01、简介
一、自定义部件外观基础
1、有 3 种方法可实现自定义界面外观:重新实现 paintEvent()函数,使用 QStyle 类的绘制函数,子类化 QStyle,本小节仅介绍方法 1 和 2 的使用方式,方法 3 见下一节。
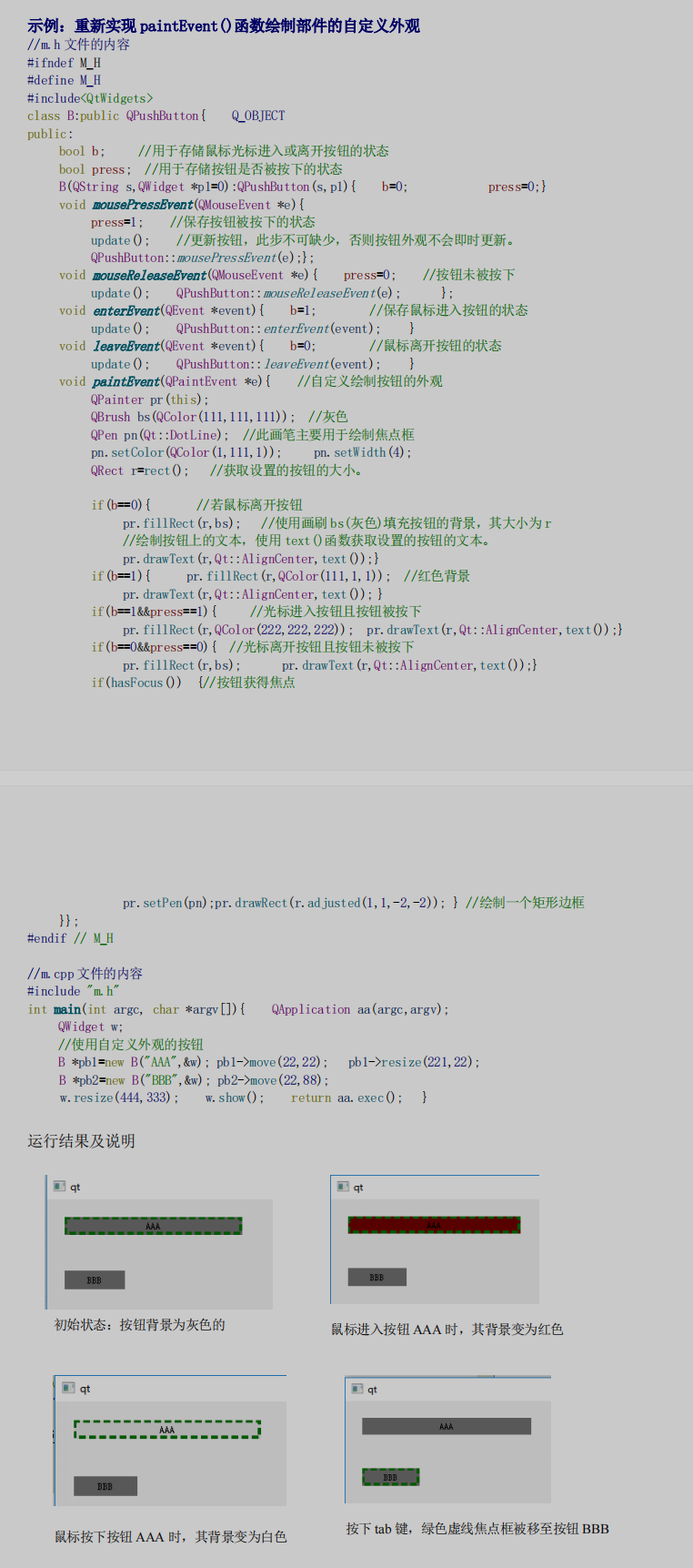
2、方法一:Qt 通过 QWidget::paintEvent()函数实现界面外观的绘制,因此重新实现QWidget::paintEvent()函数便可达到绘制部件自定义外观的目的,但这样做工作量比较大,下面举一简单示例对此原理作一说明,以便于对后续内容的理解。
02、示例

03、QStyle绘制
方法二:自定义外观还可以使用 QStyle 类中的绘制函数来绘制,通常 QStyle 类的绘制函数需要如下 4 个参数:
①、一个 QStyle 枚举值:用于指定需要绘制什么类型的图形元素
②、一个 QStyleOption 或其子类对象(样式选项),样式选项包含了需要绘制的图形元素的所有信息,比如包含了图形元素的文本、调色板等。根据绘制的内容,样式需要不同的样式选项类,比如 QStyle::CE_PushButton 元素,需要一个 QStyleOptionButton 类型的参数。
③、一个用于绘制图形的 QPainter
④、执行绘制的 QWidget(可选),通常是需要绘制的元素的部件。
⑤、可使用 QStylePai









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










