使用antd
完整项目代码:https://github.com/bfclouds/nextjs-blog,这是我学习nextjs服务端渲染的简单blog项目,适合准备学习nextjs的新手学习;
项目中包含了jwt、权限校验、markdown编辑器、react hooks、antd ui、prisma orm、Typescript等运用;
本篇文章知识记录了nextjs中是如何使用antd的,其他东西可以查看项目源代码
- 安装antd、next-plugin-antd-less、next-compose-plugins
yarn add antd next-plugin-antd-less next-compose-plugins - 配置next.config.js
const withPlugins = require('next-compose-plugins'); const withAntdLess = require('next-plugin-antd-less'); const __DEV__ = true const pluginAntdLess = withAntdLess({ modifyVars: {}, lessVarsFilePath: './styles/antd.less', cssLoaderOptions: { mode: "local", localIdentName: __DEV__ ? "[local]--[hash:base64:4]" : "[hash:base64:8]", // invalid! for Unify getLocalIdent (Next.js / CRA), Cannot set it, but you can rewritten getLocalIdentFn exportLocalsConvention: "camelCase", exportOnlyLocals: false, getLocalIdent: (context, localIdentName, localName, options) => { return "whatever_random_class_name"; }, }, }); module.exports = withPlugins([ [pluginAntdLess] ], { strictMode: true, webpack(config) { return config; }, }); - _app.tsx中导入antd的样式文件,必须用require导入,其他tsx中使用less的时候也只能用require
require('antd/dist/antd.less')
prisma
安装
npm i prisma @prisma/client
// package.json
{
"scripts": {
"prisma:init": "prisma init",
"prisma:generate": "prisma generate"
}
}
npm prisma:init
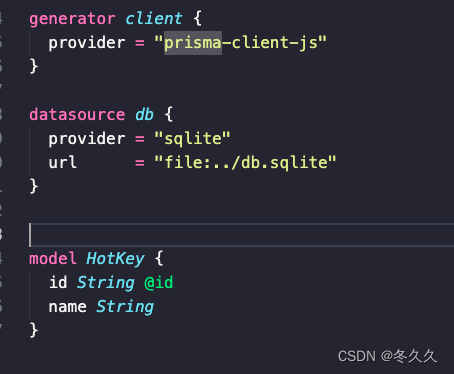
声明模型

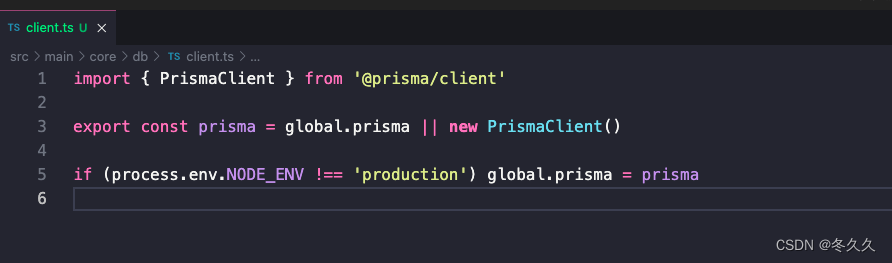
执行命令 npm prisma:generate后就可以使用客户端操作数据库了
npm prisma:generate

























 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








