ScrollArea 类实现了一个完整的滚动区域,用于显示区域内的子部件的内容,当子部件
超过区域的大小时,提供滚动条,以便能查看子部件的完整区域。
QScrollArea 的祖先是 QWidget,因此,还可以像使用 QWidget 一样来使用 QScrollArea
void setWidget(QWidget *widget);
实例:void setWidget(QWidget *widget);
QWidget *pw = new QWidget;
QHBoxLayout *ph = new QHBoxLayout;
QScrollArea *ps = QScrollArea;
....
ps->setWidget(pw);
pw->setLayout(ph); //该语句应位于 setWidget()之前,否则 ph 中的内容会不可见。
把子部件 widget 添加到 QScrollArea 中,QScrollArea 获取该部件的所有权。注意:对
子部件的 setLayout()函数的调用,应位于该函数之后,否则会导致 setLayout()设置的
布局中的部件不可见。
实际开发遇到的问题:
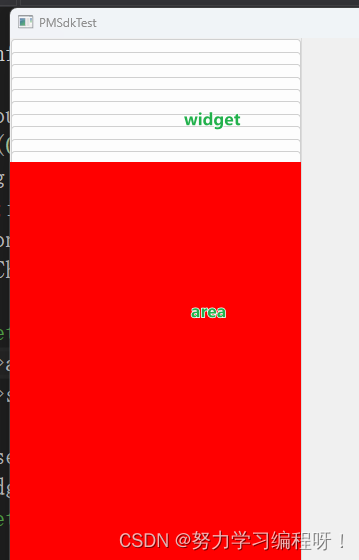
继承QScrollArea的类 ,this->setWidget(m_phoneWidget);运行 m_phoneWidget,没有显示, 但是设置了m_phoneWidget的大小后 可以显示出来了
原因:
QWidget(包括m_phoneWidget)在创建时默认没有指定大小,它的大小取决于其内容、布局以及父控件的约束。如果m_phoneWidget没有布局或者布局中的控件没有足够的大小来撑开m_phoneWidget,那么m_phoneWidget可能会保持一个非常小的默认大小,这可能导致它在滚动区域内不可见。

实际代码:
void PhoneInfoArea::updateLayout()
{
//获取设备数
int count = m_phoneInfoVec.count();
QVBoxLayout * btnLayout = new QVBoxLayout();
btnLayout->setMargin(0);
btnLayout->setSpacing(0);
for(int i = 0; i<count ;i++){
PhoneInfoBtn *phoneButton = new PhoneInfoBtn();
phoneButton->setChecked(false);
//设置数据
phoneButton->setInfo(m_phoneInfoVec.at(i));
m_phoneBtnGroup->addButton(phoneButton);
m_phoneBtnGroup->setId(phoneButton, i);
if(i == count -1)
phoneButton->setChecked(true);
btnLayout->addWidget(phoneButton);
//phoneButton->setStyleSheet("background:#0000ff;");
}
btnLayout->addStretch(1);
//设置大小
m_phoneWidget->setFixedSize(292, 124*count);
m_phoneWidget->setLayout(btnLayout);
m_phoneWidget->setStyleSheet("background:#ff00ff;");
//管理按钮
connect(m_phoneBtnGroup, SIGNAL(buttonReleased(int)), this, SLOT(changeState(int)));
}

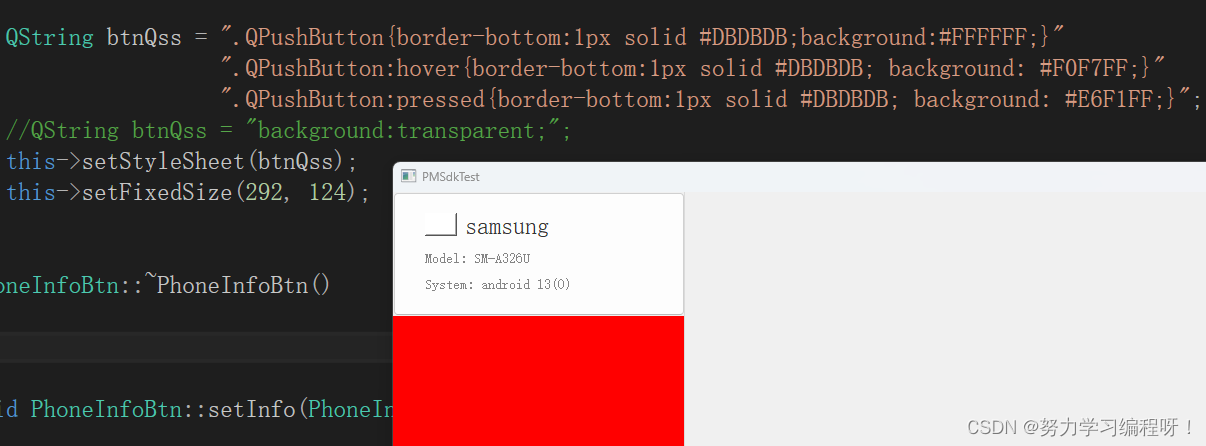
m_phoneWidget -> "background:transparent;";

问题:m_phoneWidget背景颜色设置为透明 QPushButton的样式 显示不出来
原因 :因为按钮的样式可能依赖于其父控件(即m_phoneWidget)的背景。当父控件的背景是透明的,按钮的背景可能也会表现为透明,这可能导致按钮的样式看起来不完整或缺失。





















 7313
7313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








