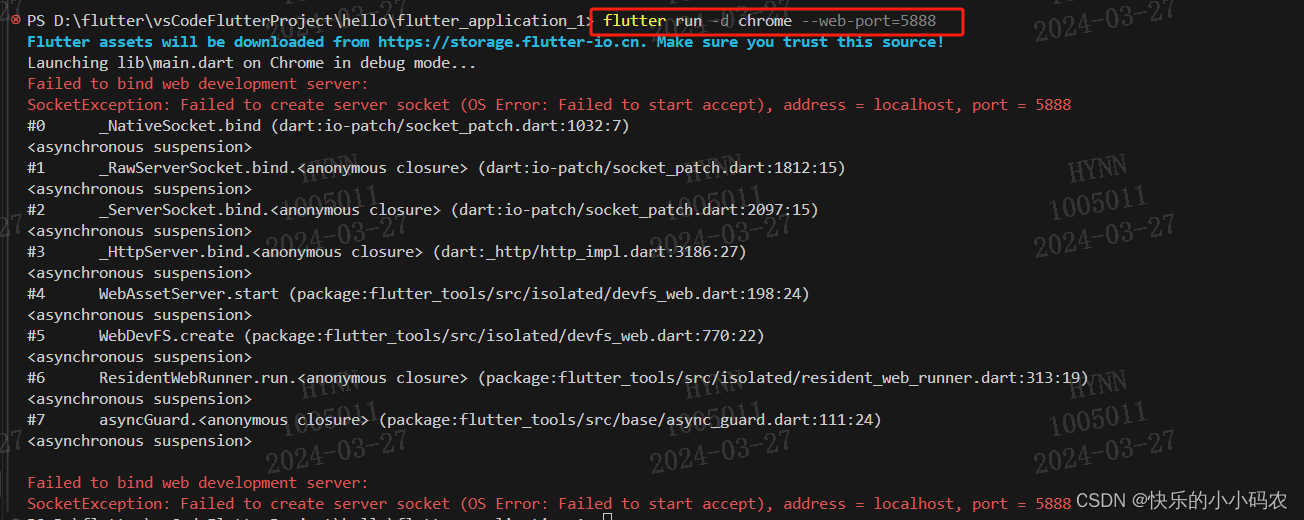
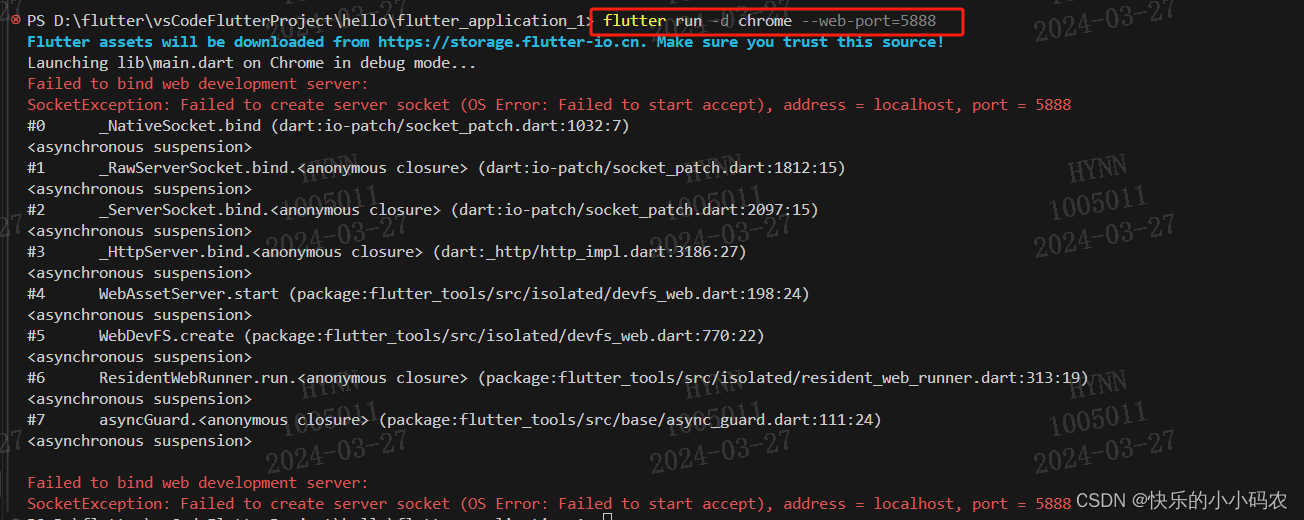
在谷歌浏览器运行的时候一直提示端口号被占,于是网上查资料,运行的时候改端口号
flutter run -d chrome --web-port=8088
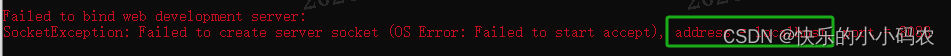
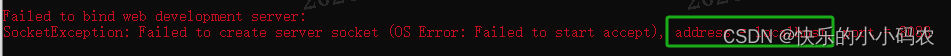
 但是还是报错,看到别人说是因为adress=localhost导致的
但是还是报错,看到别人说是因为adress=localhost导致的

运行时不但改端口号 还需要将localhost改成127.0.0.1
运行命令:
flutter run -d chrome --target=lib/main.dart --web-port=8220 --web-hostname=127.0.0.1
目前暂时解决问题
 本文讲述了开发者在使用Flutter进行Web开发时遇到端口号占用的问题,通过改变运行命令中的web-hostname参数,将localhost替换为127.0.0.1,成功解决了Chrome浏览器中的端口冲突问题。
本文讲述了开发者在使用Flutter进行Web开发时遇到端口号占用的问题,通过改变运行命令中的web-hostname参数,将localhost替换为127.0.0.1,成功解决了Chrome浏览器中的端口冲突问题。
在谷歌浏览器运行的时候一直提示端口号被占,于是网上查资料,运行的时候改端口号
flutter run -d chrome --web-port=8088
 但是还是报错,看到别人说是因为adress=localhost导致的
但是还是报错,看到别人说是因为adress=localhost导致的

运行时不但改端口号 还需要将localhost改成127.0.0.1
运行命令:
flutter run -d chrome --target=lib/main.dart --web-port=8220 --web-hostname=127.0.0.1
目前暂时解决问题
 965
965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


