接上一篇,还是数据可视化的那个任务中,有一个页面用到了机械 电子数字字体。怎么办?
样式如下:

css里面的字体属性通过 font-family设置,但是并没有机械 电子数字字体。所以需要我们自己下载引入了。
查了资料,确实非常有效,成功解决!方法如下:
1.下载字体,引入文件夹。(字体资源,已经放在此篇底部,自行下载,文件在百度网盘)

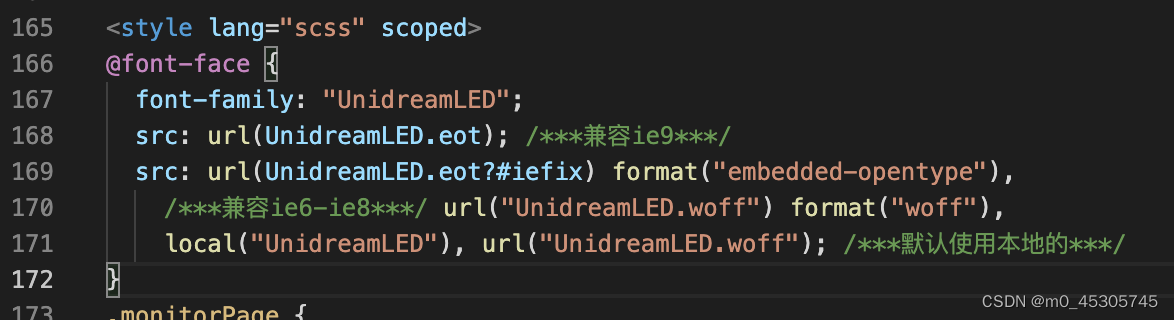
2.对应页面引入。

@font-face {
font-family: "UnidreamLED";
src: url(UnidreamLED.eot); /***兼容ie9***/
src: url(UnidreamLED.eot?#iefix) format("embedded-opentype"),
/***兼容ie6-ie8***/ url("UnidreamLED.woff") format("woff"),
local("UnidreamLED"), url("UnidreamLED.woff"); /***默认使用本地的***/
}3.对应地方使用字体。

完成✅
链接: https://pan.baidu.com/s/1RJAPp5bbKi3pUYQ1mRCoQQ?pwd=girh
提取码: girh





















 4572
4572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








