目录
一、主要功能介绍:
1、用原生JS实现全选:用for循环遍历每一个input,让他全部选中
2、用原生JS实现全不选:用for循环遍历每一个input,让他全部选中
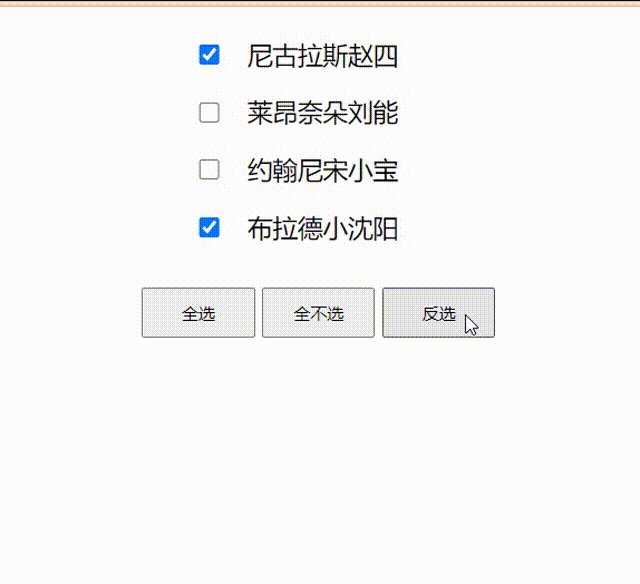
3、用原生JS实现反选:用for循环遍历每一个input,让他现在的选中状态的相反值,赋值给他的选中状态(重点)

二、JS代码详细步骤解析:
这不是重点,重点是学习原生JS
JS代码:
主要重点:
1、用原生JS实现全选:用for循环遍历每一个input,让他全部选中
2、用原生JS实现全不选:用for循环遍历每一个input,让他全部选中
3、用原生JS实现反选:用for循环遍历每一个input,让他现在的选中状态的相反值,赋值给他的选中状态(重点)
注释都很详细了,有任何问题欢迎评论指正!
<script>
var inputs = document.querySelectorAll("ul li input");
var buttons = document.querySelectorAll("button");
// 全选
buttons[0].onclick = function() {
// for循环,将所有的li都选中
for (let i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
// 全不选
buttons[1].onclick = function() {
// for循环,将所有的li都选中
for (let i = 0; i < inputs.length; i++) {
inputs[i].checked = false;
}
};
// 反选
buttons[2].onclick = function() {
// for循环,将所有的li都选中
for (let i = 0; i < inputs.length; i++) {
// 将当前的checked的选中状态的取反,赋值给每个input的checked属性
inputs[i].checked = !inputs[i].checked;
}
};
</script>三、全部代码:
html和css:

<style>
.main {
margin: 0 auto;
width: 300px;
height: 400px;
font-size: 20px;
}
input {
margin-top: 10px;
margin-bottom: 20px;
margin-right: 20px;
width: 20px;
height: 16px;
}
li {
list-style: none;
}
button {
width: 90px;
height: 40px;
}
</style>
</head>
<body>
<div class="main">
<ul>
<li><input type="checkbox" name="" id="">尼古拉斯赵四</li>
<li><input type="checkbox" name="" id="">莱昂奈朵刘能</li>
<li><input type="checkbox" name="" id="">约翰尼宋小宝</li>
<li><input type="checkbox" name="" id="">布拉德小沈阳</li>
</ul>
<button>全选</button>
<button>全不选</button>
<button>反选</button>
</div>





















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










