原文地址:https://www.runoob.com/cssref/func-linear-gradient.html
linear-gradient:渐变模式
效果一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>效果:

效果一.1:
前一个颜色的结束和下一个颜色的开始若是一样的则不会渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, red 50% , blue 50%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>效果:

效果二:角度的渐变-对角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>效果:

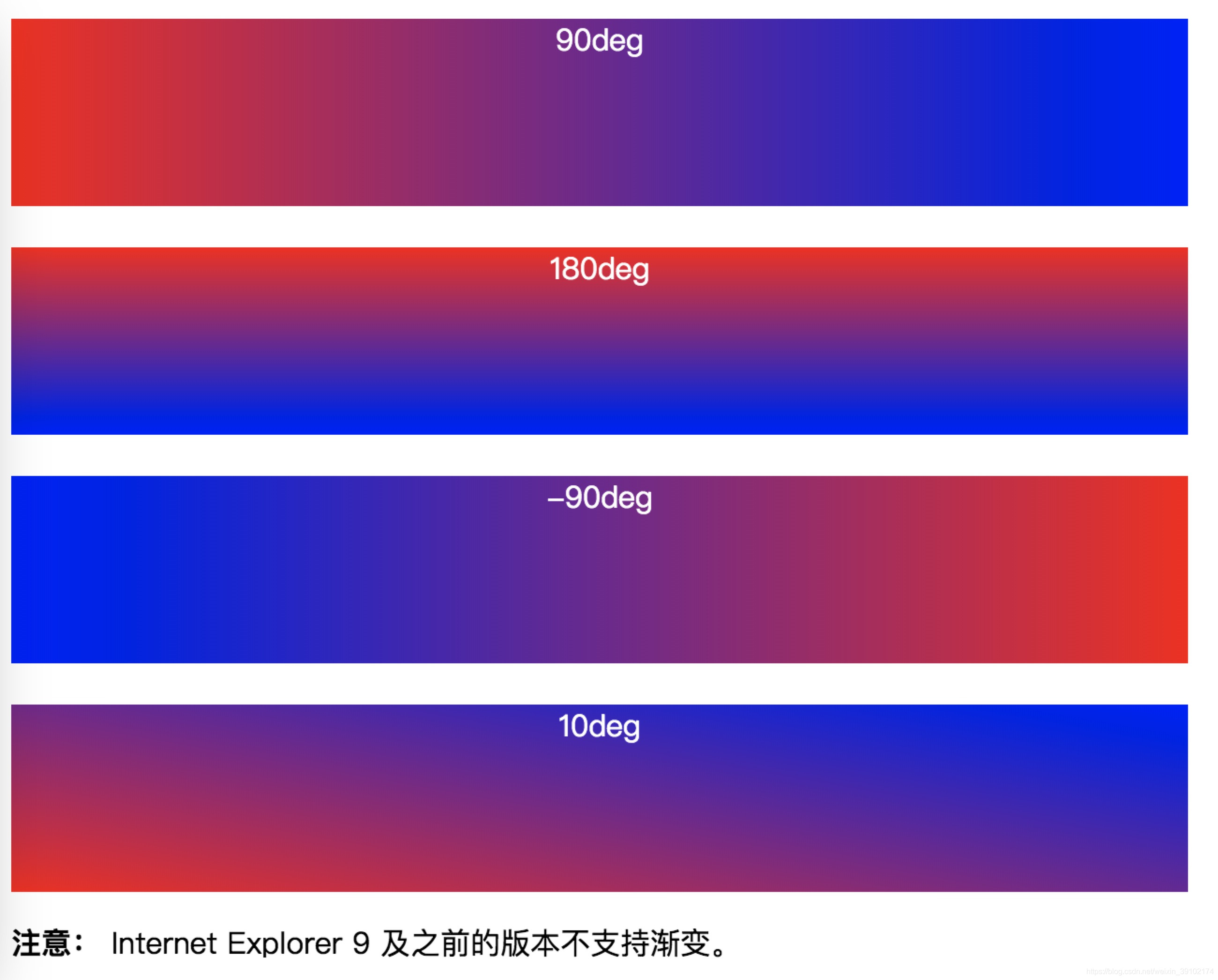
效果三:指定渐变角度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 100px;
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad5 {
height: 100px;
background: linear-gradient(10deg, red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div><br>
<div id="grad5" style="color:white;text-align:center;">10deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>效果:

更多。。






















 7200
7200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








