一、JavaScript学习总结思维导图

二、JavaScript应用实例
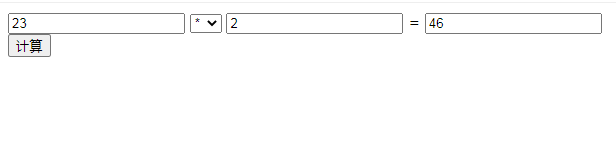
1、简易计算器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简易计算器</title>
</head>
<body>
<input type="text" width=50px id="num1">
<select id="select">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" width=50px id="num2">
=
<input type="text" width=50px id="result"><br>
<button id="btn" >计算</button>
<script>
var btn=document.getElementById("btn");
btn.onclick=function(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
var c = document.getElementById("select").value;
num1=parseFloat(num1);
num2=parseFloat(num2);
switch(c){
case "+":
document.getElementById("result").value=parseInt(num1)+parseInt(num2);
break;
case "-":
document.getElementById("result").value=parseInt(num1)-parseInt(num2);
break;
case "*":
document.getElementById("result").value=parseInt(num1)*parseInt(num2);
break;
case "/":
document.getElementById("result").value=parseInt(num1)/parseInt(num2);
break;
}
}
</script>
</body>
</html>实现效果:

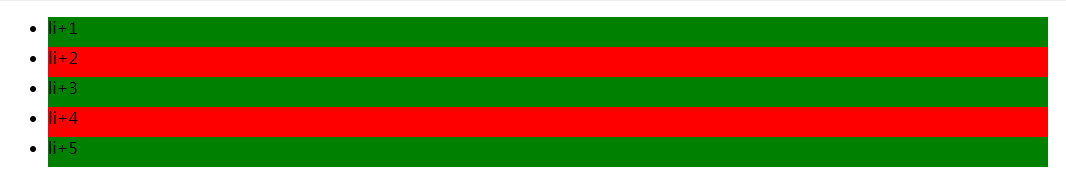
2、设置背景颜色,奇数红色,偶数绿色
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置背景色</title>
<style>
li{
width:1000px;
height:30px;
background-color:#0d519e
}
</style>
</head>
<body>
<ul>
<li>li+1</li>
<li>li+2</li>
<li>li+3</li>
<li>li+4</li>
<li>li+5</li>
</ul>
<!-- <button id="btn">调节背景色按钮</button> -->
<script>
// var btn=document.getElementById("btn");
function fun(){
var list = document.querySelectorAll("li");
for(var i = 0;i<5;i++){
if(i % 2!=0){
list[i].style.backgroundColor="red";
}else{
list[i].style.backgroundColor="green";
}
}
}
fun();
</script>
</body>
</html>实现效果:

3、 求100以内奇数之和
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>100以内奇数之和</title>
</head>
<body>
<script>
var sum=0;
for(var i=1;i<=100;i+=2)
{
sum=sum+i;
}
alert("100以内奇数相加之和为:"+sum);
</script>
</body>
</html>实现效果:

4、打印99乘法表
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>打印99乘法表</title>
</head>
<body>
<script>
for (var i = 1; i <= 9; i++) {
for (var j = 1; j<= i; j++) {
document.write(j+"*"+ i +"="+i*j+" ");
}
document.write("<br/>");
}
</script>
</body>
</html>实现效果:

5、页面输入一个三位数,求各位数字之和
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>求各个数位的和</title>
</head>
<body>
<script>
var num = parseInt(prompt("请输入一个三位数:"));
var sum=0;
for(var i=1;i<=3;i++)
{
flag= num-(parseInt(num/10)*10);
sum=sum+flag;
num=num/10;
}
sum=parseInt(sum);
alert("我已经计算了各个数位的和是"+sum);
</script>
</body>
</html>实现效果:























 4692
4692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








