1.后端需要加一层路由dist

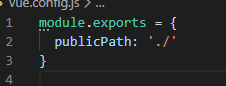
2.关于webpack的path和publicpath
path:所有输出文件的目标路径;
publicPath:输出解析文件的目录,url 相对于 HTML 页面
在最外层配置vue.config.js,如上所说,加了这个后,html页面寻找资源就是相对路径了

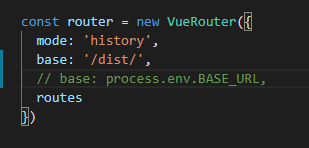
3.后管项目路由中含有子路由,在切换页面时找不到静态资源文件
解决方法:路由模式改为hash模式
4.打包项目首次打开速度过慢可能导致的愿意
使用的开源模板无用代码删除(自己的项目中)、也可能是服务器带宽的问题





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








