介绍
未来前端的发展,是逐步挺近企业级的开发业务,强类型的typescript已经越来越满足要求,普及使用起来。
安装项
今天给大家分享一个自动生成Vue+ts的项目目录的方法
| 操作 | 操作路径 | 命令 |
|---|---|---|
| 安装vue/cli | path | npm i -g @vue/cli |
| 创建vue项目 | path | vue create myVue(此处写你的项目名字) |
| 安装vue/cli | path/myVue | vue add @vue/typescript |
| 安装vuex | path/myVue | npm ivuex |

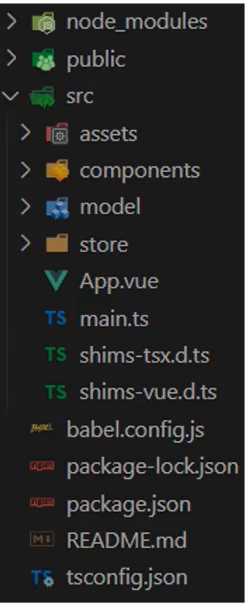
生成的目录结构:
结构说明:
public:一些公共的界面,图片,方法,如index.html主界面,我们也是在这里挂载我们的vue。可以自己生成一个,点进去看看就知道
assets:需要编译的静态资源放这里,如:图片、iconfont等。
components:组件,封装好的各种组件放这里,例如右侧滑出的弹窗,填写表单界面。
model:放置自定义的类
store:用来存储数据的方法,比如此目录下的index.ts引入vuex,存储公共变量和共享方法。
App.vue:开始的界面
main.ts:入口文件
其他:其他的不是很重要,都是一些配置
运行
打开项目所在的文件夹,按shift+鼠标右键,在此处打开powershell窗口,或者在你常用的编译器里,在此处新建一个终端,运行命令即可。
注:必须提前装好node环境!
1.npm install
下载好依赖,直接运行命令即可
2.npm run serve
3.点击生成的链接,打开浏览器,你就可以看到你的第一个项目了
总结
到这里,vue+ts脚手架就搭建好了,同时也配置好了vuex
后续还会出更多vue+ts项目中遇到的坑和问题的解决。






















 2799
2799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








