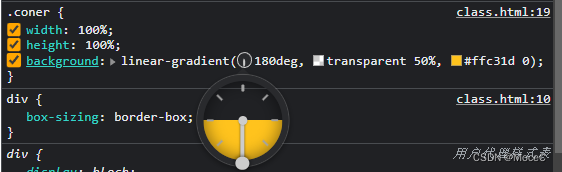
让我们进一步来观察下linear-gradient 干了什么
首先我们取消旋转,让图形回到原始的角度(便于观察)

先只设置单个linear-gradient

180deg使颜色从上往下渲染,后面的transparent 50%意思是容器一半的高度为透明(这里因为是从上往下,所以是高度),接下来剩下的一半就是黄色。
再将背景设置为
background: linear-gradient(270deg, transparent 50%, #ffc31d 0);

这就很清楚了,水平的渲染了一半,纵向的也渲染了一半,于是还剩下一个角
综上,第一种简单点,但是第二种比较有玩味性。





















 3920
3920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








